
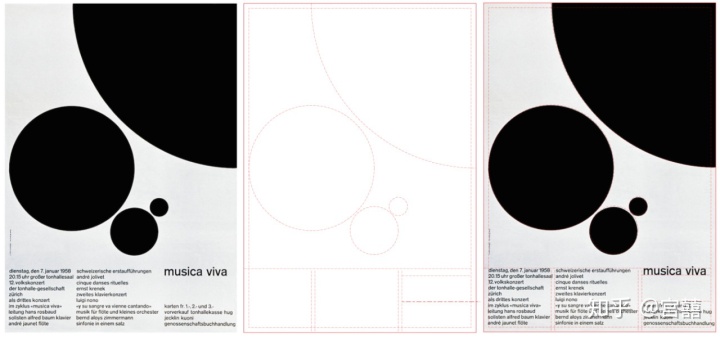
网格系统大家并不陌生,它是设计师用来在画面中编排信息的骨架。网格系统是完成理性设计的一种手段,将版面通过格子分割,让各种视觉元素,条理清晰、主次分明、井然有序的排布在一个版面之中。
它能有效的强调出版面的比例感和秩序感、具有逻辑美感。让版面信息规整、清晰,增加信息可读性。设计出统一协调、稳定的版面效果。
网格系统为设计师提供了一种快速设计版面的手段,是理性了,也就是说大部分设计师无需依靠太多创意,仅依靠网格系统就可以设计出不错的版式效果。
一、网格的作用1、组织信息我们按照一定的逻辑关系在版面中制作网格,再将图片、文字等视觉元素,添到网格之中,如此一来,我们依靠网格就能快速的定位到,文字、图片应该摆放的位置,增加效率的同时,一切又依照着某种逻辑关系。

2、满足不同类型的版式风格
依照不同的逻辑关系,我们可以编排出多种形式的网格,每一种编排形式都会带来不同的感受,他可以是理性的、也可以是带有节奏和韵律的。

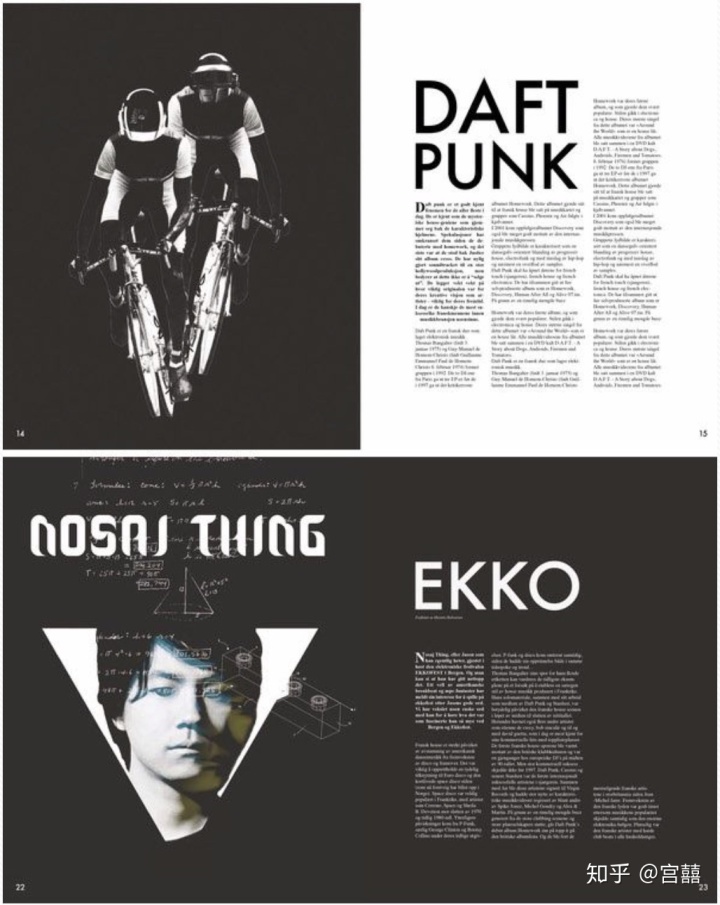
设计师根据不同的需要设置网格的形式,满足不同的需求。3、约束版面这种特点常体现于书籍、杂志、画册这类多页版式设计之中,成系列的编排,利用相似的网格框架,保持每一页之间相互都有关联性,产生整体感。

相反,它也能保证不同页面呈现各自不同风格特色。
而在同一个页面中,网格的约束性,使文字、图片之间有清晰的划分,呈现条理分明的页面。

4、组织关联信息
我们进行版式设计主要针对两个内容,一是合理划分空间关系、二是清晰有逻辑的组织编排视觉信息、元素。网格恰好适应了这两种需求。版面内视觉元素复杂繁多,通过网格系统可以很好的将有关联的内容编排到一起,增加他们的关联性。

总之,网格可以让我们制作出、内容清晰、布局合理、相互关联、且具有变化的版面。了解完网格的作用后,下面就到了设计师最关注的问题,该如何学习制作网格系统,并应用到实际的设计项目当中。
其实我的另一篇文章《版式设计中的画面分割》已经初步涉及到了网格的概念,感兴趣的朋友可以观看。而在本文我将详细的介绍网格系统的建立及应用,争取读完这篇文章,网格不在是你的软肋。
二、建立网格
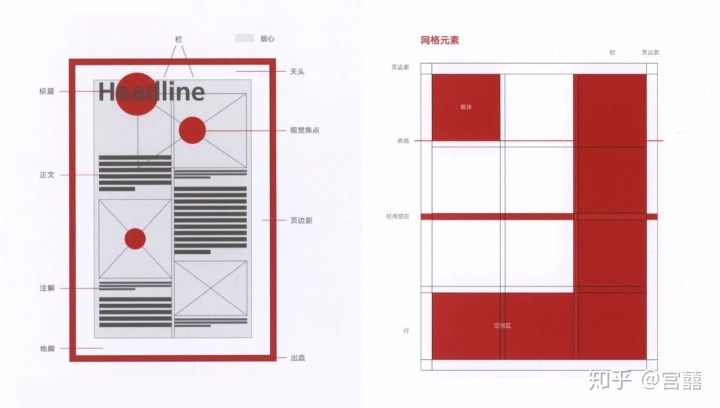
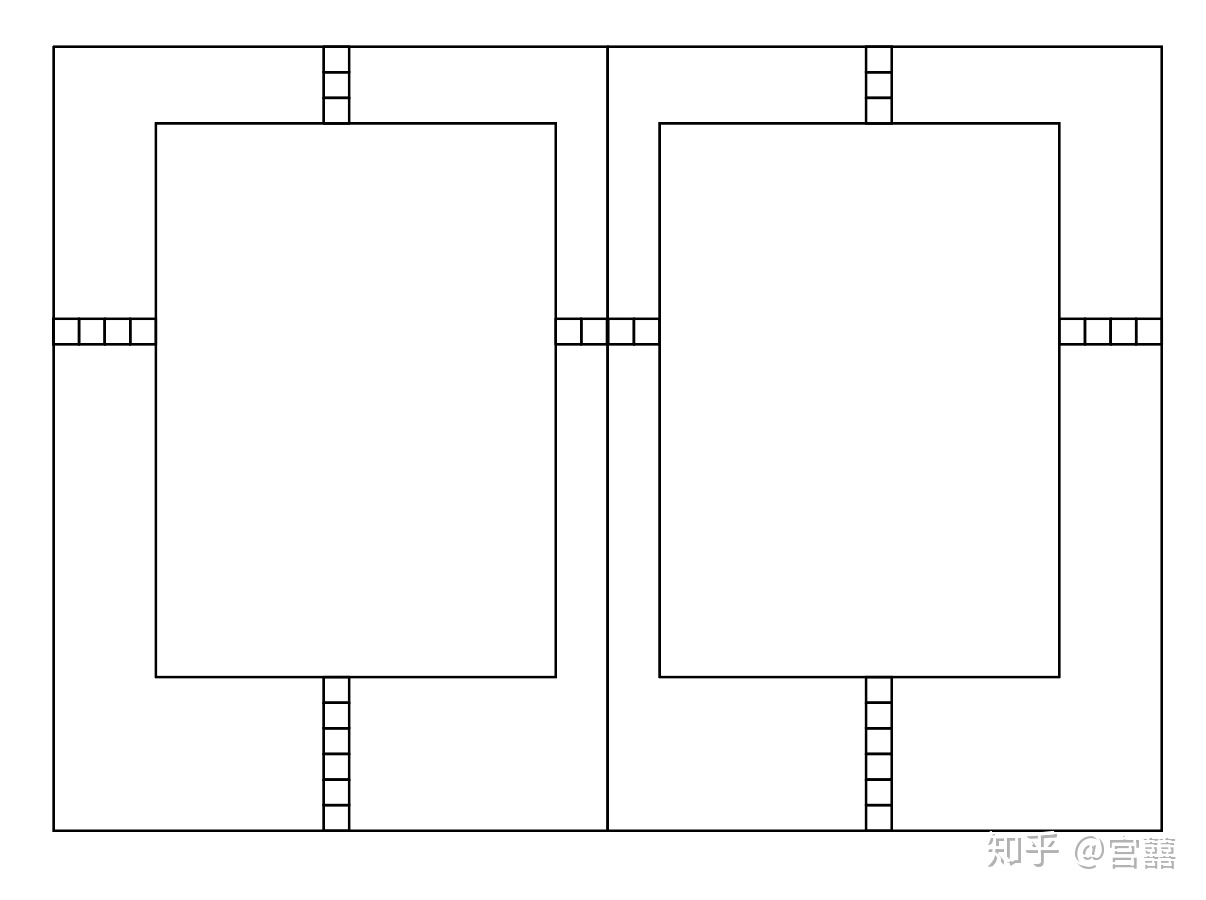
网格是结构的基础,为设计提供一个参考结构,引导元素布局,将他们组织成设计的骨架。这个骨架中包含栏线、页码这样的常规元素。

版心:页面中主要内容所在区域。
页边距:介于版心与页面边缘之间的留白区域。
天头:版心上边与页面顶端的距离。
地脚:版心下边与页面底端的距离。分栏:有组织地放置正文的地方,领读者易于阅读。
栏间距:栏与栏之间的分隔区域。
模块:页面中被标准间隔均分的单元区域,在页面中重复出现,并创建出一系列行与列。空间区:许多模块组成。订口:两个对页之间的留白区域。切口:页面装订时需要裁切的位置,页面外侧边缘。
1、考虑在先
字号▽
人眼的阅读距离一般为30-35cm(正常印刷品),我们排版时要考虑在这个范围内,选择怎样的字号大小,才不会让读者看起来费力、产生疲劳。
选择适合的字号、还要考虑字距和行距的问题。
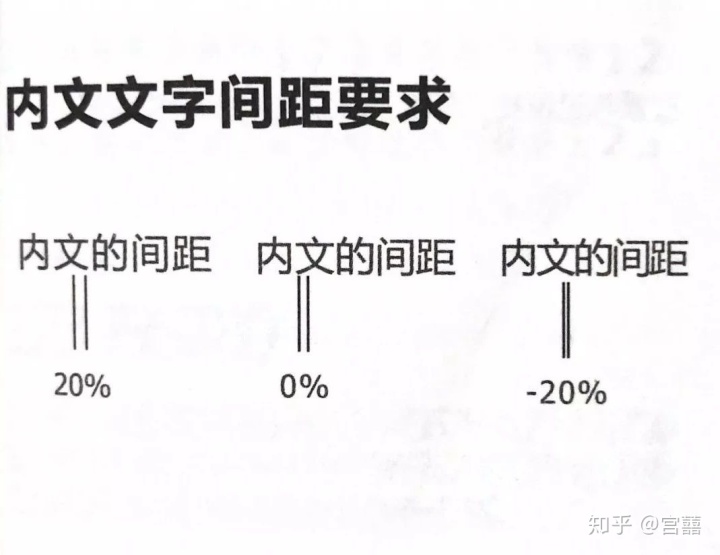
字距▽
太松的字距阅读不连贯、太紧的字距辨认吃力、丧失文字的独立的识别性,通过各间距对比之后得出间距在-20至10这个范围内作为字间距比较会带来更好的体验,(合适的字体选用合适的字间距,不同字体的条件下会有10~15范围±)

文字作为标题或刊头时,是可以适当缩小字距,紧密的文字可以促进阅读连贯。但标题字间距的变化还需要根据具体内容和标题大小来确定。
行距▽
行距太紧会削弱阅读速度、容易看串行,行距太松、上下文之间很难关联起来,让人产生不确定性、和疲劳感。
2、寻找版心
建立网格前通常要确定版心的大小和在页面上的位置。
-范德格拉夫原理在范德格拉夫原理中,划分出的版心与页面的比例是相等的,版心高度等于页面宽度,并且处于偏向视觉焦点的方位。

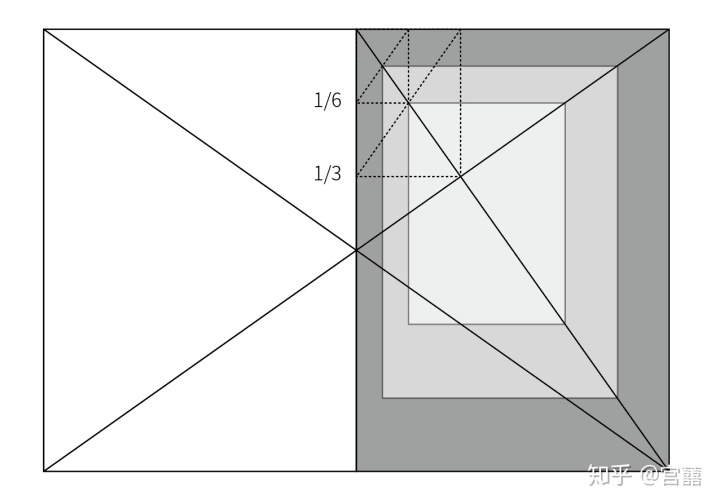
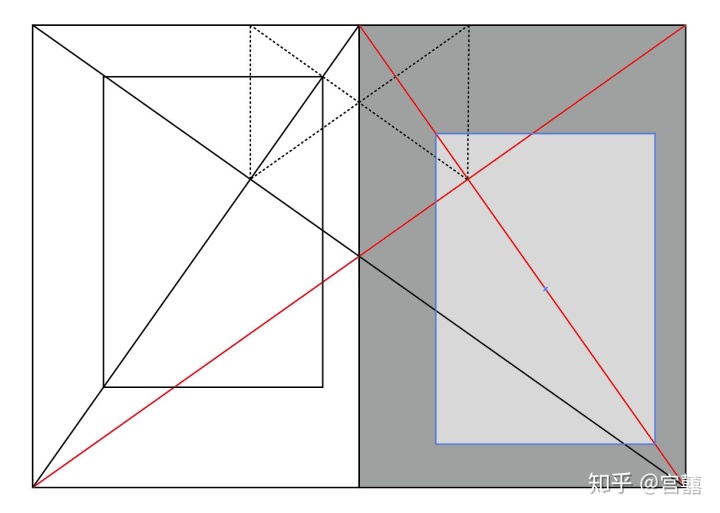
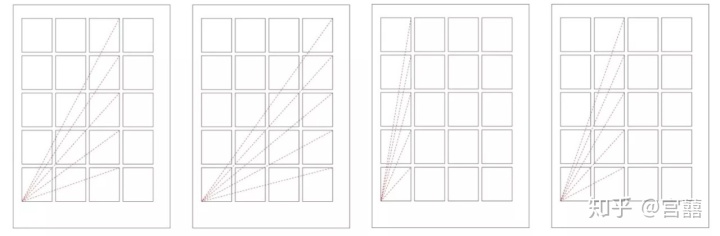
-奥内库尔的图表
类似于范德格拉夫提出的原理,奥内库尔的图表是另一个运用数学的方法得到一个页边距比例固定的“和谐”版面。
页面高度是1/3、1/4、1/5处画延长线垂直于该页面对角线上,再连接页面顶端,形成三角形,结合双页面的对角线,得出上方页边距比例为1/6、 1/9 、1/12的页面。

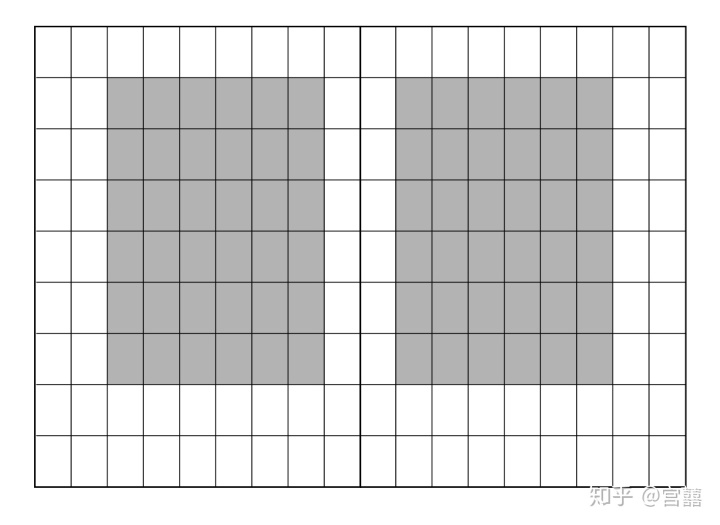
-劳尔·洛萨利沃页面横竖9等分,然后各取6份,得到版心。

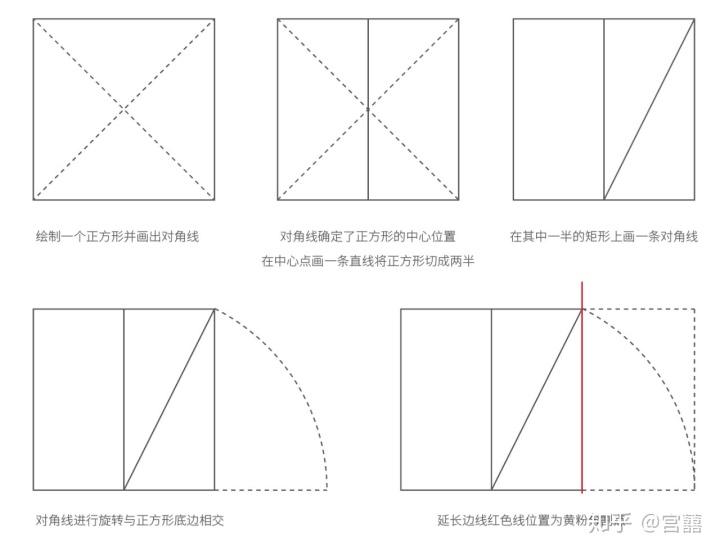
-奇肖尔德的秘密准则20世纪最伟大的版式及字体设计师之一,他提出了一个更为简单的方法在页面上规划一个黄金矩形。页面高度减去宽度后9等分,页边距各取2:3:4:6份,页面的宽度等于版心的高度。

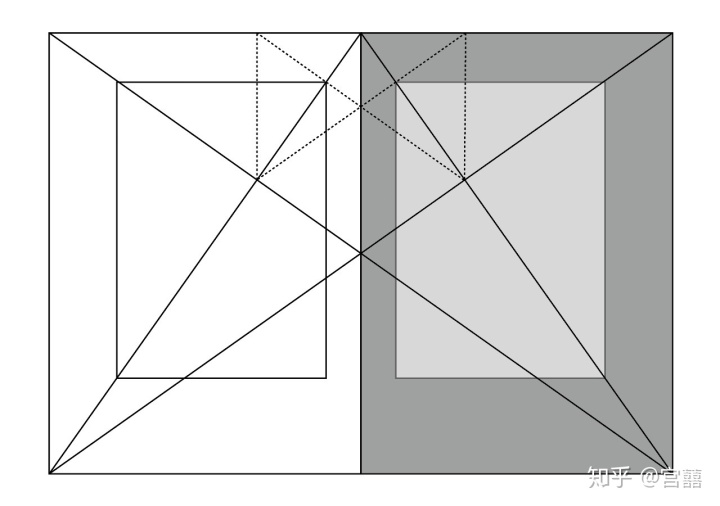
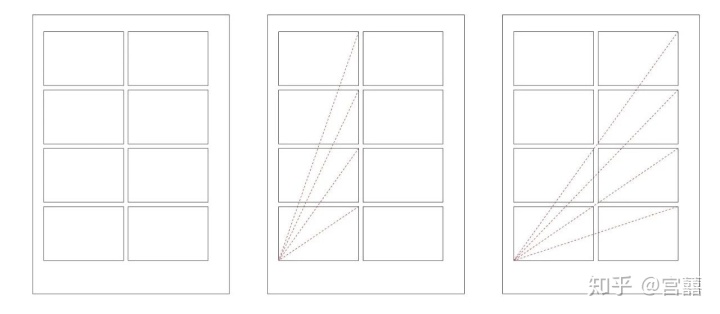
我们按照一定逻辑设置出合理的版心、但版心的位置却不是死板固定的存在我们可以沿着下图标红的对角线,移动设置好的版心到不同位置,形成不同个性的版面效果。
同时我们也可以等比放大或缩小版心,以满足不同情况下的设计需求。

版心的大小、上下页边距的宽度,因设计内容不同而选择不同的变化。
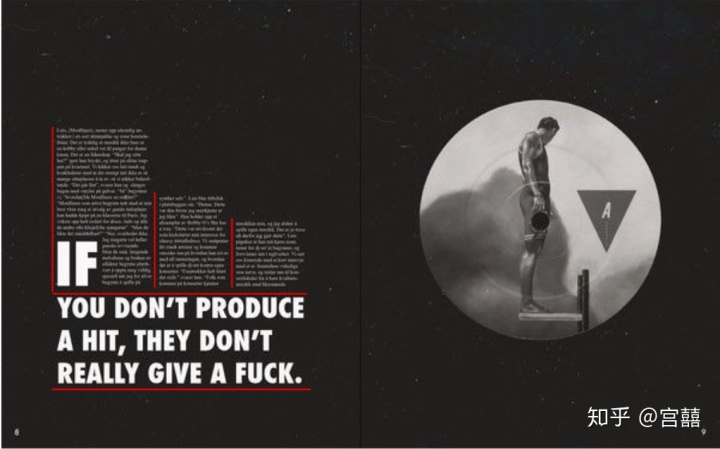
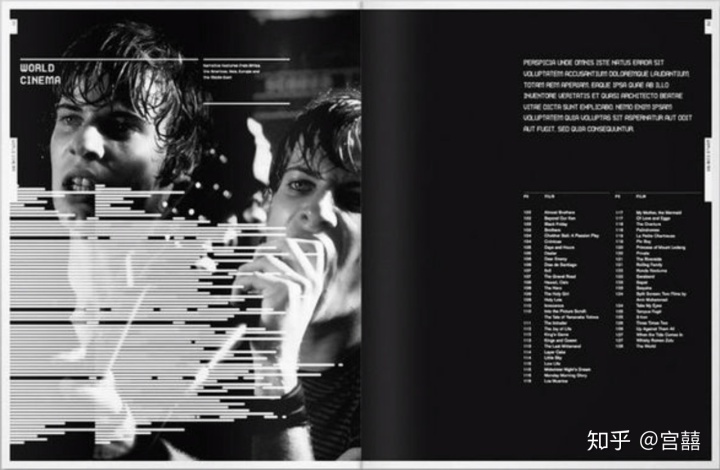
图片较多文字较少的类似作品集类是设计,重点突出作品呈现,所以要为图片留出足够的空间,版心可以放大。
诗集这类的作品,文字和图片配合要传递静谧的感觉,版心可以缩小,页面足够的留白可以使读者视线得到停留,更好的思考。
除此之外,图片的尺寸跨度大,版面显得活跃,这时版心太小会拥挤紧张。
文字很多,则需要大版心承载,数量少则相对自由,也更容易呈现各种视觉感受。
另外天头、地脚、切口、订口也会影响版心位置。
过高版心有不稳定感,有版心向上飘的感觉。
多低版心有下坠紧张的感受
切口和订口尽量避免因切割装订影响阅读。
3、分栏网格
版心大小位置确认之后,需要划分网格的栏数,栏数是没有限制的,栏数越多,灵活性越强。
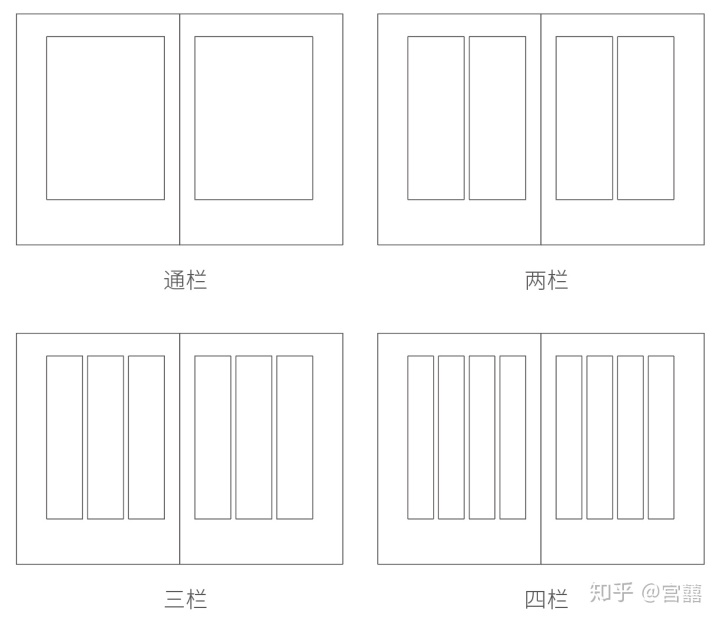
通栏:由单个矩形确定了版心和页边距,这类网格比较适合大量、连续的文本、但不限于文本。
多栏网格:相较于通栏、灵活性更强,有助于组织层级关系复杂或带有插图的文本,每一栏可单独使用,也可以跨过栏间距,多个栏联合起来形成更宽的区域。
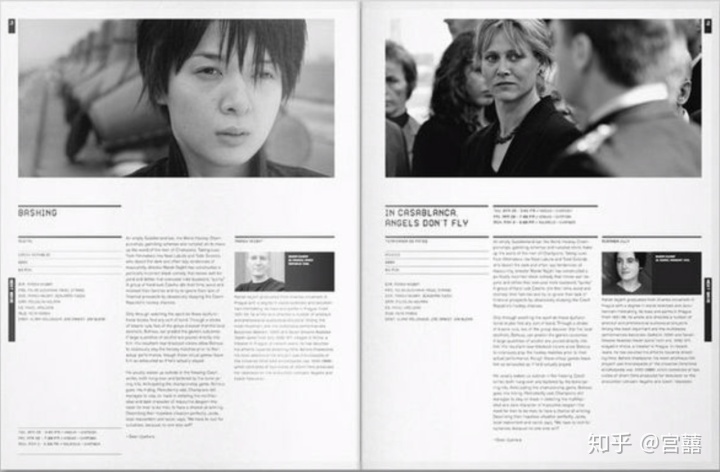
通常较为轻松、休闲、图片较多的内容,我们会选择设置较多的栏数、而阅读性强、为了满足更好的阅读体验、我们会选择常规且较少的栏数。
栏间距常设置为正文两个字符左右宽度,以便清晰分割信息(但最终以版面的实际情况来确定)

我们可以通过计算预知一栏里能容纳多少行文字,如我确定了9pt的helvatica regulai字体在一个两栏网格中编排,一共得排49行,如果再分成4个横向的栏,则需要49-3(空行)再除以4得到每个单元格的行数,(49-3)/4=11.5,由于没有半行的概念,这里取整数11或12行,这也意味着版心需要适当放大缩小。
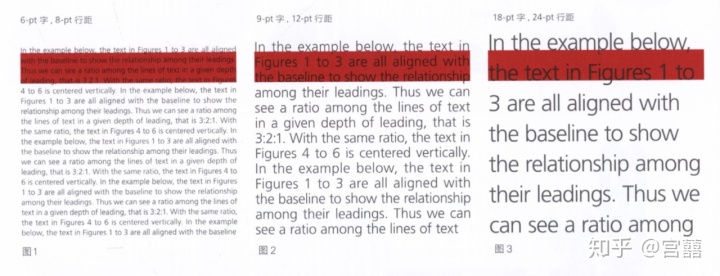
确定网格行数时,尽量以页面中出现的最大字号和这个字号的行距为标准,并让行距间存在一定比例关系。
比如最大行距24pt,行距12pt和8pt的文字都能为24pt的文字对齐。
3行行距8pt的文字,2行行距12pt的文字都能与行距24pt的行距文字对齐,他们之间比例为3:2:1

这样即使出现较小的字号也能够整齐对齐于网格之中。也是为了应对版面中需要出现不同大小文字的情况。


4、模块网格
设计师可以设置多样的网格形式来适应自己的作品类型,不必拘泥一种形式,不同风格的网格相互组合还可以产生自由度更高的网格。网格还可以旋转倾斜旋转。
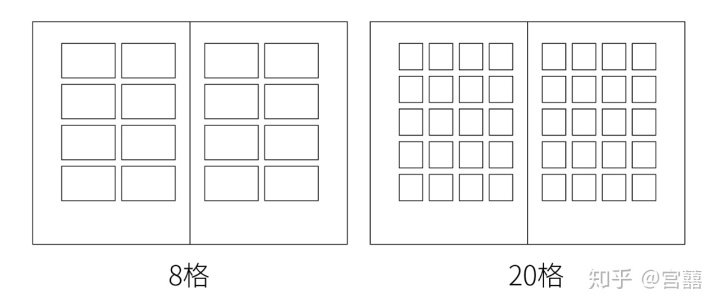
我们除了利用纵向的分栏网格,也可以在横向分割让版面出现许多均等的方块并有一定间距的区隔,这就是模块网格。

8格网格:容易上手,经常用于广告宣传单和册页的设计,通过对8种不同尺寸的图片进行组合就可以解决许多简单的问题,稍加变化会得出更加生动丰富的版面。

20格网格:利用20格网格编排文字图片,产生42种排版的可能性。目的为设计师提供更开拓的思路。

规划好网格之后,就可以将我们的文字信息至于网格之中,完成一个版式的设计。


要注意的是,我们可以跨几个模块来放置设计元素、但文字和图片的边缘一定要对齐规划好的网格边线。
5、版式设计中的数学逻辑
常规网格无法满足排版要求时,利用数学逻辑解决版式结构是有效的方案。
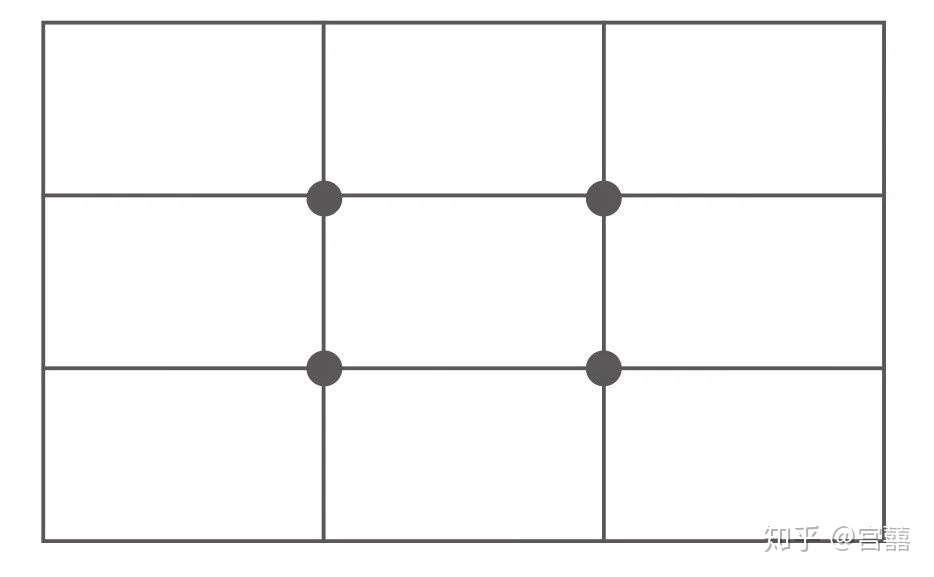
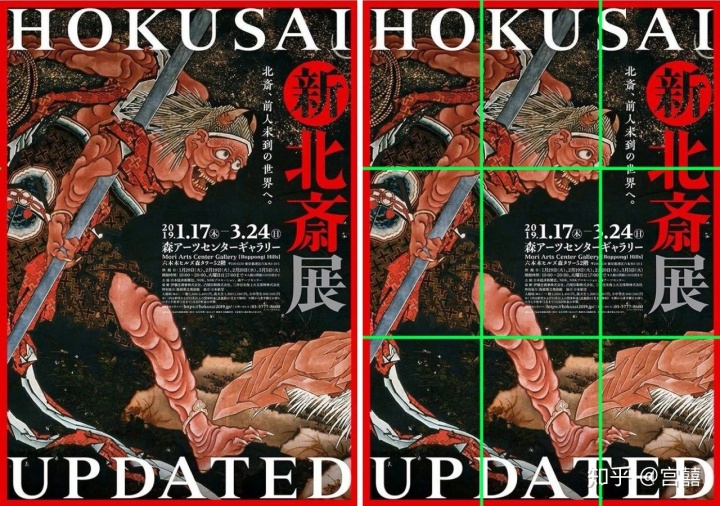
○ 三分法将画面水平垂直地划分成三个大小相等的部分,得到3x3的网格,划分的四条线形成四个焦点位置,可以用于放置设计中线稿突出或者主导画面的重要设计元素。视觉元素离焦点越远得到的注意力就越小。所以这种方法可以让你的画面保持视觉平衡的同时,还能保证元素之间的不对称状态。


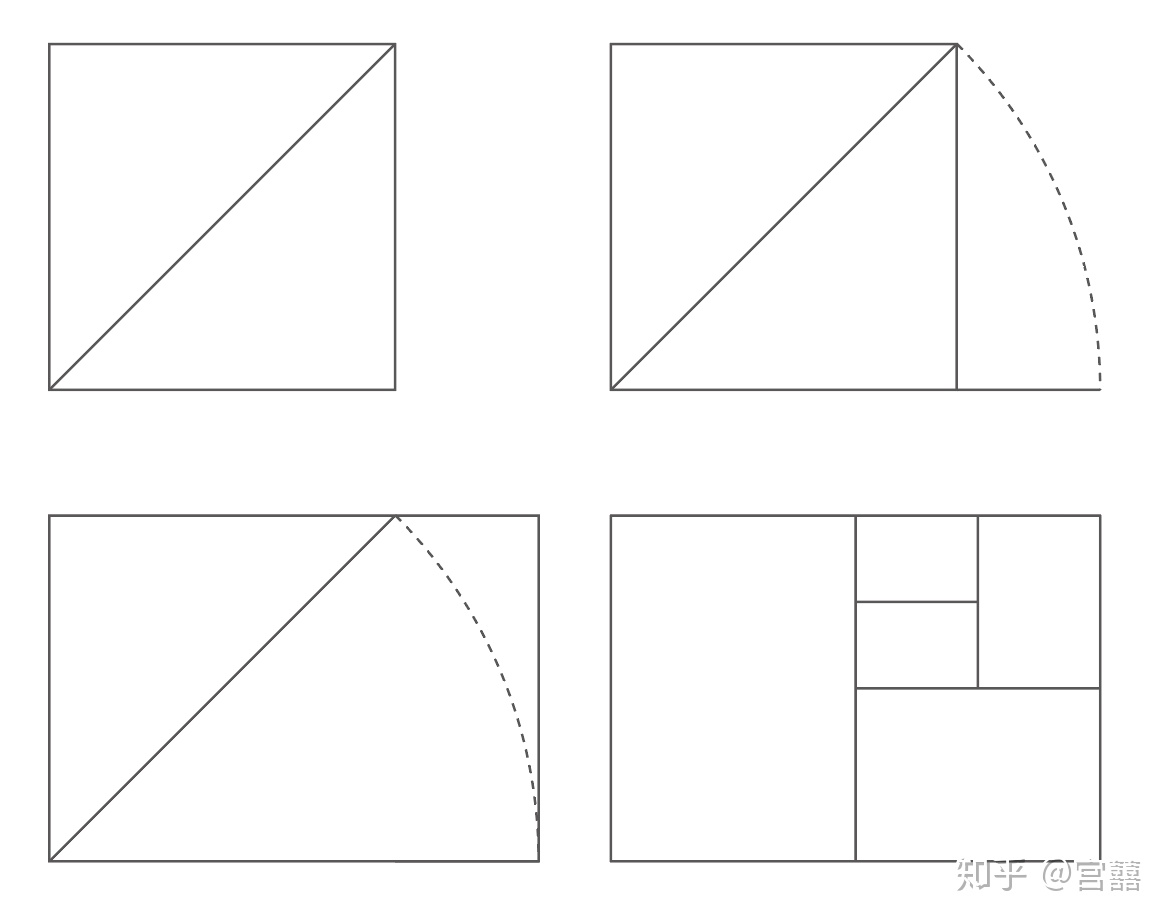
○ 根号2矩形根号2矩形的神奇之处在于,当我们将它等分成两半时,左右像个矩形完全相等,每个矩形也都是等比关系。没错我们日常接触最多的A4纸就是根号2矩形的完美案例。这就是德国DIN纸张的比例系统。


○ 黄金分割矩形
我们经常听到或用到的分割比例1:1.618(62%-38%)它指的是一部分占比62%、另一部分占比38%


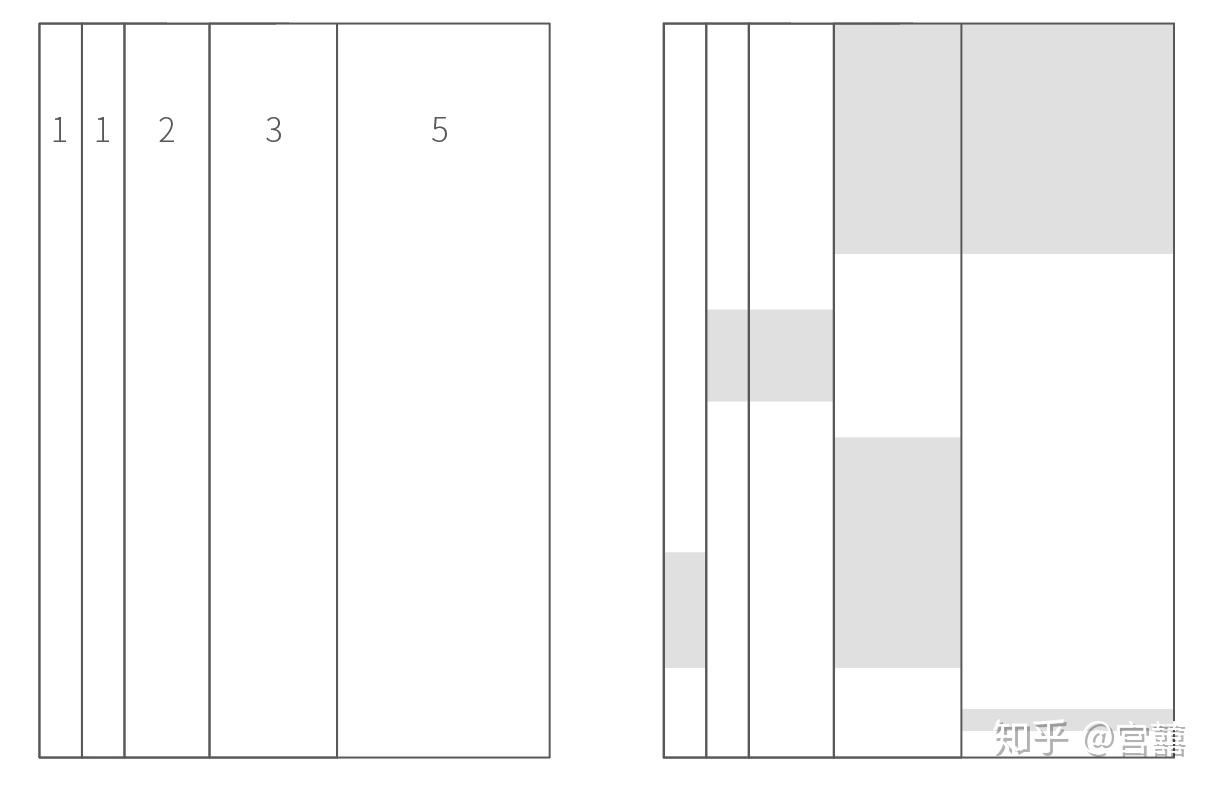
○ 斐波那契数列
0、1、1、2、3、5、8、13、21、34……斐波那契数列就是由之前的两个数相加得出第三个数,以此类推,而每个数之间的比例都接近黄金比。(61.8%)

我们还可以根据斐波那契数列的数比关系分割页面。

6、复合网格:多个网格系统集成。



7、网格倾斜旋转的案例

以上就是本文全部内容。
“03号设计师”公众号,传输有用的设计知识。欢迎关注,共同成长!







 网格系统是平面设计中的关键工具,它帮助设计师组织信息、创建有序的版面。网格通过版心、页边距、栏线等元素提供结构,提升版面的逻辑美感和可读性。本文详细介绍了网格系统的作用、如何建立网格,包括考虑字号、行距、版心的选择,以及分栏、模块网格的设定。此外,还探讨了三分法、黄金分割等数学逻辑在版式设计中的应用。最后,提到了复合网格和网格倾斜旋转的创新应用。
网格系统是平面设计中的关键工具,它帮助设计师组织信息、创建有序的版面。网格通过版心、页边距、栏线等元素提供结构,提升版面的逻辑美感和可读性。本文详细介绍了网格系统的作用、如何建立网格,包括考虑字号、行距、版心的选择,以及分栏、模块网格的设定。此外,还探讨了三分法、黄金分割等数学逻辑在版式设计中的应用。最后,提到了复合网格和网格倾斜旋转的创新应用。
















 1168
1168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








