软件系统设计是什么
重点 (Top highlight)
Design systems are everywhere these days. It seems that every leading technology organization has published a design system, including Salesforce, Shopify, Airbnb, Spotify, Google, and Microsoft. Design systems are even spawning their own specialized UX and product roles.
现在,设计系统无处不在。 似乎每个领先的技术组织都已经发布了一个设计系统,包括Salesforce , Shopify , Airbnb , Spotify , Google和Microsoft 。 设计系统甚至产生了自己的专门UX和产品角色。
So, how did all of this come about? Why are design systems suddenly so popular? And what do all of the terms like UI kit, design language, and style guides actually mean? We’ve put together this comprehensive blog post series to take a deep dive into design systems. Based on internal Adobe research, interviews with 15 experts from organizations like Google, Shopify, Slack, and more, and a survey of 12 designers working on design systems, here’s our back-to-basics guide.
那么,这一切是怎么产生的呢? 为什么设计系统突然如此受欢迎? UI套件,设计语言和样式指南等所有术语实际上意味着什么? 我们整理了这个综合性的博客文章系列,以深入探究设计系统 。 基于Adobe的内部研究,对来自Google,Shopify,Slack等组织的15位专家的采访,以及对12位从事设计系统工作的设计师的调查,这是我们的基础指南。
设计系统的简要历史 (A brief history of design systems)
While design systems are enjoying a moment in the sun, and seemingly everyone is launching and evolving theirs, they are actually not a new idea. Andrew Couldwell, a designer who has written a book on design systems, says that “design systems are really nothing new. I’ve been working with them for the best part of a decade. They’re really an evolution of brand guidelines in some ways.” Shawn Cheris, a director of experience design at Adobe, agrees. “Adobe has so many products, and the brand team has always had to work to find ways from a visual architecture standpoint to make things feel like they come from one company.”
当设计系统在阳光下享受片刻时,似乎每个人都在启动和发展自己的系统时,它们实际上并不是一个新主意。 撰写过有关设计系统的书的设计师安德鲁·考德威尔 ( Andrew Couldwell)说:“设计系统确实没有什么新鲜事物。 十年来我一直在与他们合作。 在某些方面,它们确实是品牌指南的演变。” Adobe经验设计总监Shawn Cheris表示同意。 “ Adobe有这么多产品,品牌团队一直必须努力从视觉架构的角度寻找方法,以使事物看起来像是来自一家公司。”
Going even further back to the built environment, Christopher Alexander started talking about design patterns in the 1970s with the 1977 publication of his book A Pattern Language: Towns, Buildings, Construction. His ideas on reusable design pieces within architecture have been an influence on the practice for several decades. In the 70s and 80s, brand guidelines like the one for NASA or the New York City Transit Authority outline how visual identity should be expressed, and are coveted collectors items today.
再回到建筑环境,克里斯托弗·亚历山大(Christopher Alexander)在1970年代开始谈论设计模式,在1977年出版了他的著作《模式语言:城镇,建筑物,建筑》 。 他关于建筑中可重复使用设计的想法对实践产生了数十年的影响。 在20世纪80年代和80年代,诸如美国国家航空航天局(NASA)或纽约市交通管理局(New York City Transit Authority)的品牌指南概述了如何表达视觉识别,并成为当今人们梦co以求的收藏品。
Into the digital age, brand and visual identity guidelines continued to inform the online presence of websites and brands. With the proliferation of digital channels like mobile apps, marketing websites, web apps, and even voice applications, organizations have realized the need for a cohesive customer experience.
进入数字时代,品牌和视觉识别准则继续为网站和品牌的在线存在提供信息。 随着移动应用程序,营销网站,Web应用程序甚至语音应用程序等数字渠道的泛滥,组织已经意识到需要具有凝聚力的客户体验。
为什么要设计系统,为什么要现在 (Why design systems, and why now)
Now, in today’s digital context, we find ourselves in a time when UX and digital product design are taking center stage. Most organizations have realized the importance of digital as a way to differentiate from, or at least keep up with, their competitors. Enterprise organizations often have several digital product design teams working on different product lines and platforms. For example, in terms of consumer facing products, Airbnb maintains a web presence, an iOS app, and an Android app. Then there are also internal applications that are not public facing to consider.
现在,在当今的数字环境中,我们发现自己处于UX和数字产品设计成为中心舞台的时代。 大多数组织已经意识到数字化作为区别于竞争对手或至少跟上竞争对手的一种方法的重要性。 企业组织通常有几个数字产品设计团队在不同的产品线和平台上工作。 例如,就面向消费者的产品而言,Airbnb维护着网站,iOS应用程序和Android应用程序。 然后,还有一些内部应用程序不公开考虑。
In addition, this proliferation of digital properties and products across platforms means that content velocity has dramatically increased. “The challenge of content velocity is that designers have to do more than ever before. As a designer, everything I do has to scale — across screens, platforms, and people. All of this means that being a designer today is both exciting and daunting,” says Cisco Guzman, director of product management for Adobe XD.
此外,跨平台的数字属性和产品的激增意味着内容的速度 急剧增加。 “内容速度的挑战在于,设计师必须比以往做更多的事情。 作为设计师,我所做的一切都必须扩展-跨屏幕,平台和人员。 所有这些都意味着,成为当今的设计师既令人兴奋又令人生畏,” Adobe XD产品管理总监Cisco Guzman说。
Design systems are a logical move for organizations that find themselves creating products across web, various platforms, and form factors. They are a natural result of design teams trying to coordinate, while also recognizing the potential to reduce the duplication of work. Design systems are also crucial when it comes to driving consistency of brand and experience across products.
对于那些发现自己跨Web,各种平台和各种形式创建产品的组织而言,设计系统是合乎逻辑的举动。 这是设计团队尝试进行协调的自然结果,同时也认识到减少工作重复的潜力。 设计系统对于提高品牌和产品间的体验的一致性也至关重要。
设计系统由什么组成 (What a design system consists of)
While there is no “one-size-fits-all” approach to design systems, there are usually three main items that many design systems include:
尽管没有“一刀切”的设计系统方法,但许多设计系统通常包含三个主要项目:
Centralized Access Point. Often, a design system will have an internal or public facing website or folder (such as a Dropbox or Google Drive folder) that is a centralized resource. This contains documentation of the system and information on design principles, guides on topics like content, design, and accessibility, and links to the reusable design and development resources.
集中访问点。 通常,设计系统会具有面向内部或面向公众的网站或文件夹(例如Dropbox或Google Drive文件夹),该网站或文件夹是集中式资源。 其中包含系统文档和设计原则信息,内容,设计和可访问性等主题的指南,以及可重复使用的设计和开发资源的链接。
Reusable Design Resources. UI kits, e.g. an Adobe XD file of UI elements/symbols that are kept up to date. Within Adobe XD, this is a sticker sheet that is centralized and can be used when starting on a new set of screen designs.
可重用的设计资源。 UI工具包,例如保持最新的UI元素/符号的Adobe XD文件。 在Adobe XD中,这是一张不干胶标签纸,可以集中放置,可以在开始一组新的屏幕设计时使用。
Reusable Development Resources. A central GIT repository of code-based components that developers can use. These might be in multiple frameworks, e.g. iOS components, react components, HTML/CSS components, etc. These are seen as an “expression” of the design system.
可重用的开发资源。 开发人员可以使用的基于GIT的中央代码存储库。 这些可能在多个框架中,例如iOS组件,react组件,HTML / CSS组件等。这些被视为设计系统的“表达”。
组织为什么要在设计系统上投资? (Why are organizations investing in design systems?)
Within design teams and organizations, the case for creating design systems is a compelling one. It’s worth remembering that design systems are not an end in-and-of-themselves, they are a means to an end and a way to achieve certain outcomes. Different organizations will have different priorities, but based on our research there are some common driving forces behind investment in design systems.
在设计团队和组织中,创建设计系统的理由很有吸引力。 值得记住的是,设计系统并不是最终目标,它们是实现目标的一种手段,也是实现某些结果的一种方式。 不同的组织具有不同的优先级,但是根据我们的研究,在设计系统投资方面存在一些共同的驱动力。
A very popular case for design systems is that of consistency. The desire to have a cohesive feeling brand and experience across multiple products from the same company is brought to life by a shared design system that can be implemented and used by many teams. Often, the need for consistency is determined by an interface or UI audit that showcases the very different UI styles that exist across a brand’s product, for example all of the variations in button styles.
设计系统的一个非常流行的案例是一致性。 可以由多个团队实施和使用的共享设计系统使渴望拥有凝聚力的品牌和体验来自同一家公司的多个产品的渴望成为现实。 通常,对一致性的需求是由界面或UI审核确定的,该界面或界面审核展示了品牌产品中存在的截然不同的UI样式,例如按钮样式的所有变体。
Efficiency is another favorite rationale for creating a design system. Reusable, repeatable components and patterns allow design and development teams to speed up their workflows. They also reduce duplication of effort, as interface elements do not need to be re-created from scratch every time. With the popularity of design sprint approaches, reusable UI component libraries also enable rapid prototyping.
效率是创建设计系统的另一个最喜欢的理由。 可重用,可重复的组件和模式使设计和开发团队可以加快其工作流程。 它们还减少了重复劳动,因为不需要每次都从头开始重新创建界面元素。 随着设计冲刺方法的普及,可重用的UI组件库也支持快速原型制作。
Design systems can also enable smoother collaboration across an organization. With a defined vision in place for the look, feel, and experience of digital products, teams have a better sense of “what good looks like” and can aim to meet an agreed-upon bar that has been collaboratively defined. Contributing back to the design system also allows people to be part of evolving their organization’s system. In this way, design systems can act as a trojan horse for shared vision and breaking down silos.
设计系统还可以使整个组织之间的协作更加顺畅 。 借助对数字产品的外观,感觉和体验的明确定义,团队对“什么样子看起来更好”有了更好的理解,并且可以力争达到已达成共识的共同定义的标准。 回馈设计系统还可以使人们成为组织系统发展的一部分。 这样,设计系统就可以充当特洛伊木马,以实现共同的愿景并打破孤岛。
设计系统成熟度的四个阶段 (The four stages of design system maturity)
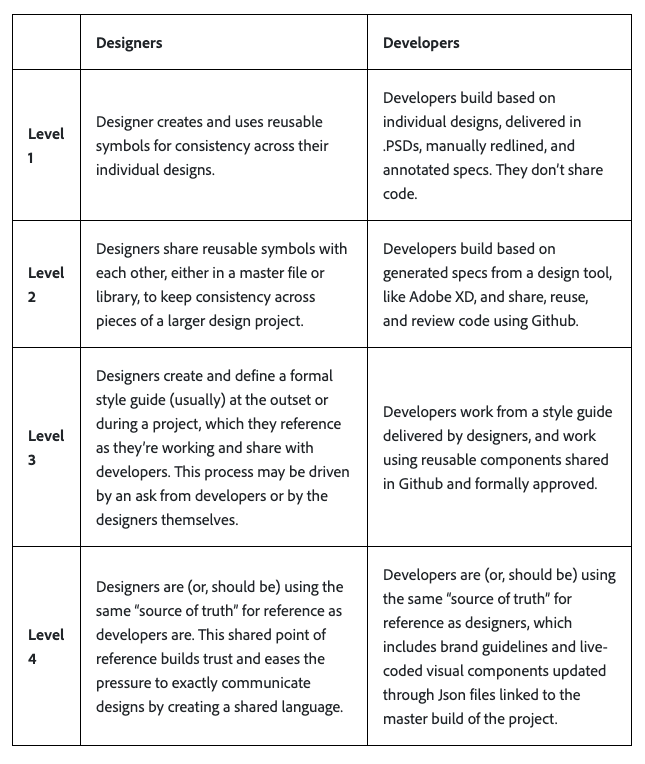
When aiming to create a design system to solve for some of these desired outcomes, teams may go through several stages or levels in getting to a robust design system. Our internal research with Adobe customers and clients has uncovered four levels of designing and developing systematically. These levels are linked to the maturity of a design system approach:
当旨在创建一个设计系统来解决其中一些期望的结果时,团队可能会经历多个阶段或级别才能获得可靠的设计系统。 我们对Adobe客户和客户的内部研究发现了四个层次的系统设计和开发。 这些级别与设计系统方法的成熟度相关:

设计系统术语表 (A design system glossary of terms)
At each of the above levels of designing and developing systematically, there are various elements and components of a design system that a team might be using. The design field is notorious for arguing about semantics. With the term “design systems” gaining popularity in the last few years, people might be referring to a few different things. There are also debates about what makes a true design system.
在上述系统设计和开发的每个级别上,团队可能会使用设计系统的各种元素和组件。 设计领域因争论语义而臭名昭著。 在过去的几年中,随着“设计系统”一词的流行,人们可能会提到一些不同的东西。 关于什么才是真正的设计系统,也存在争议。
The goal of this glossary is not to produce rigid definitions, but rather to demystify some of the terms you will come across when talking and reading about design systems. Let’s break down some terminology you might hear:
本词汇表的目的不是产生严格的定义,而是使您在讨论和阅读设计系统时遇到的一些术语变得神秘。 让我们分解一下您可能会听到的一些术语:
Design System is an overarching term for a library of experience design and development resources that is shared across an organization and teams. It typically consists of several parts.
设计系统是一个经验设计和开发资源库的总体术语,该资源在组织和团队之间共享。 它通常由几个部分组成。
Components are the interface and UI elements that make up a digital product, for example buttons, form fields, radio buttons, and checkboxes.
组件是组成数字产品的界面和UI元素,例如按钮,表单字段,单选按钮和复选框。
Pattern Library refers to a set of ‘design patterns’ for the user interface that are made up of components of elements from the design system. These patterns might, for example, show a common UX module such as a payment information form.
模式库是指用户界面的一组“设计模式”,由设计系统中元素的组成部分组成。 例如,这些模式可能显示常见的UX模块,例如付款信息表单。
Brand Guidelines are guidelines that are often owned by the brand or marketing team, and cover the use of the company logo, typographic, and color palette guidelines. These predate current day design systems, and may be an important starting point for design system teams.
品牌指南是品牌或营销团队经常拥有的指南,涵盖了公司徽标,印刷和调色板指南的使用。 这些早于当今的设计系统,并且可能是设计系统团队的重要起点。
Style Guides are similar to brand guidelines, and may refer to a visual style guide and/or an editorial guideline covering writing and tone of voice.
风格指南与品牌指南类似,并且可以引用视觉风格指南和/或涵盖文字和语气的编辑指南。
UI Kit usually refers to a file or document of user interface elements such as buttons, form fields, check boxes, and radio buttons that are in a format such as an Adobe XD sticker sheet. These are used by design teams to create screen mockups and prototypes.
UI Kit通常是指用户界面元素(例如按钮,表单字段,复选框和单选按钮)的文件或文档,其格式为Adobe XD不干胶标签。 设计团队使用它们来创建屏幕模型和原型。
Tokens are the most basic style elements of a design system — for example, specified brand colors. These are managed through a centralized file such as JSON file that acts as a single source of truth for the design systems styles.
令牌是设计系统中最基本的样式元素,例如,指定的品牌颜色。 这些是通过集中式文件(例如JSON文件)进行管理的,该文件充当设计系统样式的单一事实来源。
一切都变新了 (Everything old is new again)
Design systems are nothing new, and represent the digital evolution of the desire to use brand standards and design patterns to create products more quickly and consistently. For large organizations, they are a natural evolution of the tools that design and development teams use to ship products.
设计系统并不是什么新鲜事物,它代表了使用品牌标准和设计模式来更快,更一致地创建产品的渴望的数字演变。 对于大型组织来说,它们是设计和开发团队用于运送产品的工具的自然演变。
One of the most important things to understand is that “design system” is an umbrella term that can encompass many aspects and resources. Getting clear on language, and which aspects are going to be most meaningful to your team and organization, will help in any efforts to systematize design and development.
要理解的最重要的事情之一是“设计系统”是一个笼统的术语,可以包含许多方面和资源。 弄清语言以及哪些方面对您的团队和组织最有意义,将有助于系统化设计和开发的所有工作。
Continue to part two: The UX Designer’s Role in Design Systems.
继续第二部分: UX设计师在设计系统中的角色 。
Thank you to all of the people who participated in research, interviews, and surveys, and shared their deep knowledge and expertise. For more on design systems, download the Adobe and Idean e-book ‘Hack the Design System.’
感谢所有参与研究,访谈和调查并分享深厚知识和专长的人们。 有关设计系统的更多信息,请 下载Adobe和Idean电子书“ Hack the Design System”。
For more unique insights and authentic points of view on the practice, business and impact of design, visit Adobe XD Ideas.
有关设计的实践,业务和影响的更多独特见解和真实观点,请访问Adobe XD Ideas 。
To learn about Adobe XD, our all-in-one design and prototyping tool:
要了解Adobe XD,我们的多合一设计和原型制作工具:
Adobe XD Twitter account — also use #adobexd to talk to the team!
Adobe XD Twitter帐户 -也使用#adobexd与团队交谈!
Adobe XD UserVoice ideas database
Adobe XD UserVoice 创意数据库
Originally published at https://xd.adobe.com.
最初发布在 https://xd.adobe.com上 。
翻译自: https://medium.com/thinking-design/design-systems-101-what-why-how-e58ee0e7a48
软件系统设计是什么







 本文探讨了设计系统在现代数字产品设计中的重要性,解释了它们如何帮助组织实现一致性、效率和协作。设计系统不仅包括UI套件和样式指南,还是品牌标准和设计模式的数字进化,有助于大型组织的产品开发团队更有效地工作。
本文探讨了设计系统在现代数字产品设计中的重要性,解释了它们如何帮助组织实现一致性、效率和协作。设计系统不仅包括UI套件和样式指南,还是品牌标准和设计模式的数字进化,有助于大型组织的产品开发团队更有效地工作。
















 6007
6007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








