什么是路由
上篇博客小编主要讲了Angular的路由概念,详情请click:Angular之路由概述。简单来说,路由就是从一个页面跳到另一个页面,而Angular的路由则是url与组件之间的关系。那路由到底是怎么跳来跳去,具体的执行步骤是怎么样的呢?
详细步骤
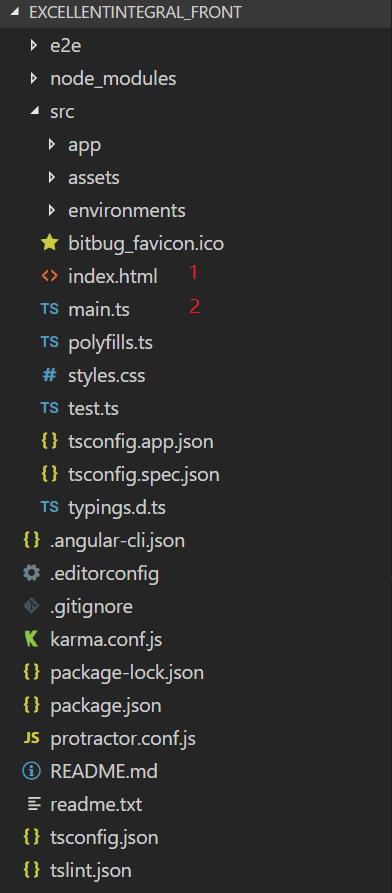
1.首先带大家看一下Angular的整体架构,首先ng serve项目启动后会先找到index.html,先渲染初始页面。然后找到main.ts,main.ts的配置会找到AppModule(AppModule在src目录下,如图2所示)。

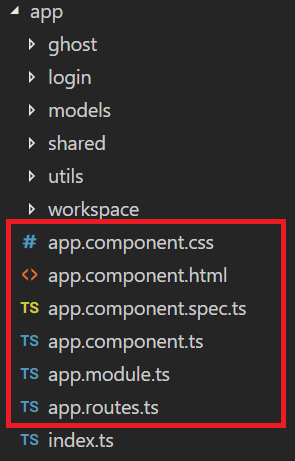
2. 找到app.module.ts中,开始渲染组件app.component,app.component里有HTML和css的引入,渲染页面和样式。这里HTML只有一个插座。
<
router-outlet
></
router-outlet
>
插座的作用是之后的页面都会在这个插座的基础之上,也就是插在这个插座里。
3.真正实现路由跳转时在app.routes里定义路由配置,即我要跳到哪个页面。如下例所示:
(1).HTML页面如下:
<li>
<a>
<span>
<i [ngClass]="{'main_all_container': meStyle, 'main_part_container':!meStyle}" style="color:gray" (click)="memode()">
<img src={{imgMeUrl}} height="30" width="25%">
</i>
</span>
<span class="span_font">个人中心</span>
</a>
</li> memode() {
this.router.navigate(["me"], { relativeTo: this.route });
}children: [
{ path: 'me', loadChildren: './me/me.module#MeModule'}
]
整个的实现过程就是这样的,当然,如有哪些地方可以改善,欢迎大家在评论处提建议!























 1071
1071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








