css本身的功能就挺强大的,尤其是css3出来之后,大部分特效只用css3就能完成了,无需再费心思去想js怎么怎么做jQuery怎么怎么做。下面是用纯css制作的遮罩层效果:
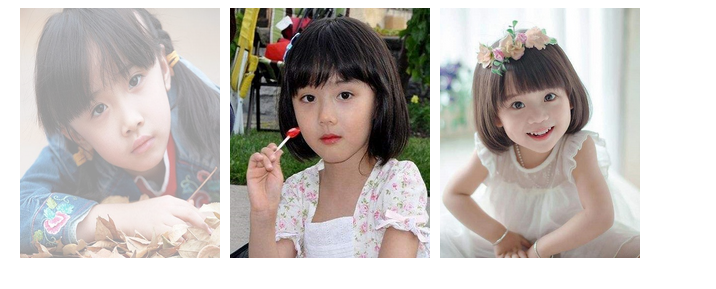
原始页面,放了三张图片:

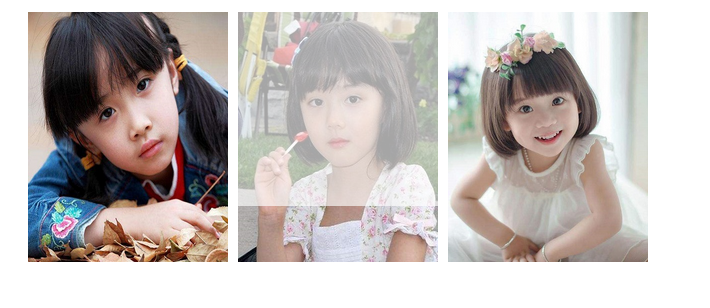
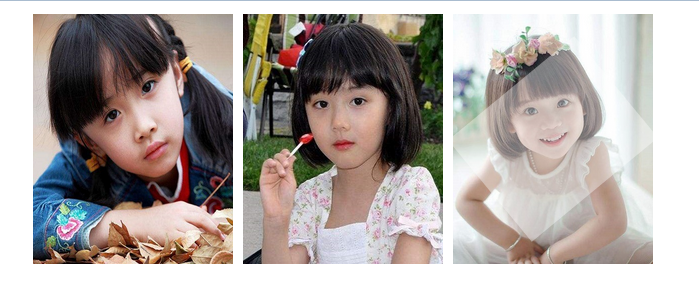
鼠标滑过第一张图片:瞬间加上遮罩层

鼠标滑过第二张图片:遮罩层缓慢下拉下来

鼠标滑过第三张图片:遮罩层缓慢的从中心位置旋转变大

除了以上遮罩层的效果外,还可以配合css3的其他过渡效果、动画效果来完成更多复杂却很有趣的特效。
例子中完整代码如下:
```
遮罩层
```




























 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








