/**
* Material Design是谷歌新的设计语言,谷歌希望寄由此来统一各种平台上的用户体验,Material Design的特点是干净的排版和简单的布局,以此来突出内容。Material Design对排版、材质、配色、光效、间距、文字大小、交互方式、动画轨迹都做出了建议,以帮助设计者设计出符合Material Design风格的应用。
*/
特性三、动画
<span style="font-size:12px;">/**
* 在Material Design设计中,为用户与app交互反馈他们的动作行为和提供了视觉上的连贯性。
* Material主题为控件和Activity的过渡提供了一些默认的动画,在android L上,允许自定义这些动画:
Touch feedback 触摸反馈
Circular Reveal 圆形展示
Curved motion 曲线运动
View state changes 视图状态变化
Vector Drawables 矢量图动画
Activity transitions 活动转场
*/</span><span style="font-size:12px;"> /**
* 在Android L使用了RippleDrawable类,用一个水波纹扩散效果在两种不同的状态间过渡。使用Material Design样式的应用,
* button默认带有该效果。除了默认的效果外,系统还提供了另外两种效果,我们只把button的背景指定为:
* ?android:attr/selectableItemBackground
* ?android:attr/selectableItemBackgroundBorderless
* 任何view处于可点击状态,都可以使用RippleDrawable来达到水波纹特效。
*/</span>
提供的三种效果源码:
<span style="font-size:12px;">默认:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item>
<inset
android:insetLeft="4dp"
android:insetTop="6dp"
android:insetRight="4dp"
android:insetBottom="6dp">
<shape android:shape="rectangle">
<corners android:radius="2dp" />
<solid android:color="?android:attr/colorButtonNormal" />
<padding android:left="8dp"
android:top="4dp"
android:right="8dp"
android:bottom="4dp" />
</shape>
</inset>
</item>
</ripple>
?android:attr/selectableItemBackground
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight">
<item android:id="@android:id/mask">
<color android:color="@android:color/white" />
</item>
</ripple>
?android:attr/selectableItemBackgroundBorderless
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:attr/colorControlHighlight"
/></span>Circular Reveal 圆形展示
<span style="font-size:12px;">我们通常会显示或者隐藏一个view,在Android L之前,这是一个生硬瞬间变化动作,现在,有了一个新的api为此效果提供一个圆形的显示或者隐藏的动画效果。
RevealAnimator和之前的动画使用没什么区别,同样可以设置监听器和加速器来实现各种各样的特效,该动画主要用在隐藏或者显示一个view,改变view的大小等过渡效果。</span> /**
* view 操作的视图
centerX 动画开始的中心点X
centerY 动画开始的中心点Y
startRadius 动画开始半径
startRadius 动画结束半径
*/
Animator animator = ViewAnimationUtils.createCircularReveal(button1, button1.getWidth() / 2, button1.getHeight() / 2, button1.getWidth(), 0);
animator.setDuration(1000);
animator.setInterpolator(new AccelerateDecelerateInterpolator());
animator.start();Curved motion 曲线运动
/**
* ObjectAnimator新增了path方式来构建动画,并且可以同时对x,y两个属性做动画,我们只用指定一个曲线的path,
* 即可作出曲线的动画,可以用quadTo/cubicTo绘制贝塞尔曲线,也可以使用arcTo绘制普通的弧线
* 新增了PathInterpolator动画插入器,新的基于贝塞尔曲线或路径对象的插入器。这个插入器指定了一个1x1正方形运动曲线,
* 它使用(0,0)为锚点,(1,1)为控制点,作为构造函数的参数
*/
Path path = new Path();
path.moveTo(100, 100);
path.quadTo(1000, 300, 300, 700);
ObjectAnimator mAnimator = ObjectAnimator.ofFloat(curve, View.X, View.Y, path);
Path p = new Path();
p.lineTo(0.6f, 0.9f);
p.lineTo(0.75f, 0.2f);
p.lineTo(1f, 1f);
mAnimator.setInterpolator(new PathInterpolator(p));
mAnimator.setDuration(3000);
mAnimator.start();
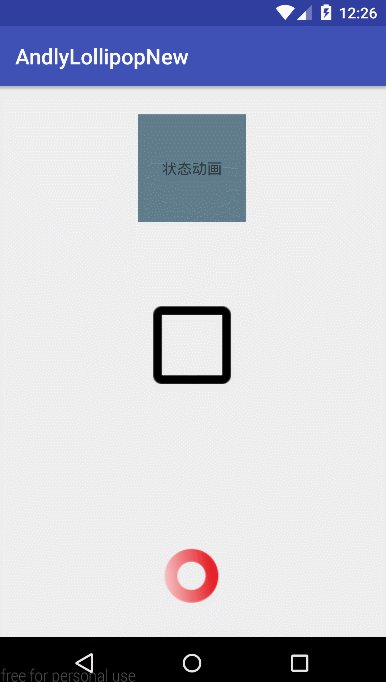
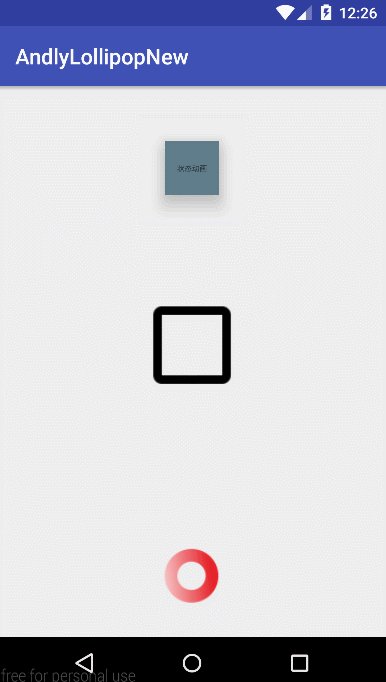
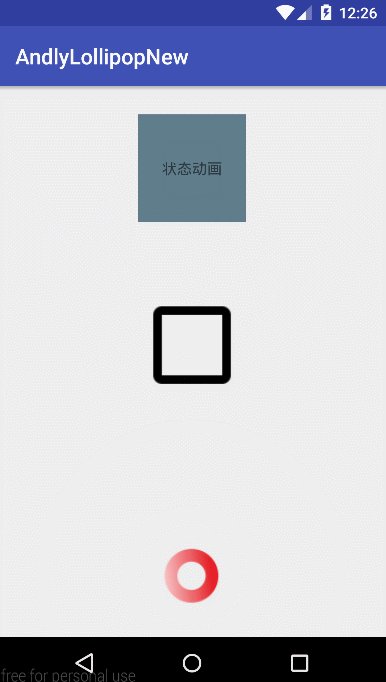
View state changes 视图状态变化
<span style="font-size:12px;"> 在xml中通过android:stateListAnimator来指定状态动画,代码中可以通过AnimationInflater.loadStateListAnimator()
加载动画,并使用View.setStateListAnimator()将其指定给View。可以在状态切换的过程指定多个属性动画的合集,
继承了Material主题后,按钮默认拥有了z属性动画。如果想取消这种默认状态,可以把状态动画指定为null。
除了StateListAnimator类指定状态切换的属性动画外,还可以通过AnimatedStateListDrawable来指定状态切换的帧动画</span>:<span style="font-size:12px;"><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/control_highlight_blue_grey">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="200"
android:valueTo="20dp"
android:valueType="floatType"/>
<objectAnimator android:propertyName="scaleX"
android:duration="200"
android:valueTo="0.5"
android:valueType="floatType"/>
<objectAnimator android:propertyName="scaleY"
android:duration="200"
android:valueTo="0.5"
android:valueType="floatType"/>
</set>
</item>
<item android:state_enabled="true" android:state_pressed="false" android:drawable="@color/button_normal_blue_grey">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="200"
android:valueTo="0"
android:valueType="floatType"/>
<objectAnimator android:propertyName="scaleX"
android:duration="200"
android:valueTo="1"
android:valueType="floatType"/>
<objectAnimator android:propertyName="scaleY"
android:duration="200"
android:valueTo="1"
android:valueType="floatType"/>
</set>
</item>
</selector></span>
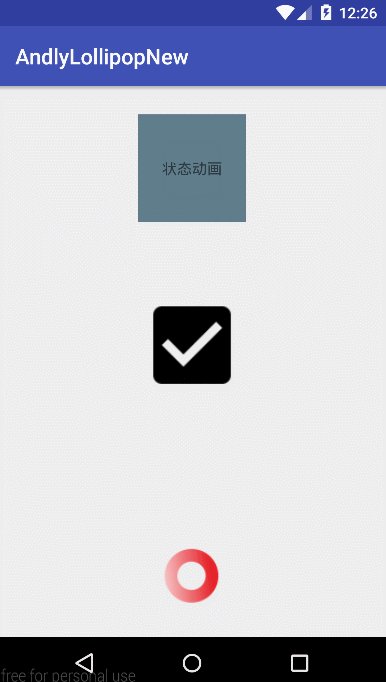
Vector Drawables 矢量图动画
前面我们学习了矢量图,AnimatedVectorDrawable类让你能使一个矢量图动起来。矢量图动画比帧动画更平滑的展现图片的变化过程,并且无论在内存占用,还是包体积占用上都要优于帧动画。通常定义一个矢量图动画需要三步:
在drawable资源目录下定义一个矢量图
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="64dp"
android:width="64dp"
android:viewportHeight="600"
android:viewportWidth="600">
<group
android:name="rotationGroup"
android:pivotX="300.0"
android:pivotY="300.0"
android:rotation="45.0" >
<path
android:name="v"
android:fillColor="#000000"
android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" />
</group>
</vector><set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:duration="3000"
android:propertyName="pathData"
android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z"
android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0z"
android:valueType="pathType" />
</set><animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vector_drawable" >
<target
android:name="v"
android:animation="@anim/vector_anim" />
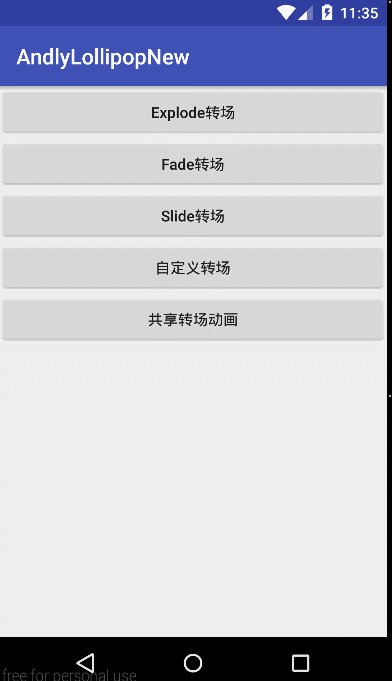
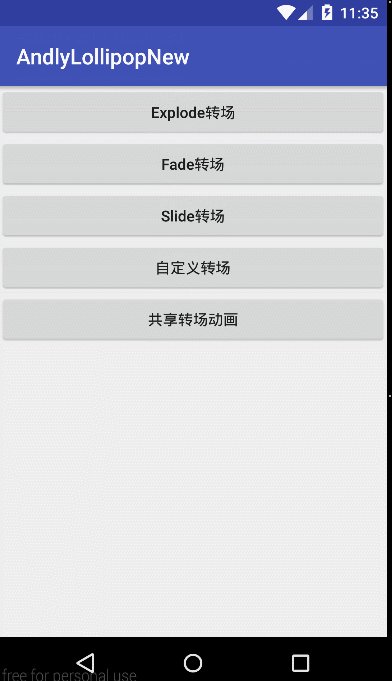
</animated-vector>Activity transitions 活动转场
<span style="font-size:12px;"> /**
* 在Android L之前,我们可以在startActivity之后调用overridePendingTransition来指定Activity的转场动画。
* 现在Android L给我们带来了更绚丽的转场动画。
* 新的转场动画分为两大类,一种是普通的过渡动画,另一种是共享元素的过渡动画。
*/</span>
<style name="DefaultTheme" parent="android:Theme.Material">
<!-- 允许使用transitions -->
<item name="android:windowContentTransitions">true</item>
<!-- 指定进入、退出、返回、重新进入时的transitions -->
<item name="android:windowEnterTransition">@transition/explode</item>
<item name="android:windowExitTransition">@transition/explode</item>
<item name="android:windowReturnTransition">@transition/explode</item>
<item name="android:windowReenterTransition">@transition/explode</item>
<!-- 指定进入、退出、返回、重新进入时的共享transitions -->
<item name="android:windowSharedElementEnterTransition">@transition/change</item>
<item name="android:windowSharedElementExitTransition">@transition/change</item>
<item name="android:windowSharedElementReturnTransition">@transition/change</item>
<item name="android:windowSharedElementReenterTransition">@transition/change</item>
</style>
<span style="font-size:12px;">/**
* 所有继承自visibility类都可以作为进入、退出的过度动画。如果我们想自定义进入和退出时的动画效果,只需要继承Visibility,
* 重载onAppear和onDisappear方法来定义进入喝退出的动画。系统提供了三种默认方式:
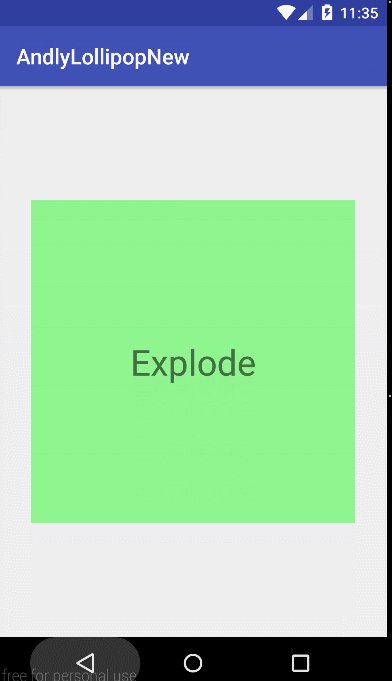
* explode 从屏幕中心移入或移出视图
* slide 从屏幕边缘移入或移出视图
* fade 改变视图的透明度
*/</span>
<transition class="my.app.transition.CustomTransition"/>
注意:其中CustomTransition是你自定义的动画,它必须继承自Visibility。操作步骤
Explode exp = new Explode();
exp.setDuration(1000);
// 指定进入、退出、返回、重新进入时的transitions
getWindow().setEnterTransition(exp);
getWindow().setExitTransition(exp);
getWindow().setReturnTransition(exp);
getWindow().setReenterTransition(exp);
Intent intent = new Intent(this, ExplodeActivity.class);
//想以普通转场动画的方式启动一个Activity,必须在startActivity函数中传递一个ActivityOptions的Bundle对象
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
// 允许使用transitions
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);finish函数,而是应该使用
finishAfterTransition来结束一个Activity,该函数会等待动画执行完毕才结束该Activity。
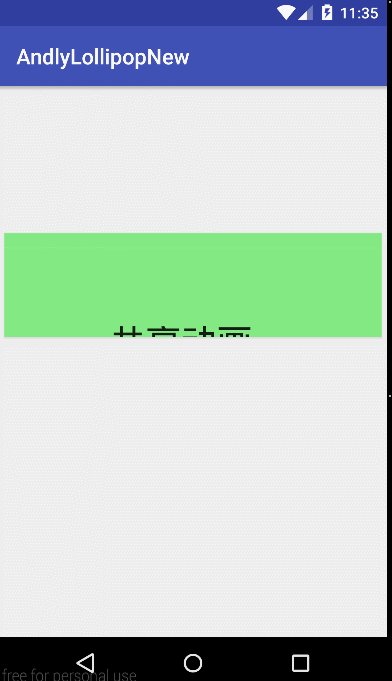
共享转场动画
当两个Activity具备某些相遇的元素时,共享转场动画将是一个非常好的选择。使用转场动画需要将相同的元素通过android:transitionName或者view.setTransitionName设置为相同的名称,这样系统才能区分出相同的元素。
共享转场动画支持以下共享元素:
- changeBounds 对目标视图的大小进行动画
- changeClipBounds 对目标视图的剪裁大小进行动画
- changeTransform 对目标视图进行缩放、旋转、位移动画
- changeImageTransform 对目标图片进行缩放
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(activity, view, "name");
startActivity(intent, options.toBundle());
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(activity,Pair.create(view1, "name1"),Pair.create(view2, "name2"));
startActivity(intent,.toBundle());组合转场动画
我们可以把多个转场动画进行组合,作出更具个性的转场效果,在资源文件中通过以下方式:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<explode/>
<transition class="my.app.transition.CustomTransition"/>
<<changeImageTransform/>
</transitionSet>TransitionSet类组合多个转场动画:
TransitionSet transitionSet = new TransitionSet();
transitionSet.addTransition(new Fade());
transitionSet.addTransition(new ChangeBounds());组合可以同时针对普通转场动画和共享元素转场动画。
转场动画也可以像普通动画一样设置持续时间,延期执行时间,速率插入器,以及动画的监听等。
转场动画通常是对整个布局起作用,如果我们想对某个特定的view实施转场动画,可以把该view设置为转场动画的target,这样转场动画将只对特定的view起作用。共享元素的动画的target需要指定为transitionName

























 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








