数据可视化呈现方式
重点 (Top highlight)
As researchers, we need to communicate data in a way that makes sense to the audience. Naturally, the process and artifacts differ depending on the type of data. Sometimes, we play an audio clip from a user interview; other times, we create graphs for visual storytelling.
作为研究人员,我们需要以对受众有意义的方式交流数据。 自然,过程和工件根据数据类型而有所不同。 有时,我们会播放用户访谈中的音频片段。 其他时候,我们为视觉故事创建图表。
Recently, I partnered with a senior researcher (Priya Noel 👋) on a project where we visualized a good amount of data. To be purposely vague, we collaborated with Offering Managers to run a survey in order to better understand our customer profiles. The survey included 21 questions and we collected a total of 47 responses. Given that the stakeholders wanted not only the high-level summaries but also the opportunity to take a deep dive into the results, we decided that creating charts were the way to go. Showing charts would be much more efficient than walking the stakeholders through an Excel spreadsheet, since it alleviated the burden to read the entry in each row and mentally synthesize the information.
最近,我与一位高级研究员( Priya Noel partner)合作进行了一个项目,在该项目中我们可以看到大量数据。 为了明确起见,我们与产品经理一起进行了一项调查,以更好地了解我们的客户资料。 该调查包括21个问题,我们总共收集了47个回答。 鉴于利益相关者不仅希望获得高层次的摘要,还希望有机会深入了解结果,因此我们决定创建图表是必经之路。 显示图表比使利益相关者浏览Excel电子表格要有效得多,因为它减轻了阅读每一行中的条目并从心理上综合信息的负担。
We ended up creating 26 charts which we used during the presentation to stakeholders. During the presentation, I noticed certain chart designs sparked more meaningful discussions, while the others caused more confusion than necessary. Here are my takeaways from this experience, which I’ll dive in individually in the following sections:
我们最终创建了26个图表,供在向利益相关者演示时使用。 在演讲中,我注意到某些图表设计引发了更有意义的讨论,而其他图表则引起了不必要的混乱。 这是我从这次经历中获得的收获,我将在以下各节中分别进行介绍:
Necessity. Think about if a chart is necessary at all
必要性。 考虑一下图表是否完全必要
Labels. Label everything. Titles, legend, series labels, and axis labels are the four basic elements you can (and arguably should) include
标签。 标记所有内容。 标题,图例,系列标签和轴标签是可以(可以说)包括的四个基本元素
Context. Provide context behind how the data is processed for each chart, so your audience has the right frame of reference
上下文。 在每个图表的数据处理方式背后提供上下文,以便您的受众拥有正确的参考框架
Encodings. Be intentional about visual encodings
编码。 故意使用视觉编码
Shneiderman. Follow Shneiderman’s mantra to explain a chart: “overview first, zoom and filter, then details on demand” (spoiler: this is probably my favorite takeaway)
施耐德曼。 按照Shneiderman的口头禅解释图表:“先概览,缩放并过滤,然后按需提供细节”(破坏者:这可能是我最喜欢的外卖菜)
Disclaimer: all the charts in this article are examples with made-up data. Opinions are my own and not the views of IBM.
免责声明:本文中的所有图表均为包含虚构数据的示例。 观点是我自己的,不是IBM的观点。
(1/5)考虑是否完全需要图表。 ((1/5) Think about if a chart is necessary at all.)
We are ultimately responsible for getting our point across. During a presentation, it’s not the audience’s job to derive insights from a complicated graph. If we do create a chart, it’s a better bet to choose a representation that is easily understandable, unless the effort it takes to explain the chart is worth the reward and impact. This then implies that sometimes, it’s a better bet to not use a chart at all.
我们最终有责任传达我们的观点。 在演示过程中,从复杂的图表中获得见解不是听众的工作。 如果我们确实创建了图表,那么最好选择一个易于理解的表示形式, 除非解释图表所需的工作值得得到回报和影响。 这意味着有时最好不要使用图表。
I spent hours on a network graph that ended up being more confusing than useful. I wanted to use the network graph to show that the relationship between entities A and B was much stronger than entities A and C. What ended up getting the point across was simply me saying, “A and B are xx% more likely to be used together than A and C.”
我花了几个小时在网络图上,最终变得比实际更混乱。 我想使用网络图显示实体A和B之间的关系比实体A和C强得多。最终弄清楚这一点的意思只是我说:“使用A和B的可能性要高出xx%比A和C在一起。”

In summary, charts are there to support your point. They are not the point. Prioritize practicality; lose the chart if it’s ineffective.
总而言之,图表可以为您提供支持。 他们不是重点。 优先考虑实用性; 如果无效,则失去图表。
(2/5)标记所有内容,即使您似乎很明显。 ((2/5) Label everything even when it seems blatantly obvious to you.)
I think it’s much more efficient if someone can flip through my presentation deck without listening to me babbling for 30 minutes. This means when charts are involved, labels are crucial to making them self-explanatory. To make a deck standalone, it’s important to be thorough. Here are the basic elements that would help achieve that:
我认为,如果有人可以翻阅我的演示文稿甲板而不必听我30分钟的胡言乱语,效率会更高。 这意味着当涉及图表时,标签对于使其易于说明至关重要。 要使甲板独立,重要的是要彻底。 以下是有助于实现这一目标的基本要素:
Title. A concise summary explaining what the chart is showing. One way to go about writing a title is to state the axes, explain their relationship, and include additional information you might have in the legend. See example below.
标题。 简要摘要,说明图表显示的内容。 编写标题的一种方法是陈述坐标轴,解释坐标轴的关系并包括图例中可能包含的其他信息 。 请参见下面的示例。
Series labels. These refer to the values of your data attributes. Whether or not to include them depends on the context; I’ve found it useful to include them anyway so I can easily call out the exact values when needed.
系列标签。 这些是指数据属性的值。 是否包括它们取决于上下文。 我发现无论如何将它们包括在内很有用,因此我可以在需要时轻松地调出确切的值。
Legend. If you’re using any visual encoding elements (colors, shapes, etc.), lay it out. This helps remove a lot of the “what am I looking at” or “what does the blue mean” questions.
传说。 如果您使用任何视觉编码元素(颜色,形状等),请进行布局。 这有助于消除很多“我在看什么”或“蓝色是什么意思”的问题。
Axis labels. Describe your axes with words. There are two elements here: the name (e.g., % customers) and the category/value labels (e.g., 20%, 40%, 60%). If your value labels are in special units, mention them (e.g., “20” could be 20 counts, 20%, or 20K… you get the point). Proper labeling helps reduce miscommunications.
轴标签。 用单词描述你的轴。 这里有两个元素:名称(例如,%客户)和类别/值标签(例如,20%,40%,60%)。 如果您的价值标签采用特殊单位,请提及它们(例如,“ 20”可能是20个计数,20%或20K…您明白了)。 正确的标签有助于减少误解。


In summary, your charts are much more effective if they are self-explanatory. Label everything.
总而言之,如果您的图表不言自明,那么它们会更加有效。 标记所有内容。
(3/5)提供有关如何处理图表数据的简要概述。 ((3/5) Provide a brief overview on how you processed the chart data.)
I found it really helpful to explain how we processed the data for a chart before diving into the details. This not only provides your audience with a glimpse of the process, it also helps clear potential confusions upfront. Some common questions I’ve answered include:
我发现在深入研究细节之前解释我们如何处理图表数据非常有帮助。 这不仅可以让您的听众一窥该过程,还可以帮助您预先清除潜在的困惑。 我回答的一些常见问题包括:
Why do the numbers not add up to 100%? (Because it’s multi-select)
为什么数字加起来不等于100%? (因为它是多选的)
Why did the sample size change? (It didn’t, I only excluded xx from the analysis because of xyz)
为什么样本大小发生变化? (不是,由于xyz,我只从分析中排除了xx)
How did you get this exact number? (I cross-referenced their answers between questions 3 and 4)
您是怎么得到这个确切的数字的? (我在问题3和问题4之间交叉引用了他们的答案)
Again, it’s on us to mention these upfront so that the audience has the right frame of reference. This way, we can better engage them in the discussion, rather than allowing the lack of context occupy their attention.
同样,我们有责任提前提及这些内容,以便使观众拥有正确的参考框架。 这样,我们可以更好地让他们参与讨论,而不是让缺乏上下文的人来关注他们。

In summary, explaining your process provides the audience with more context and a better sense of the chart they’re looking at.
总而言之,对您的流程进行说明可以为受众提供更多背景信息,并使他们对所查看的图表有更好的理解。
(4/5)故意使用视觉编码。 想一想格式塔,视觉层次和色彩的含义。 ((4/5) Be intentional about visual encodings. Think Gestalt, visual hierarchy, and the implications of colors.)
Many factors influence the way we perceive visual information; this isn’t anything new. The Gestalt Principles outline several: proximity, similarity, and closure, all of which can be applied to design (Eleana Gkogka wrote a great article on this). Jock MacKinlay, Technical Fellow at Tableau, also outlined several useful encodings for when we map data onto pixels: position, color saturation, density, to name a few.
许多因素影响我们感知视觉信息的方式。 这不是什么新鲜事。 格式塔原理概述了几项:接近度,相似度和闭合度,所有这些都可以应用于设计( Eleana Gkogka在这方面写了一篇很棒的文章)。 Tableau的技术研究员Jock MacKinlay还概述了将数据映射到像素时的几种有用编码 :位置,色彩饱和度,密度等。
Simply put, the way we play with spacing, texture, and colors can have a big impact on the understandability of a chart. Here are some concrete suggestions on designing your chart:
简而言之, 我们使用间距,纹理和颜色的方式可能会对图表的可理解性产生很大影响。 以下是有关设计图表的一些具体建议:
One. In a bar chart, leave the appropriate amount of spacing between columns, especially when the bars are grouped or stacked. Spacing helps communicate grouping.
之一。 在条形图中,请在各列之间保留适当的间距,尤其是在将条分组或堆叠时。 间距有助于传达分组信息。

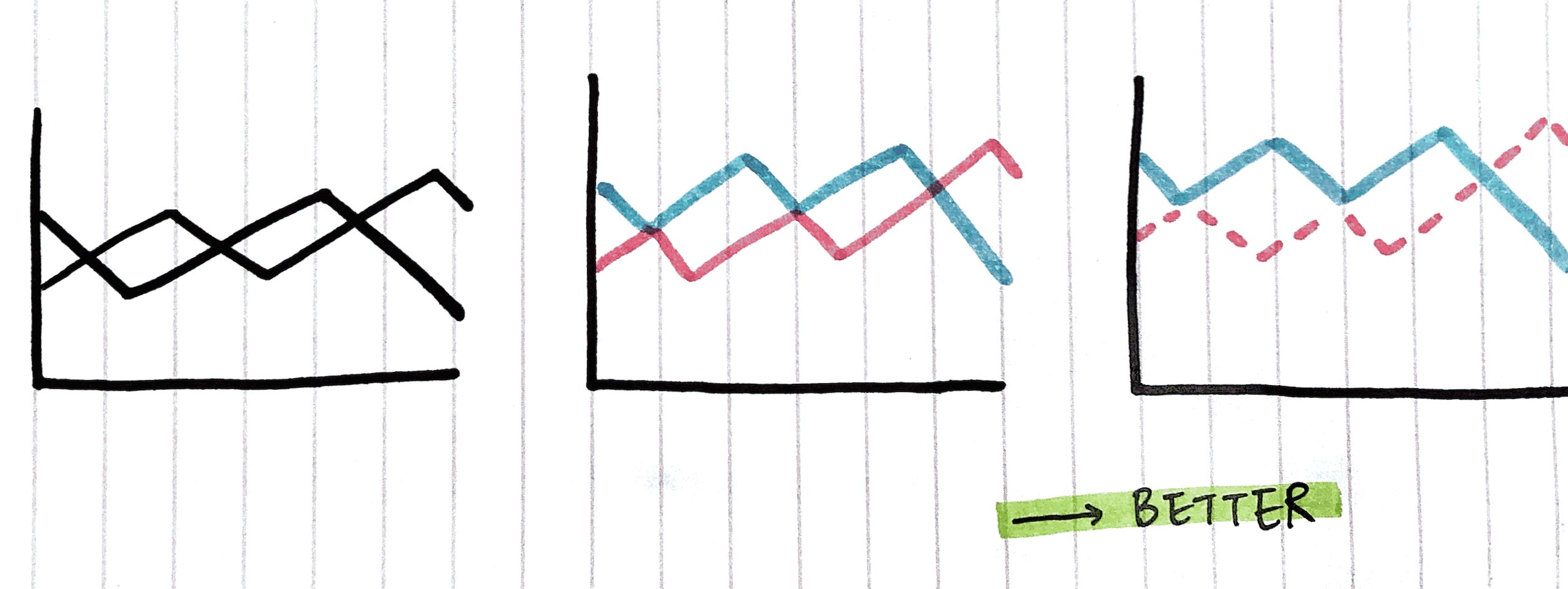
Two. In a line chart, use at least one encoding to distinguish the lines (unless your visualization is interactive and allows the audience to do a quick hover for details). For static charts, the Gestalt principle of continuity is not always your friend here — if the lines intersect or show an unexpected trend, it becomes easy to misread the graph.
二。 在折线图中,至少应使用一种编码来区分折线(除非可视化是交互式的,并允许观众快速悬停以获取详细信息)。 对于静态图表,格式塔连续性原则在这里并不总是您的朋友-如果线条相交或显示意外趋势,则很容易误读图表。

Three. When using colors to represent different levels of an ordinal variable, experiment with polarization: in saturation (e.g., muted to vibrant), hue (e.g., green to red), or brightness (e.g., dark to light). The natural progression helps with processing. Picking random colors — especially when the variable includes 4+ levels — becomes hard to keep track.
三。 当使用颜色表示序数变量的不同级别时,请尝试极化:在饱和度(例如,静音到充满活力),色相(例如,绿色到红色)或亮度(例如,暗到亮)中。 自然进程有助于处理。 挑选随机的颜色(尤其是当变量包含4个以上的级别时)变得很难跟踪。

In summary, be intentional about how you use visual encodings. Spacing, colors, etc. can make or break a chart.
总之,请谨慎使用视觉编码。 间距,颜色等可以构成或破坏图表。
(5/5)首先进行概述,缩放和过滤,然后按需提供详细信息。 ((5/5) Overview first, zoom and filter, then details on demand.)
Ben Shneiderman, Professor at the University of Maryland, proposed this Visual Information-Seeking Mantra that explains how we engage with visualization. The idea is that we make sense of a visualization by trying to get an overview of what’s going on first, then zooming in/filtering out irrelevant pieces to focus on specific ones, and lastly, cueing up details. From breadth to depth, the information funnel feels almost like a reverse pyramid.
马里兰大学教授Ben Shneiderman提出了这一视觉信息搜寻口号,该口号解释了我们如何进行可视化。 我们的想法是通过首先了解正在发生的事情,然后放大/过滤不相关的部分以专注于特定的部分,最后提示细节,来实现可视化。 从广度到深度,信息漏斗几乎就像是一个倒金字塔。
While the mantra is most often applied to interactive visualizations, we can still apply it to static charts, especially in a presentation format where we’d explain what the chart is showing. If there is something in a chart that you’d like to direct the audience’s attention to, follow these three steps:
尽管该咒语最常应用于交互式可视化,但我们仍然可以将其应用于静态图表,尤其是在演示格式中,我们将解释图表的显示内容。 如果您希望图表中有一些内容可以吸引听众的注意,请执行以下三个步骤:
Overview first. Tell the audience what they’re looking at (basically, the title — e.g., “this is a plot showing companies by age and size. Each dot represents a specific company.”)
概述第一。 告诉听众他们在看什么(基本上是标题,例如,“这是一个按年龄和规模显示公司的图表。每个点代表一个特定的公司。”)
Zoom and filter. Direct your audience’s attention to a specific portion of the chart. You can do this verbally or by adding visual cues such as colors, texture, and outlines (e.g., “see that dot in red”)
缩放和过滤。 将听众的注意力吸引到图表的特定部分。 您可以通过语言或通过添加视觉提示(例如颜色,纹理和轮廓)来做到这一点(例如,“看到红色的点”)
Then details on demand. Give the details. What exactly is it showing? What are some other relevant information that might matter here? (e.g., “this dot is company xx… it’s interesting here because…”)
然后按需提供详细信息。 给出细节。 它到底显示了什么? 在这里可能还重要的其他一些相关信息是什么? (例如,“这个点是公司xx,这在这里很有趣,因为……”)

This is my favorite takeaway because it’s such a solid approach to guide the audience through a chart. As an anecdote, in school, one of the professors loved saying “Shneiderman without the c” (and he made sure we memorized the spelling by including his name as a question on the midterm exam).
这是我最喜欢的外卖内容,因为它是引导受众通过图表的可靠方法。 作为轶事,在学校里,一位教授喜欢说“没有c的施耐德曼”(他确保我们通过在期中考试中加入他的名字作为问题来记住拼写)。
In summary: overview first, zoom and filter, then details on demand.
总结:首先概述,缩放和过滤,然后按需提供详细信息。
Data visualizations, when done well, are a great artifact to engage your audience because it allows the audience to see what the data is showing without digging through SPSS or Excel. To summarize the article, here are my takeaways on creating/explaining data visualizations from doing this quantitative research project:
d ATA可视化效果,如果做得好,是一个伟大的神器来吸引观众,因为它让观众看到什么数据显示,而无需通过SPSS或Excel挖掘。 总而言之,这是我通过进行此定量研究项目创建/解释数据可视化的主要内容:
Necessity. Think about if a chart is necessary at all
必要性。 考虑一下图表是否完全必要
Labels. Label everything. Titles, legend, series labels, and axis labels are the four basic elements you can (and arguably should) include
标签。 标记所有内容。 标题,图例,系列标签和轴标签是可以(可以说)包括的四个基本元素
Context. Provide context behind how the data is processed for each chart, so your audience has the right frame of reference
上下文。 在每个图表的数据处理方式背后提供上下文,以便您的受众拥有正确的参考框架
Encodings. Be intentional about visual encodings
编码。 故意使用视觉编码
Shneiderman. Follow Shneiderman’s mantra to explain a chart: “overview first, zoom and filter, then details on demand”
施耐德曼。 遵循Shneiderman的口头禅解释图表:“先进行概述,缩放并过滤,然后再按需提供详细信息”
That’s all, folks! Thanks so much for reading.
就是这样,伙计们! 非常感谢您的阅读。
Rachel is currently a Design Researcher at IBM Cloud in the San Francisco Bay Area. She graduated recently from the MS-HCI program at Georgia Tech. First place she stopped by after moving back to California was In-N-Out 🍔. Say hi to her on LinkedIn!
Rachel目前是 位于旧金山湾区的 IBM Cloud的 一名设计研究员 。 她最近从佐治亚理工学院的MS-HCI计划毕业。 回到加利福尼亚后,她停留的第一名是In-N- Out🍔 。 在 LinkedIn 上向她 问好 !
翻译自: https://uxdesign.cc/presenting-data-visualization-to-engage-your-audience-815eb6a43a62
数据可视化呈现方式






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








