一、前端架构选型:Vue+iView
1.基于Vue-Cli
2.主要main组件框架基于iView-admin
3.其他
Vue、Vue Router、Vuex、vue-i18n:国际化、iview-area:城市级联组件、wangeditor:轻量富文本编辑器、vue-stomp、vue-json-pretty:Json美化、Print.js:打印、ES6、webpack、axios、echarts等
二、搭建memo
1.安装node.js

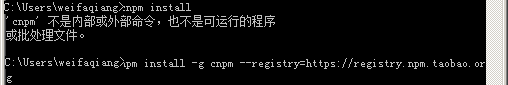
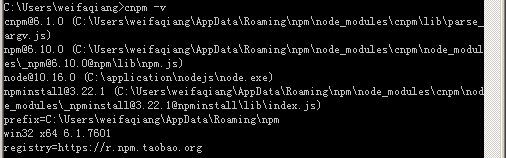
2.安装cnpm


3.安装vue-cli

4.开发工具VSCode








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1895
1895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








