1 步骤
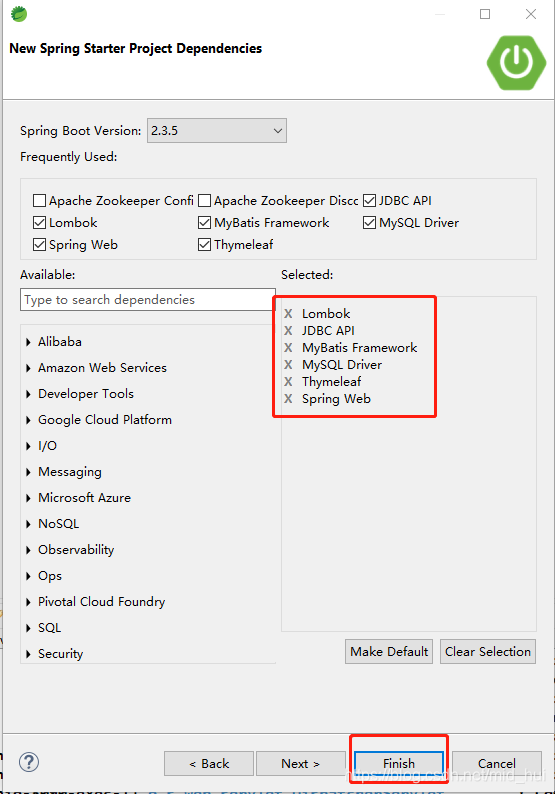
1.1

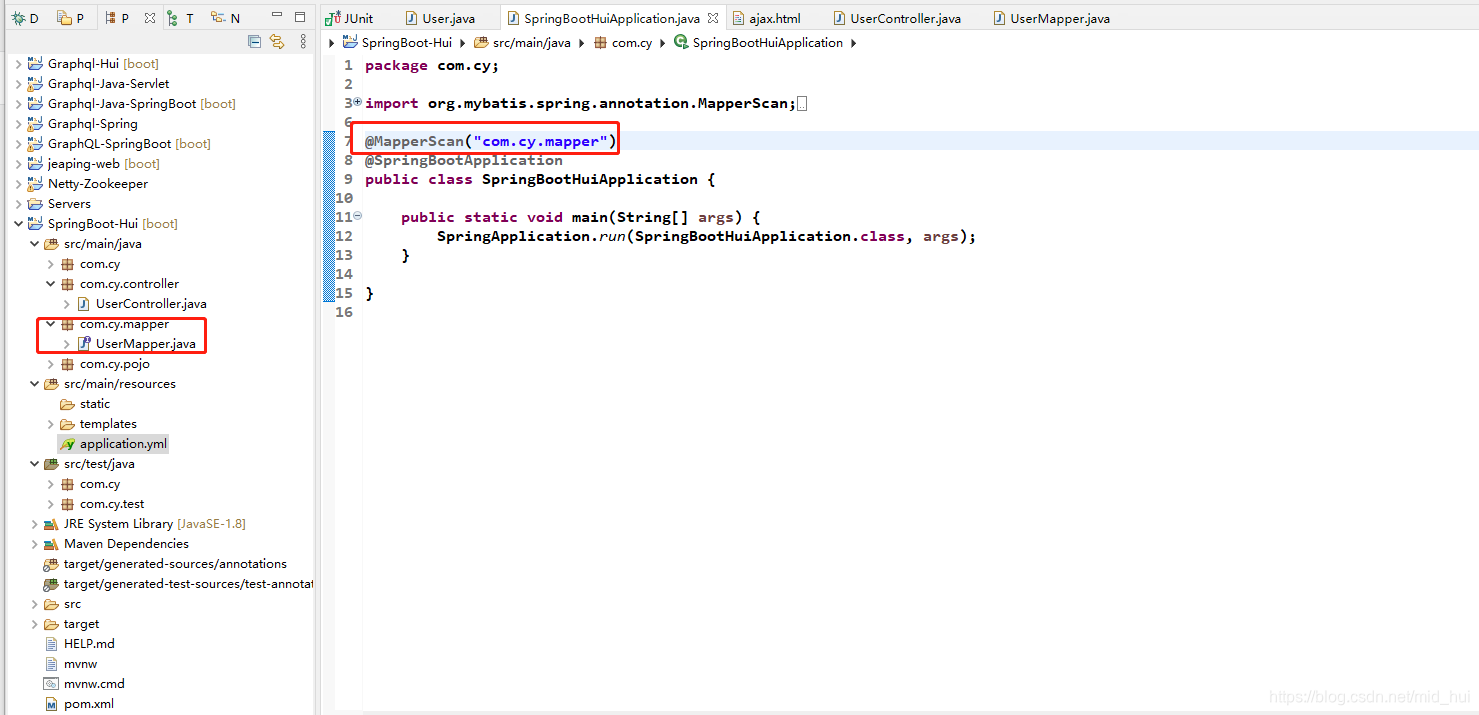
1.2

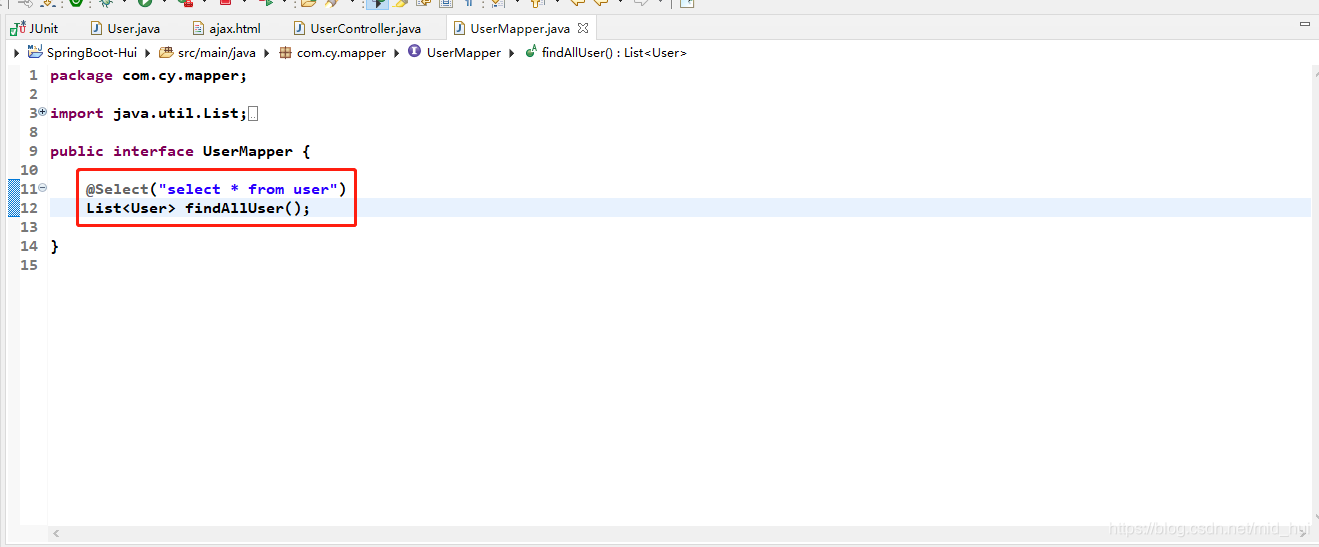
1.3
server:
port: 6666
servlet:
context-path: /
spring:
datasource:
#数据库驱动 高版本 com.mysql.cj.jdbc.Driver
#低版本 com.mysql.jdbc.Driver
#driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/hui?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
thymeleaf:
prefix: classpath:/templates/pages/
suffix: .html
mybatis:
#定义别名包
type-aliases-package: com.cy.pojo
#添加映射文件
mapper-locations: classpath:/mybatis/mappers/*.xml
#开启驼峰映射
configuration:
map-underscore-to-camel-case: true
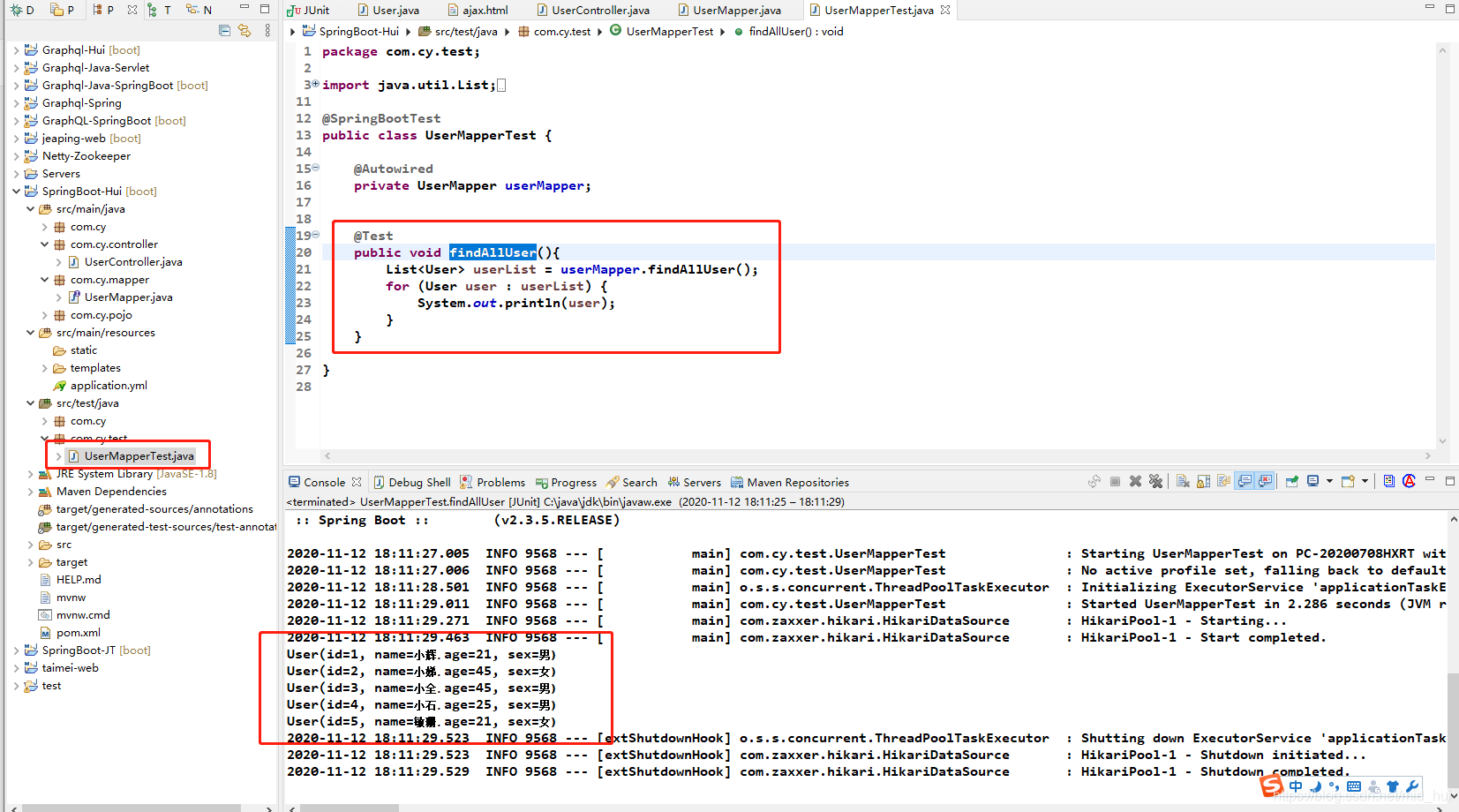
1.4

1.5

1.6

1.7

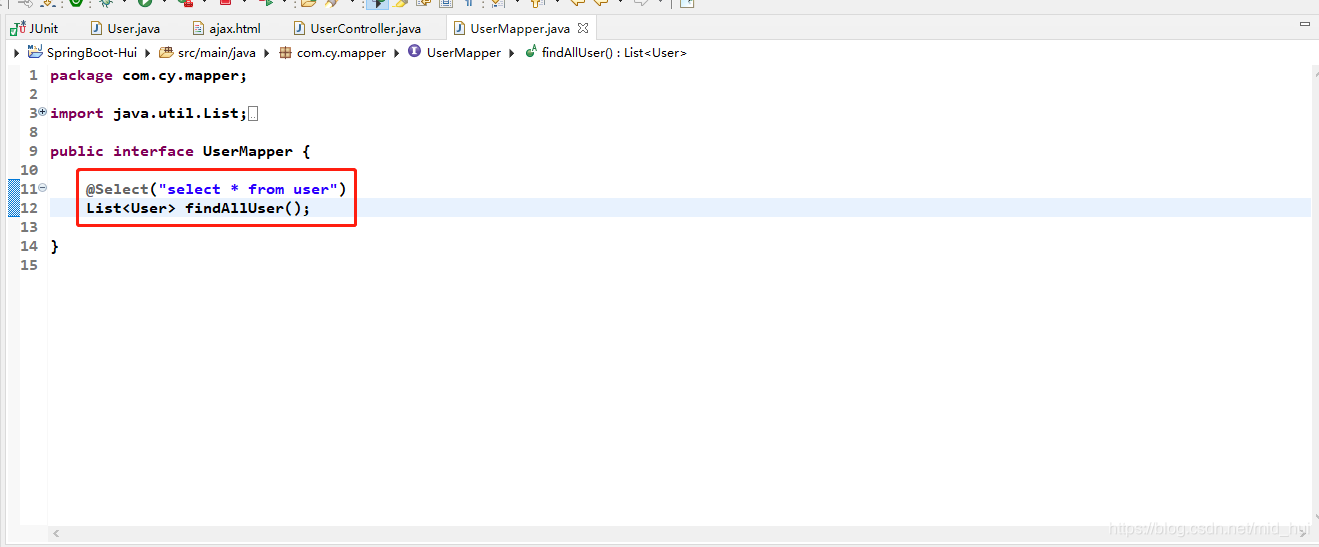
1.8

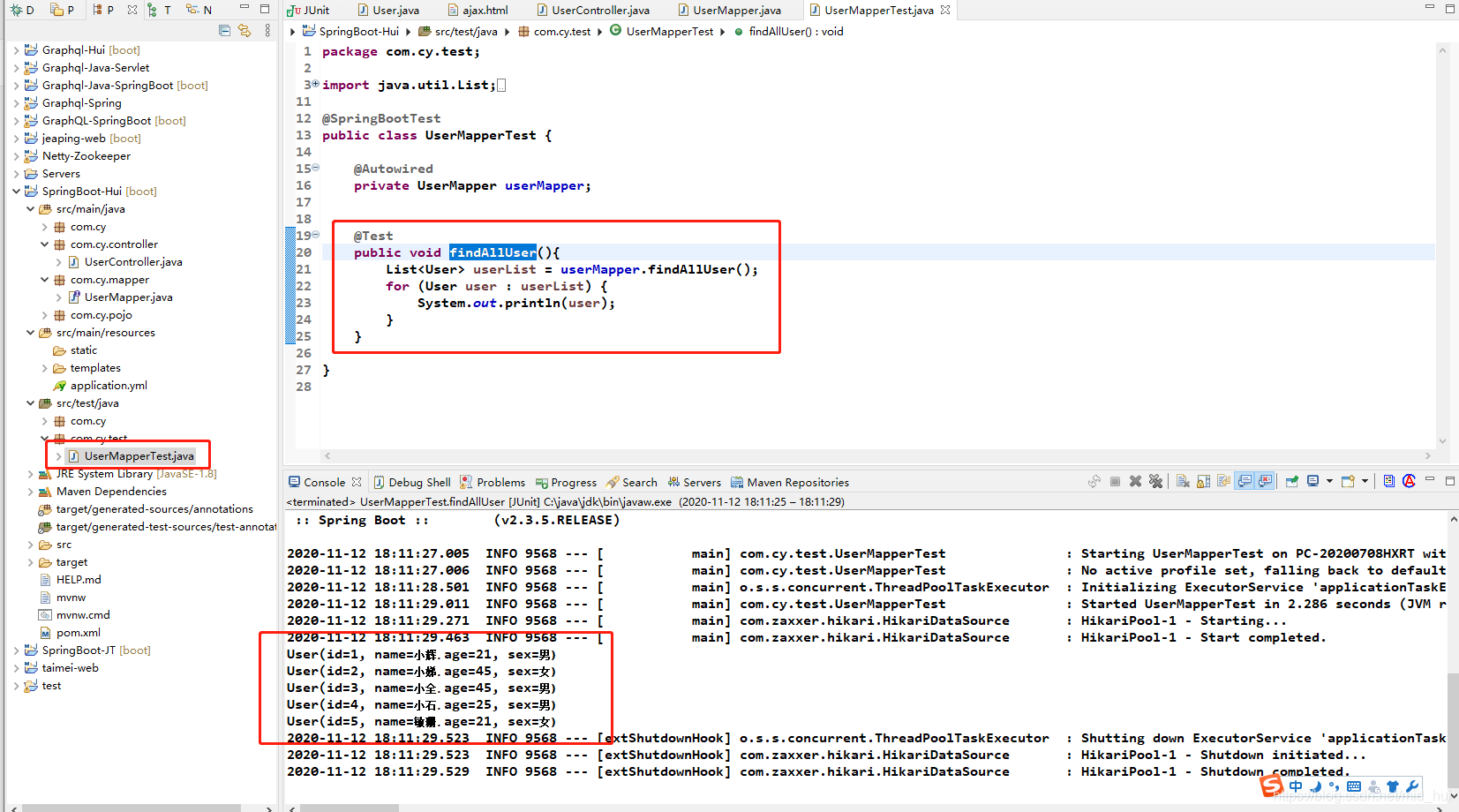
1.9

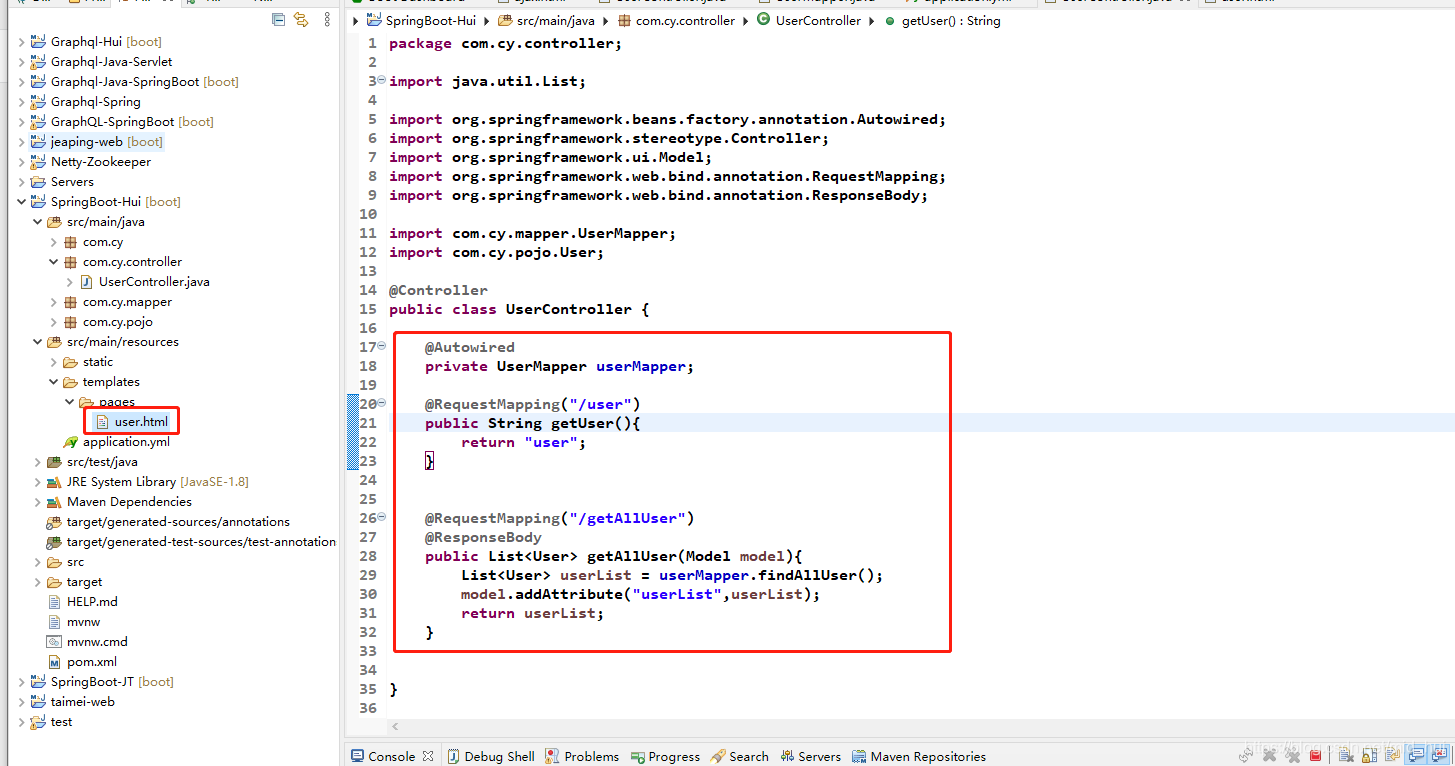
1.10
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function(){
$.get("/getAllUser",function(result){
//console.log(result);
/*
for(var i =0 ; i<result.length ; i++){
var user = result[i];
var name = user.name;
alert(name);
}
*/
addTable("tab1",result);
})
//定义ajax 展现数据函数
function addTable(eleId,data){
//遍历数据
var trs = "";
$(data).each(function(index,user){
var id = user.id;
var name = user.name;
var age = user.age;
var sex = user.sex;
trs += "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"
+age+"</td><td>"+sex+"</td></tr>"
});
//var id = '#'+eleId
$("#"+eleId).append(trs);
}
//方法2 常规ajax写法
$.ajax({
type: "post", //method
url: "/getAllUser", //网址
//data: "name=John&location=Boston", //传递数据
dataType: "json",
success: function(result){
//准备一个函数,实现表格数据的添加.
addTable("tab2",result);
//提示成功信息
},
error :function(data){
alert("提示信息: 当前网络正忙,请稍后再试");
},
async : true, //默认条件下都是异步. false表示请求同步.
cache : false //缓存页面信息 false表示不缓存
});
})
</script>
</head>
<body>
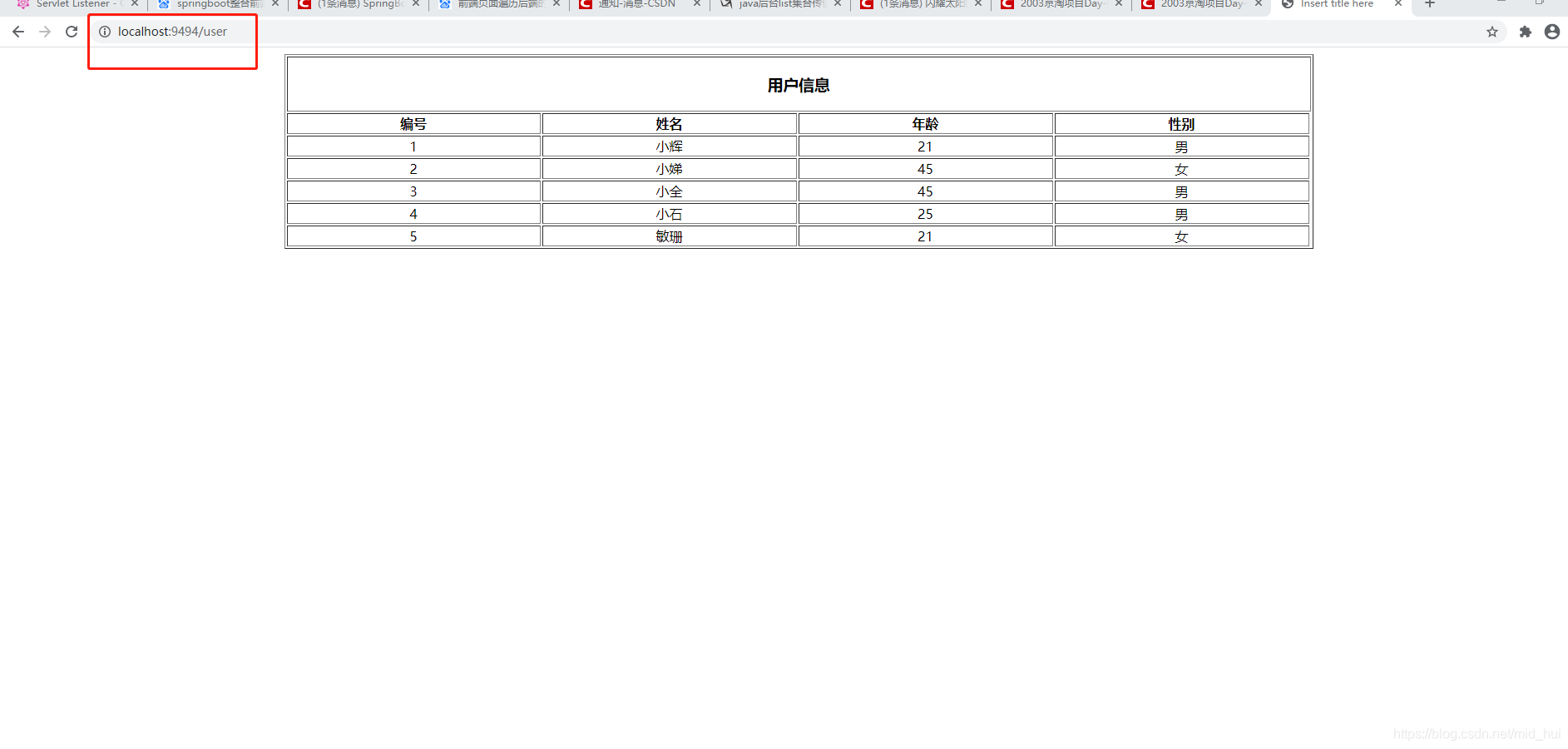
<table id="tab1" border="1px" width="65%" align="center">
<tr>
<td colspan="6" align="center"><h3>用户信息</h3></td>
</tr>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</table>
</body>
</html>
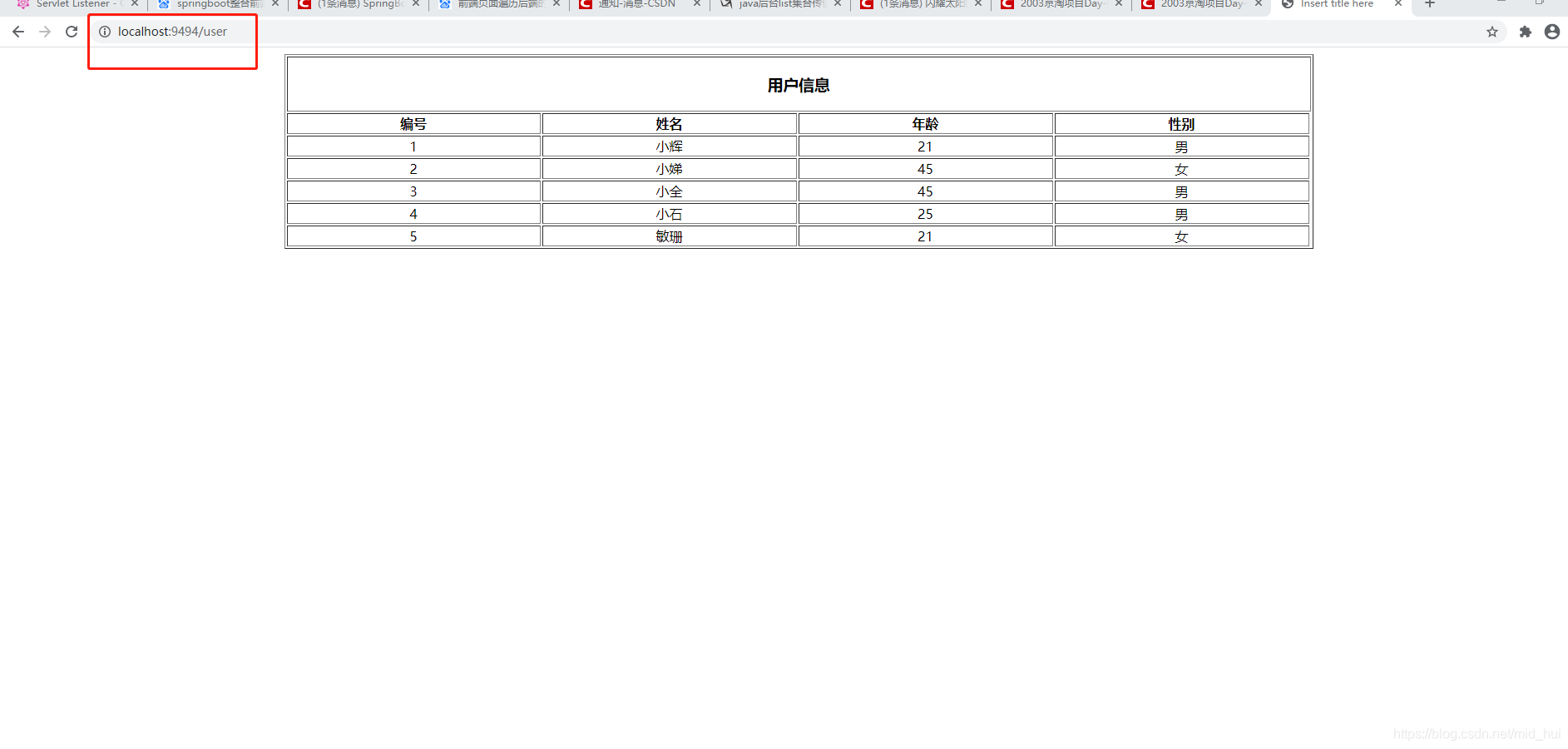
1.11

































 3750
3750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








