之前有写过xpages的ssjs获取视图选择的项,并且做相应的操作(http://blog.csdn.net/weijia3624/article/details/44170923),如果现在我前台js怎么获取选择的项呢?
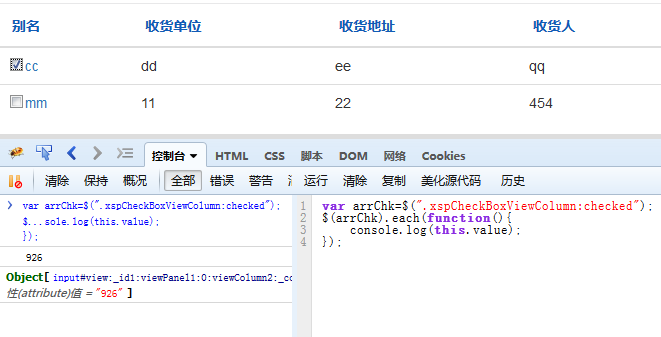
1)经过分析如图所示,发现选择项有相同的类
2)获取对应的值就有思想了
获取值后,传给后端就可以对相关的操作了。
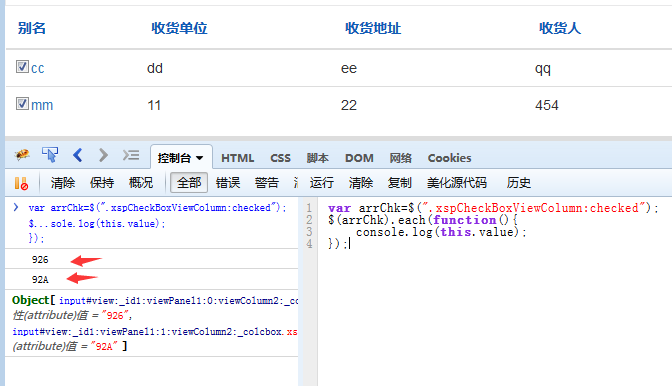
如果有多个视图在一个页面怎么办?
同样的,先获取父的table之类的元素(或给视图一个特别的类best),再调用上面的js就可以了。自己调试
var arrChk=$('.best').find(".xspCheckBoxViewColumn:checked");
$(arrChk).each(function(){
console.log(this.value);
});






























 1286
1286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










