今天写iOS项目时,发现了几个问题,于是停下项目,好好地进行了一番研究(已发现文中问题的亲们可跳过,哈哈):
当我们的视图(控制器的视图)中有导航条,即导航控制器自动为我们添加的导航条时。
通过导航控制器来控制视图:
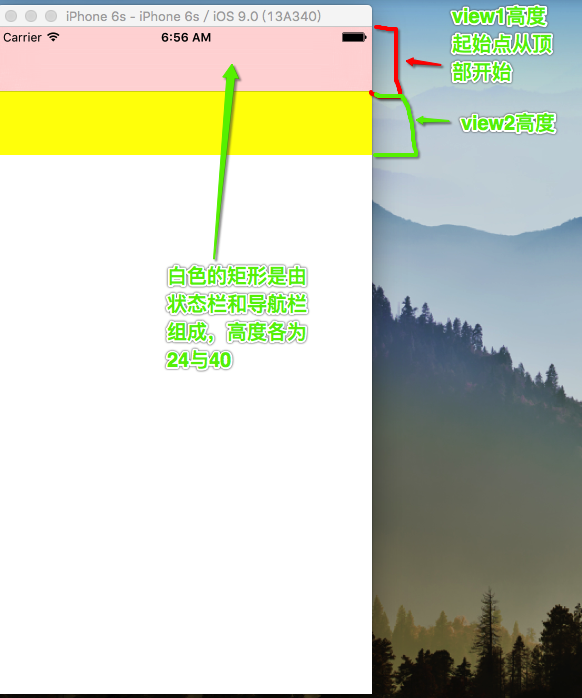
self.window.rootViewController=[[UINavigationController alloc] initWithRootViewController:[[ViewController alloc] init]];我们在控制器的视图中添加子视图时,子视图显示内容的y坐标是相对于视图的最顶端来说的。如图:
添加视图的代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
CGFloat width=self.view.frame.size.width;
self.view.backgroundColor=[UIColor whiteColor];
UIView* view1=[[UIView alloc] init];
view1.frame=CGRectMake(0, 0, width, 64);
[self.view addSubview:view1];
view1.backgroundColor=[UIColor redColor];
UIView* view2=[[UIView alloc] init];
view2.frame=CGRectMake(0, 64, width, 64);
[self.view addSubview:view2];
view2.backgroundColor=[UIColor yellowColor];
}
上面的显示是显而易见的。
但是当我们添加UITableView时问题就来了。
在视图中手动添加UITableView:
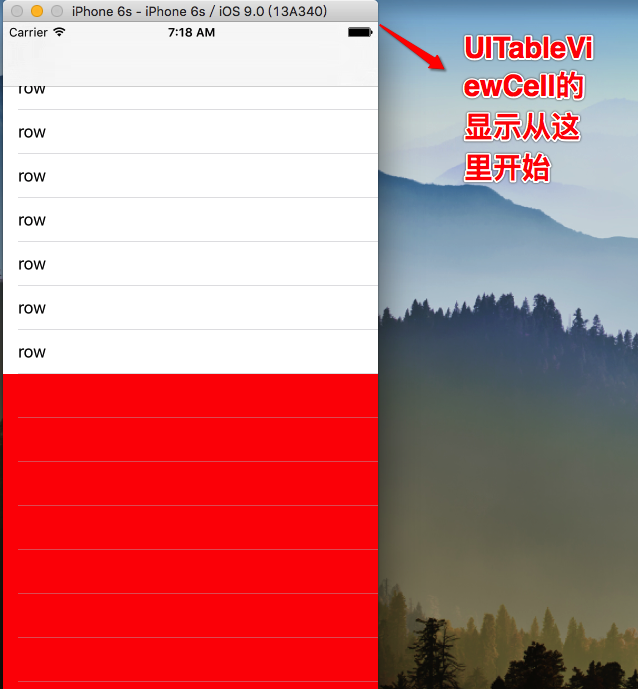
在添加UITableView之前,如果在控制器的视图中添加了另外一个子视图的话,那么UITableView的显示内容(包括tableHeaderView、tableFooterView和UITableViewCell)是以控制器的顶端为y的坐标起点的。
- (void)viewDidLoad {
[super viewDidLoad];
CGFloat width=self.view.frame.size.width;
CGFloat height=self.view.frame.size.height;
self.view.backgroundColor=[UIColor whiteColor];
UIView* view1=[[UIView alloc] init];
view1.frame=CGRectMake(0, 0, width, 100);
[self.view addSubview:view1];
view1.backgroundColor=[UIColor greenColor];
self.tableView=[[UITableView alloc] initWithFrame:CGRectMake(0, 64, width, height) style:UITableViewStylePlain];
self.tableView.dataSource=self;
[self.view addSubview:self.tableView];
self.tableView.backgroundColor=[UIColor redColor];
}显示效果如图:
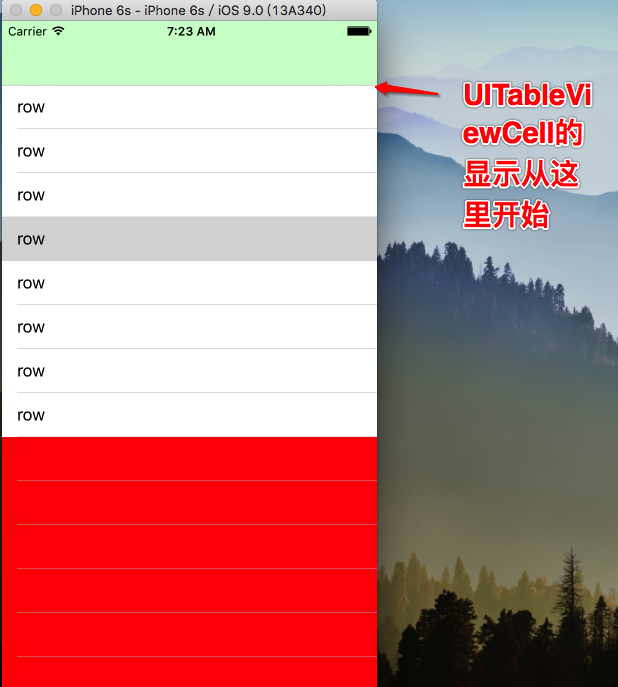
但是,如果在添加UITableView之前并没有在控制器的视图中添加别的子视图,则UITableView的显示内容是以导航栏的底部为y的坐标起点的。
- (void)viewDidLoad {
[super viewDidLoad];
CGFloat width=self.view.frame.size.width;
CGFloat height=self.view.frame.size.height;
self.view.backgroundColor=[UIColor whiteColor];
self.tableView=[[UITableView alloc] initWithFrame:CGRectMake(0, 0, width, height) style:UITableViewStylePlain];
self.tableView.dataSource=self;
[self.view addSubview:self.tableView];
self.tableView.backgroundColor=[UIColor redColor];
UIView* view1=[[UIView alloc] init];
view1.frame=CGRectMake(0, 0, width, 100);
[self.view addSubview:view1];
view1.backgroundColor=[UIColor greenColor];
}注意:不管怎么设置,只是UITableView的显示内容的y坐标发生了改变,UITableView自身还是如平常那样。

























 3691
3691

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








