
微信订阅号:Rabbit_svip
用v-model绑定单选框能带来很多便捷的开发体验。
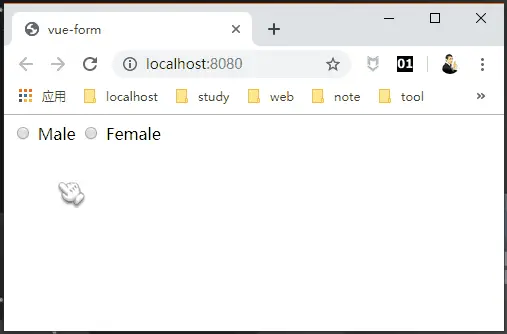
基础用法
<template>
<div id="app">
<input type="radio" id="male" value="Male" v-model="gender"> Male
<input type="radio" id="female" value="Female" v-model="gender"> Femalea
<p>{{gender}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
gender: ''
}
}
}
</script>

微信订阅号:Rabbit_svip
新建一个名为 gender 的数据模型,通过 v-model 把两个单选按钮都绑定 gender ,<p> 也绑定了 gender ,所以单选按钮选了哪项,都会把对应的 value 值赋给 gender , 从而使 <p> 的内容也发生变化。
通过 v-model 绑定,Vue会帮我们解决分组问题。以前使用单选按钮时,是需要设置 name 属性的,现在用 v-model 的话,就不用设置 name 属性了。
默认值
如果需要在页面第一次加载的时候就有一个默认选项,可以在数据模型里直接使用对应的 value 值。
比如希望页面在第一次加载时默认选中 Male。
<template>
<div id="app">
<input type="radio" id="male" value="Male" v-model="gender"> Male
<input type="radio" id="female" value="Female" v-model="gender"> Female
<p>{{gender}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
gender: 'Male'
}
}
}
</script>
只要把数据模型里的 gender 的值改成“Male”即可。
当然,这个值是不能随便写的。一般是需要写上其中一个单选按钮的 value 值。
如果随便写一个字符串也不会报错,最后的作用其实和空字符串一样。





















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








