学会学习的人,是幸福的人
梦想不会因为成长而离开你,也不会被社会的压力所击倒,梦想是被自己的借口所一步步慢慢吞噬直到平庸。
[基础]Vue表单的双向数据绑定-1
我在教程刚开始的初识阶段,经常强调Vue是数据驱动的开发。
其中最重要的一点应用是数据的双向绑定,从这节开始,我们就详细讲解一下Vue3中表单和数据绑定的一些方法。学完后你可以对数据双向绑定有很好的了解。
新建干净的Vue3文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo22</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp({
data(){
return{}
},
methods:{
},
template:`
<div></div>
`
})
const vm=app.mount("#app")
</script>
</html>
input 的数据双向绑定
这个可能是最简单和最常用的双向绑定方式,我们先在模板中给写一个<input/>,然后在data中声明一个name的变量。
有了变量后和input进行双向数据绑定。
<script>
const app=Vue.createApp({
data(){
return{
name:''
}
},
template:`
<div>
<div>{{name}}</div>
<input v-model="name" />
</div>
`
})
const vm=app.mount("#app")
</script>
写完这个,打开浏览器预览一下效果。可以看到,当input框改变时,对应的变量也会变化,页面中的值也会变化。

那什么是双向绑定呢?
data 中的变量改变时,绑定的数据会跟随变化,此为一项修改;
当通过页面修改数据,data 中的变量也随之改变,这就是另一项修改。
两个彼此依存改变,就为双向数据绑定。
目前这种就完成了 <input /> 的双向数据绑定。
textarea 的数据双向绑定
以前我们写HTML的时候,写 textarea 标签都是成对出现的,比如这样 <textarea></textarea>,如果想在Vue中实现 textarea 的双向数据绑定,这时候只要写单标签就可以了,剩下的事情Vue底层就帮你完成了。
template:`
<div>
<div>{{name}}</div>
<div><input v-model="name" /></div>
<div><textarea v-model="name" /></div>
</div>
`
这样也是可以实现数据的双向绑定的。

checkbox 数据双向绑定
checkbox是一个勾选框(复选框),如果只有一个选项时,我们可以给<checkbox />一个布尔值,也就是 true或者false 。
现在data中新声明一个变量checked:
data(){
return{
checked:false
}
},
然后在模板中进行双向数据绑定:
<div>{{checked}}<input type="checkbox" v-model="checked" /></div>
写完后进行预览,双向绑定是完全可以实现的。

checkbox 里的 true-value 和 false-value
我们现在的需求改变了,当我选中的时候显示 willem,没选中的时候显示 my笔记。
这时候我们该如何处理呢?
Vue给我们提供了这样两个属性 true-value 和 false-value。我们在 Data 中新声明一个变量name,值为空字符串。
data() {
return {
checked: true,
name: '',
}
},
这时候在模板中编写下面的代码。
template:`
<div>
{{name}}
<input type="checkbox" v-model="name" true-value="willem" false-value="my笔记" />
</div>
`
这时候到浏览器中预览,就可以看到,在选择时插值表达式会变成 willem,在没选中时会变成 my笔记。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo22</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp({
data(){
return{
checked:true,
name:"默认显示"
}
},
methods:{
},
template:`
<div>
{{name}}
<input type="checkbox" v-model="name" true-value="willem" false-value="my笔记" />
</div>
`
})
const vm=app.mount("#app")
</script>
</html>
checkbox 复选双向数据绑定
checkbox 还有一个功能就是复选,可以选择多个。
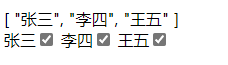
比如我们选三个小伙伴进群,现在勾选谁,谁就可以显示在页面上。
这时候要先定义一个变量,这个变量是一个空数组。
data(){
return{
checked:false,
name:'',
buddys:[]
}
},
然后增加模板中的内容如下。
<div>
{{buddys}}
张三<input type="checkbox" v-model="buddys" value="张三" />
李四<input type="checkbox" v-model="buddys" value="李四" />
王五<input type="checkbox" v-model="buddys" value="王五" />
</div>
这时候就可以实现多选的双向数据绑定了。

Radio 的双向数据绑定
学会了checkbox 的双向数据绑定,radio 单选按钮就简单了。
但是需要注意的是,既然是单选,这时候 data 中的变量就不能是一个数字了,一般是一个字符串。
比如我们这里新定义了一个buddy的变量。
data(){
return{
name:'',
checked:false,
buddys:[],
buddy:'',
}
},
复制上面的template代码,然后进行修改,把checkbox换成radio,代码如下:
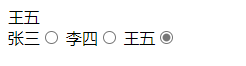
<div>
{{buddy}}
张三<input type="radio" v-model="buddy" value="张三" />
李四<input type="radio" v-model="buddy" value="李四" />
王五<input type="radio" v-model="buddy" value="王五" />
</div>
这样就完成了单项选择的数据双向数据绑定了。
本文就先到这里,下节我们继续学习表单的双向数据绑定。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo22</title>
<script src="https://unpkg.com/vue@next" ></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app=Vue.createApp({
data(){
return{
checked:true,
name:"默认显示",
buddys:[],
buddy:''
}
},
methods:{
},
template:`
<div>
{{buddy}}<br/>
张三<input type="radio" v-model="buddy" value="张三" />
李四<input type="radio" v-model="buddy" value="李四" />
王五<input type="radio" v-model="buddy" value="王五" />
</div>
`
})
const vm=app.mount("#app")
</script>
</html>






















 4244
4244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










