项目使用bootstarp作为前端框架,我的模块中用到了许多弹出框(popover),需要动态向popover里添加数据,还要动态获取popover中列表li的对应数据,对此,总结出一篇博客,分享给大家!
什么是popover
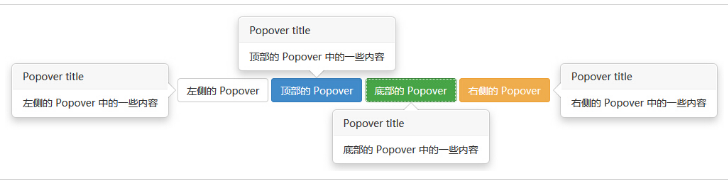
看图,点击按钮在其上下左右弹出的小框框就是popover。
教程中对popover的应用只是添加死数据,例如:
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
for (var i = 0; i < data.length; i++) {
$("#id").append("<li>" + data[i].label_name + "</li>");
}
如何获取点击li触发事件
数据是动态显示到了弹出框中,项目需求还需要点击列表中的某列,触发事件。
var itemli = $("#id").children("li"); //获取制定id范围内的所有li //遍历所有li
for (var i = 0; i < itemli.length; i++) {
(function (n) { //当点击某li时,触发test事件
itemli[i].onclick = function () {
test();
$('#id').popover('hide');//隐藏弹出框
}
})(i)
} 注意:一定要注意,如果触发点击事件,一定要把调用事件的语句写到onclick事件里面!!!























 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








