
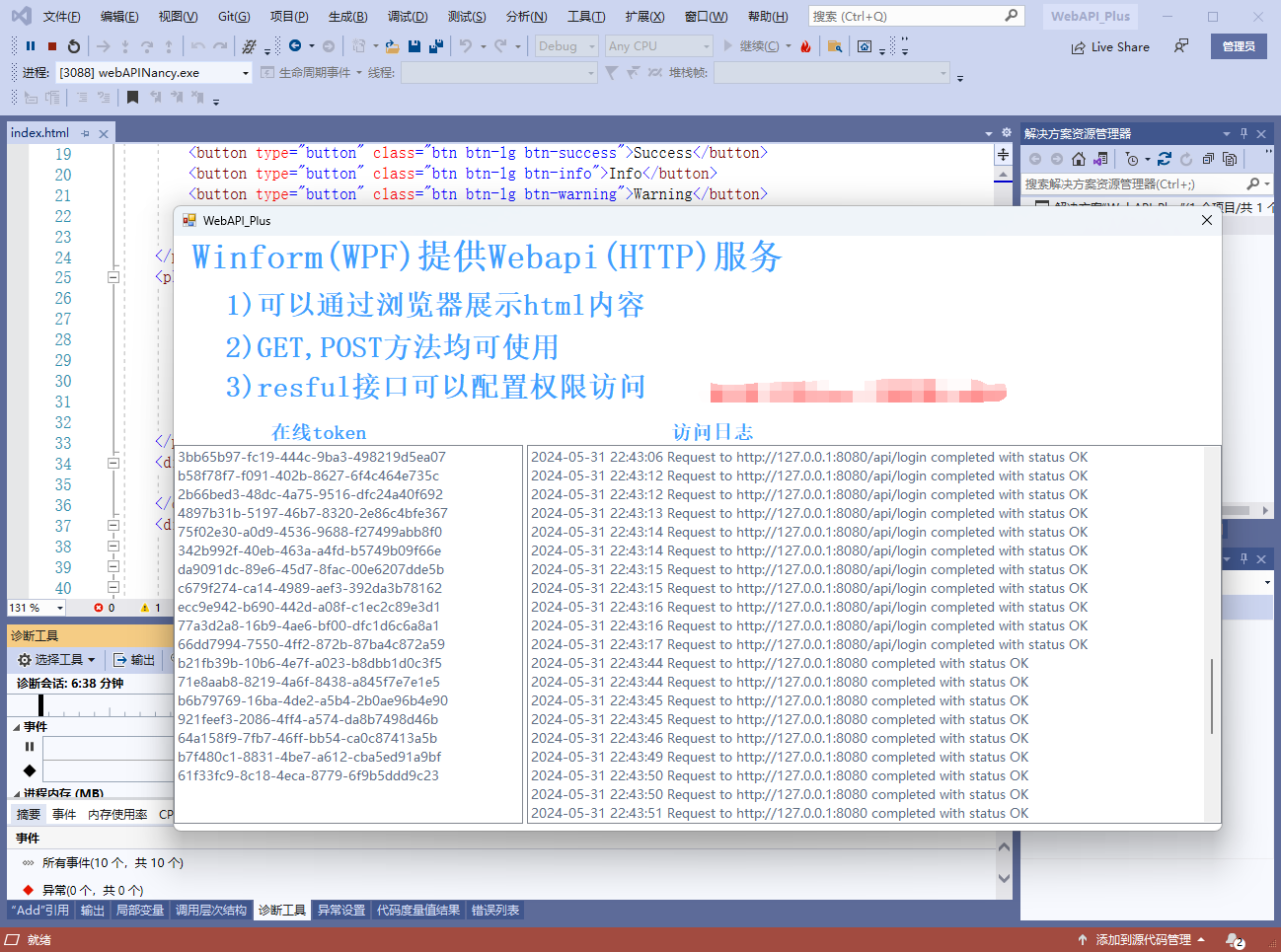
 在维护旧的项目时,有时需要提供APP连接的需求,就要提供HTTP服务,winform项目就要提供HTTP服务,就不用再去写个c# web的IIS相关的业务了,简化项目的复杂度。
在维护旧的项目时,有时需要提供APP连接的需求,就要提供HTTP服务,winform项目就要提供HTTP服务,就不用再去写个c# web的IIS相关的业务了,简化项目的复杂度。
原先的业务get,post,请求返回文件功能全有
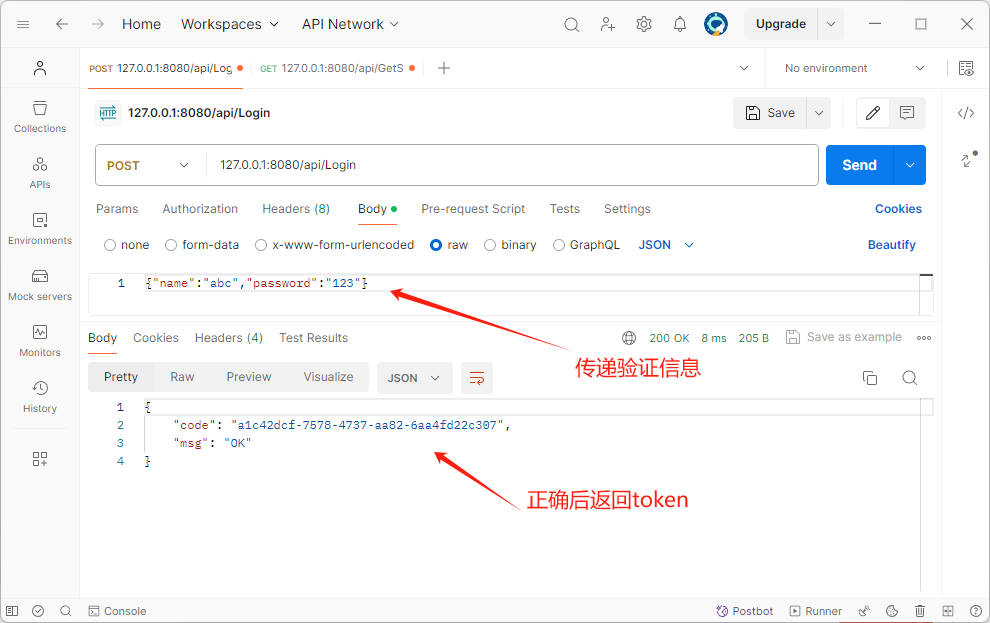
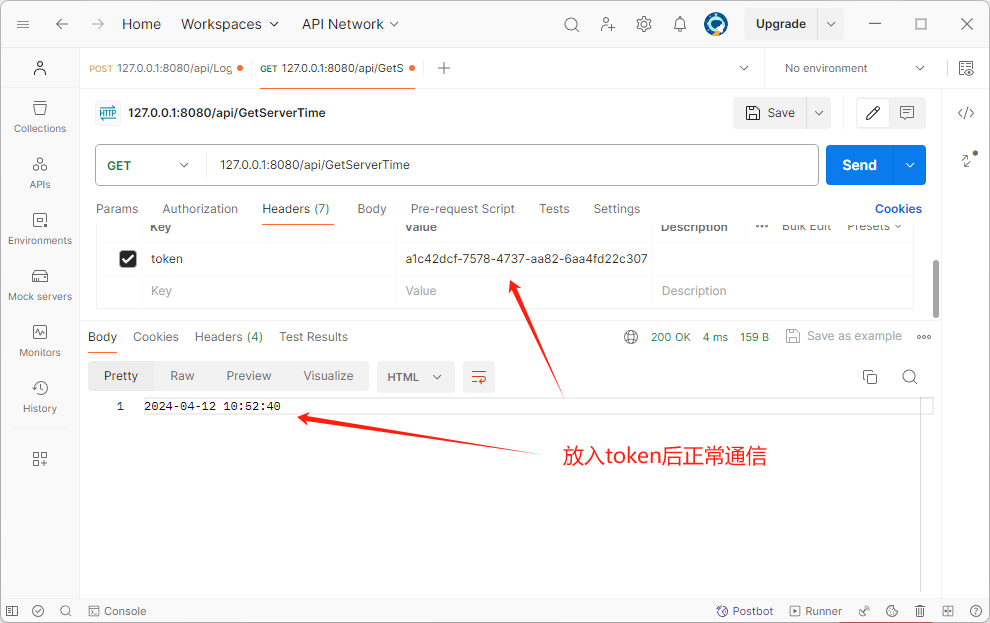
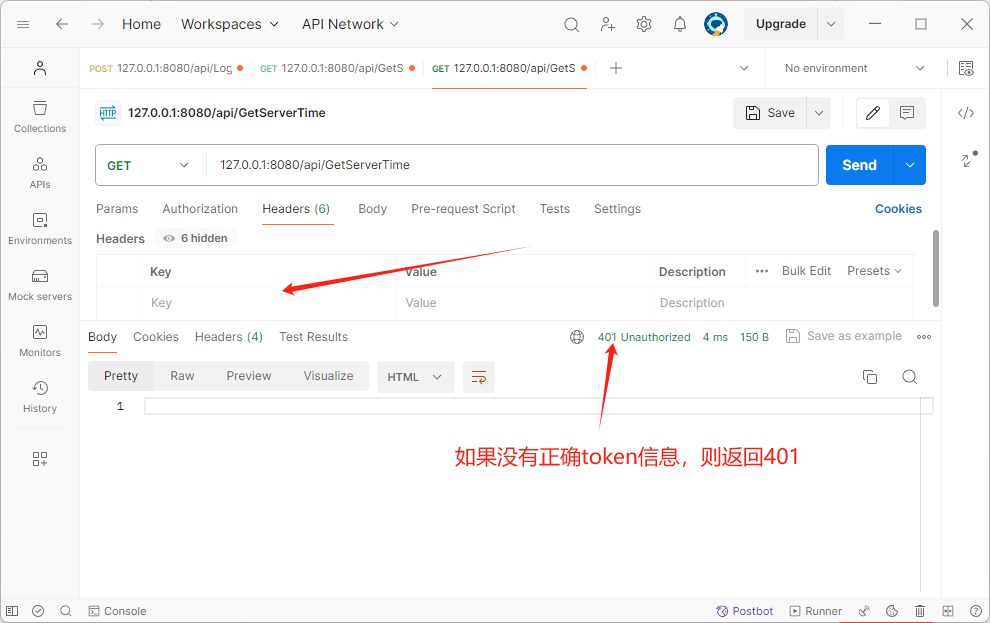
最新添加了权限认证的功能,业务接口只有获取正确的token后才能通信
1)验证通过后才能获取token
2)token可以设置定时过期时间
3)token里面可以绑定用户信息,并显示在线token数量
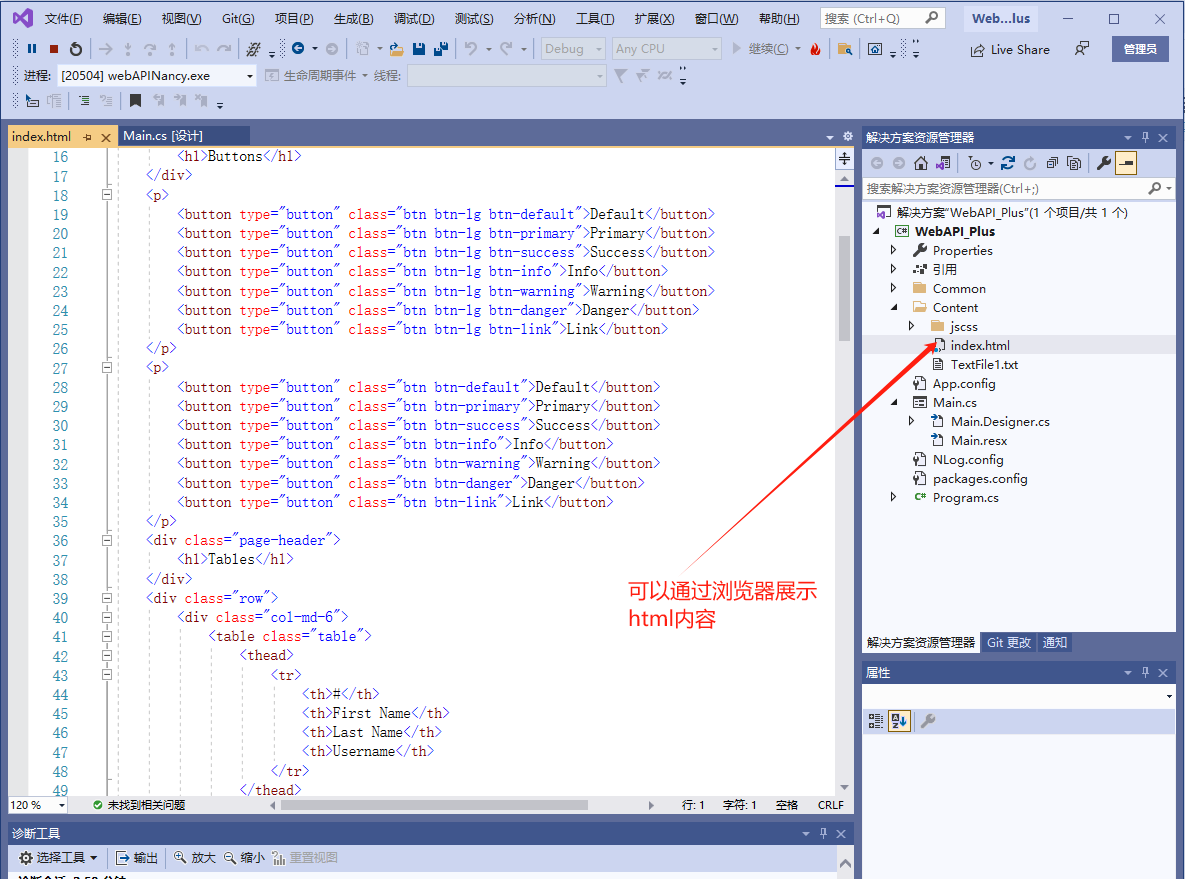
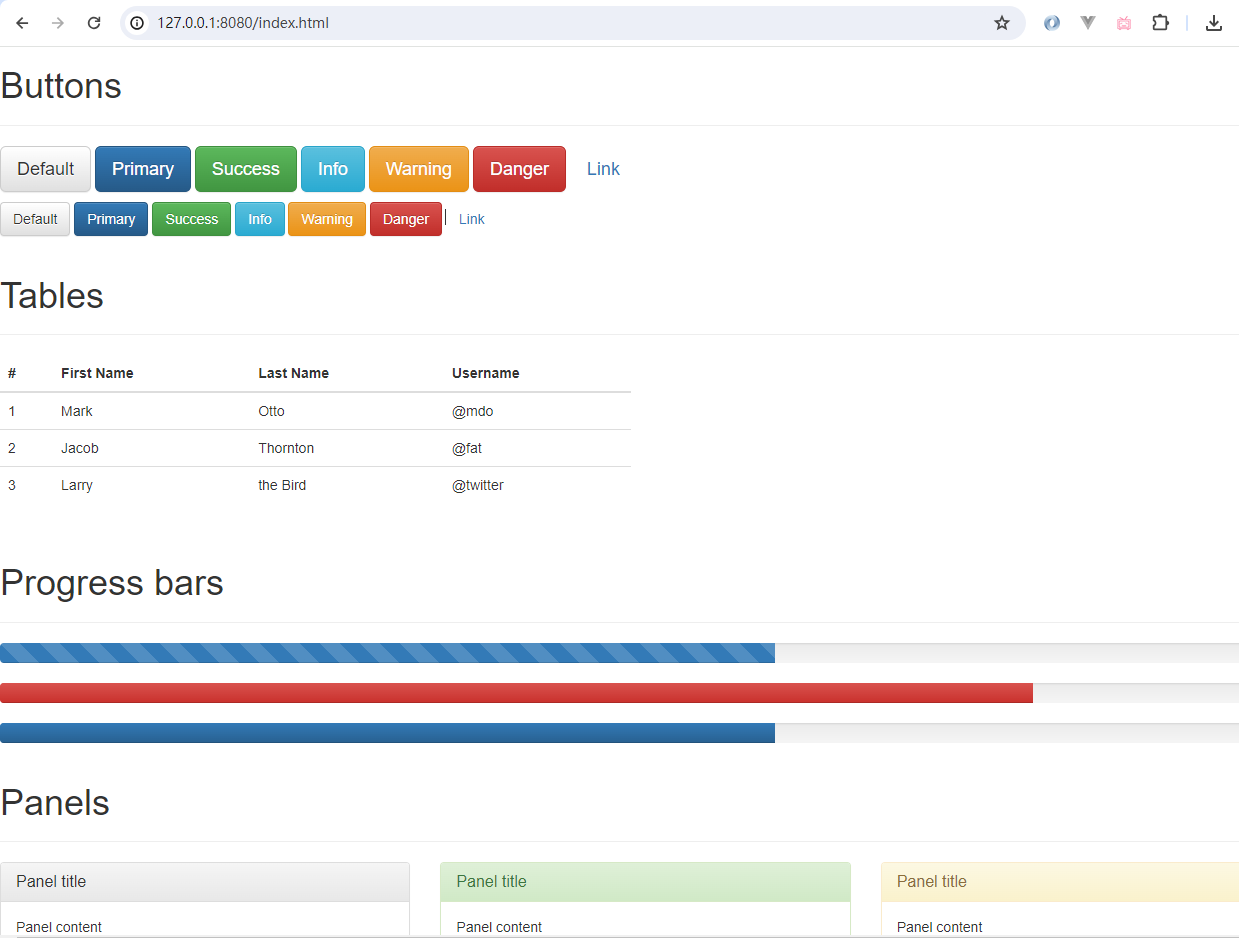
4)展示html文件内容
最新资料下载------> 源代码资料
//这里是部分代码,动态添加token,判断token是否存在,定时处理过期的token
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.Globalization;
namespace webAPIServer.Common
{
public class UnidDo
{
public static Dictionary<string, JObject> unidMap = new Dictionary<string, JObject>();
private static readonly object unid_Lock = new object();
public static string Add(string information) {
string result = ""; ;
try {
lock (unid_Lock)
{
string key = Guid.NewGuid().ToString();
if (!unidMap.ContainsKey(key))
{
string strDate = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss", DateTimeFormatInfo.InvariantInfo);
JObject json = new JObject();
json.Add(new JProperty("DateTime", strDate));
json.Add(new JProperty("information", information));
unidMap.Add(key, json);
result = key;
}
else {
result = Add(information);
}
}
}
catch (Exception ex)
{
Console.WriteLine("Add()--->" + ex.Message);
return result;
}
return result;
}
public static void AutoDelKey()
{
try {
while (true) {
System.Threading.Thread.Sleep(1000*20);//每20秒遍历一次
lock (unid_Lock)
{
List<string> list = new List<string>();
foreach (KeyValuePair<string, JObject> kvp in unidMap)
{
JObject json = kvp.Value;
DateTime oldDateTime = DateTime.Parse(json["DateTime"].ToString());
if ((DateTime.Now- oldDateTime).TotalSeconds > 60*1) //当key的保存时间大于60秒就删除失效
{
list.Add(kvp.Key);
}
}
for (int i = 0; i < list.Count; i++)
{
unidMap.Remove(list[i]);
}
}
}
}
catch (Exception ex)
{
Console.WriteLine("AutoDelKey()--->" + ex.Message);
}
}
public static bool unidContainsKey(string key) {
bool result = false;
try
{
lock (unid_Lock)
{
if (unidMap.ContainsKey(key))
{
JObject json = unidMap[key];
json["DateTime"]= DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss", DateTimeFormatInfo.InvariantInfo);
unidMap[key] = json;
result = true;
}
}
}
catch (Exception ex)
{
Console.WriteLine("unidContainsKey()--->" + ex.Message);
return result;
}
return result;
}
}
} 




<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>展示漂亮网页</title>
<link rel="stylesheet" href="/jscss/css/bootstrap.min.css">
<link rel="stylesheet" href="/jscss/css/bootstrap-theme.min.css">
<script src="/jscss/js/jquery-1.11.3.min.js"></script>
<script src="/jscss/js/bootstrap.min.js"></script>
</head>
<body>
<div class="page-header">
<h1>Buttons</h1>
</div>
<p>
<button type="button" class="btn btn-lg btn-default">Default</button>
<button type="button" class="btn btn-lg btn-primary">Primary</button>
<button type="button" class="btn btn-lg btn-success">Success</button>
<button type="button" class="btn btn-lg btn-info">Info</button>
<button type="button" class="btn btn-lg btn-warning">Warning</button>
<button type="button" class="btn btn-lg btn-danger">Danger</button>
<button type="button" class="btn btn-lg btn-link">Link</button>
</p>
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
</p>
<div class="page-header">
<h1>Tables</h1>
</div>
<div class="row">
<div class="col-md-6">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="page-header">
<h1>Progress bars</h1>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"><span class="sr-only">60% Complete</span></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%"><span class="sr-only">80% Complete (danger)</span></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"><span class="sr-only">60% Complete</span></div>
</div>
<div class="page-header">
<h1>Panels</h1>
</div>
<div class="row">
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div><!-- /.col-sm-4 -->
<div class="col-sm-4">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div><!-- /.col-sm-4 -->
<div class="col-sm-4">
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div><!-- /.col-sm-4 -->
</div>
</body>
</html>






















 2254
2254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










