Vue组件化
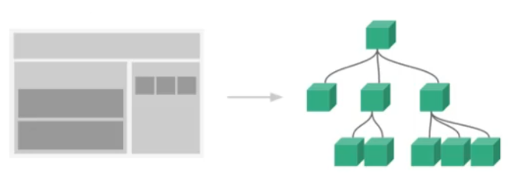
组件化是 Vue.js 中的重要思想,它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。任何的应用都会被抽象成一颗组件树:

注册组件的基本步骤(了解)

Vue.extend()这种写法在Vue2.x以后基本就很少见了,会直接使用语法糖,但内部还是这个原理。
全局组件和局部组件
当我们通过调用 Vue.component() 注册组件时,组件的注册是全局的,这意味着该组件可以在任意 Vue 实例下使用;如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件

注册组件语法糖和模板分离写法(了解)
1.注册组件语法糖(省去了调用extend的步骤,但在内部还是调用)

2.模板分离写法
- 使用
<script>标签

- 使用
<template>标签

为什么组件data必须是函数
组件是一个单独功能模块的封装,这个模块有属于自己的HTML模板。组件对象也有一个 data 属性,只是这个 data属性必须是一个函数,而且这个函数返回一个对象,对象内部保存着数据。
首先,如果不是一个函数,Vue直接就会报错;其次,Vue 让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响























 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








