Today, we’ll talk about some insanely useful tools that will completely revolutionize your workflow. There is a myriad of tools and techniques available online. Picking the right tools for the job has quickly transitioned from an exciting to a daunting task.
今天,我们将讨论一些疯狂有用的工具,这些工具将彻底改变您的工作流程。 在线上有无数的工具和技术。 为这项工作选择合适的工具已Swift从一项艰巨的任务转变为一项艰巨的任务。
I’ve bucketed these tools based on recurring themes and in a lexical manner. This will allow you to easily find what you’re looking for.
我根据反复出现的主题并以词汇方式对这些工具进行了分类。 这将使您轻松找到所需的内容。
动画 (Animation)
Haiku动画师 (Haiku Animator)

Haiku allows users to design complex and engaging animations with GUI for any app or website.
Haiku允许用户使用GUI为任何应用程序或网站设计复杂且引人入胜的动画。
This tool makes it much easier to create powerful animations for any app or website without a heavy dependence on code.
使用此工具可以轻松地为任何应用程序或网站创建强大的动画,而无需过多依赖代码。
乐天网络播放器 (Lottie Web Player)

The Lottie Web Player makes implementing Lottie animations on the web a breeze.
Lottie Web Player使在网络上轻松实现Lottie动画变得容易。
Enter your Lottie JSON URL, and the web player will generate code that you can copy and add to your project.
输入您的Lottie JSON URL,然后网络播放器将生成可复制并添加到项目中的代码。
Icons8中的动画的图标 (Animated Icons from Icons8)

Everyone loves pages that pop with personality. Animated Icons is an initiative that lets us add that missing piece to user experiences like checkout or social sharing.
每个人都喜欢个性鲜明的页面。 动画图标是一项使我们能够将缺失的片段添加到用户体验(如结帐或社交共享)的计划。
Icons8, one of the most benevolent parties across the Web, offers a pack of 300 animated icons, which are free to download and available in several formats like JSON for Lottie, GIF, and After Effects format.
Icons8是网络上最友好的团体之一,提供了300个动画图标包,可以免费下载并以多种格式提供,例如JSON for Lottie, GIF和After Effects格式。
蒂尔达出版动画 (Tilda Publishing Animations)

Tilda Publishing, which is a website builder, offers some incredible animations through its new tool called “Step-by-step animation.”
网站建设者Tilda Publishing通过其名为“分步动画”的新工具提供了一些令人难以置信的动画。
The editor is available on all plans, including the free plan. Users can turn their webpages into a captivating story by assigning motion sequences to any element.
该编辑器适用于所有计划,包括免费计划。 通过将运动序列分配给任何元素,用户可以将其网页变成迷人的故事。
If you have some great ideas on how you want to animate your website, this is the perfect tool to achieve your goals. Step-by-step animation can turn your craziest ideas into reality.
如果您对如何为网站制作动画有一些不错的想法,那么这是实现目标的理想工具。 分步动画可以使您最疯狂的想法变为现实。
出色的UI动画提示 (Good to great UI animation tips)

Pablo Stanley, who is currently a designer at InVision, wrote an amazing article on how you can create great UI micro-interactions.
目前是InVision设计师的Pablo Stanley写了一篇精彩的文章,介绍如何创建出色的UI微交互。
The post is practical and provides easy-to-understand tips that you can incorporate in your animations.
该帖子非常实用,并提供了易于理解的技巧,您可以将其合并到动画中。
色彩 (Colors)
赫罗玛 (Khroma)

Simply put, Khroma lets users design with colors that they love.
简而言之,Khroma允许用户使用自己喜欢的颜色进行设计。
Using AI, Khroma learns about the colors you like and creates limitless palettes.
Khroma使用AI可以了解您喜欢的颜色并创建无限的调色板。
平面UI颜色2 (Flat UI Colors 2)

Flat UI Colors 2 is a website that provides an all-embracing collection of beautiful colors, organized by countries.
Flat UI Colors 2是一个网站,提供按国家/地区组织的美丽色彩的全方位收集。
色相 (HueSnap)

Similar to Flat UI Colors 2, HueSnap is another handy tool to find and/or generate nice color palettes.
与Flat UI Colors 2相似,HueSnap是另一个方便的工具,用于查找和/或生成漂亮的调色板。
You can snap colors from your uploaded images or use the color picker to create customized palettes. Additionally, users have the option of starting with others’ palettes as a base/template.
您可以从上传的图像中捕捉颜色,也可以使用颜色选择器创建自定义的调色板。 此外,用户可以选择从其他调色板开始作为基础/模板。
CSS渐变 (CSS Gradient)

CSS Gradient is a free tool that lets users generate a gradient background for their websites.
CSS Gradient是一个免费工具,可让用户为其网站生成渐变背景。
The site not only offers a CSS gradient generator but also a lot of content about gradients ranging from technical articles to real-world examples.
该站点不仅提供CSS渐变生成器,而且还提供了大量有关渐变的内容,从技术文章到实际示例 。
色彩管理 (Color Management)

Brought to you by Marc Edwards, founder of Bjango, Color Management is a must-read two-part series on how you can manage colors in Sketch for new and old devices. Think of this article as an introduction to color management for software developers and designers.
由Bjango的创始人马克·爱德华兹 ( Marc Edwards)带给您的,色彩管理是必读的两部分系列文章,内容涉及如何在Sketch中为新旧设备管理色彩。 可以将本文视为对软件开发人员和设计师的色彩管理的介绍。
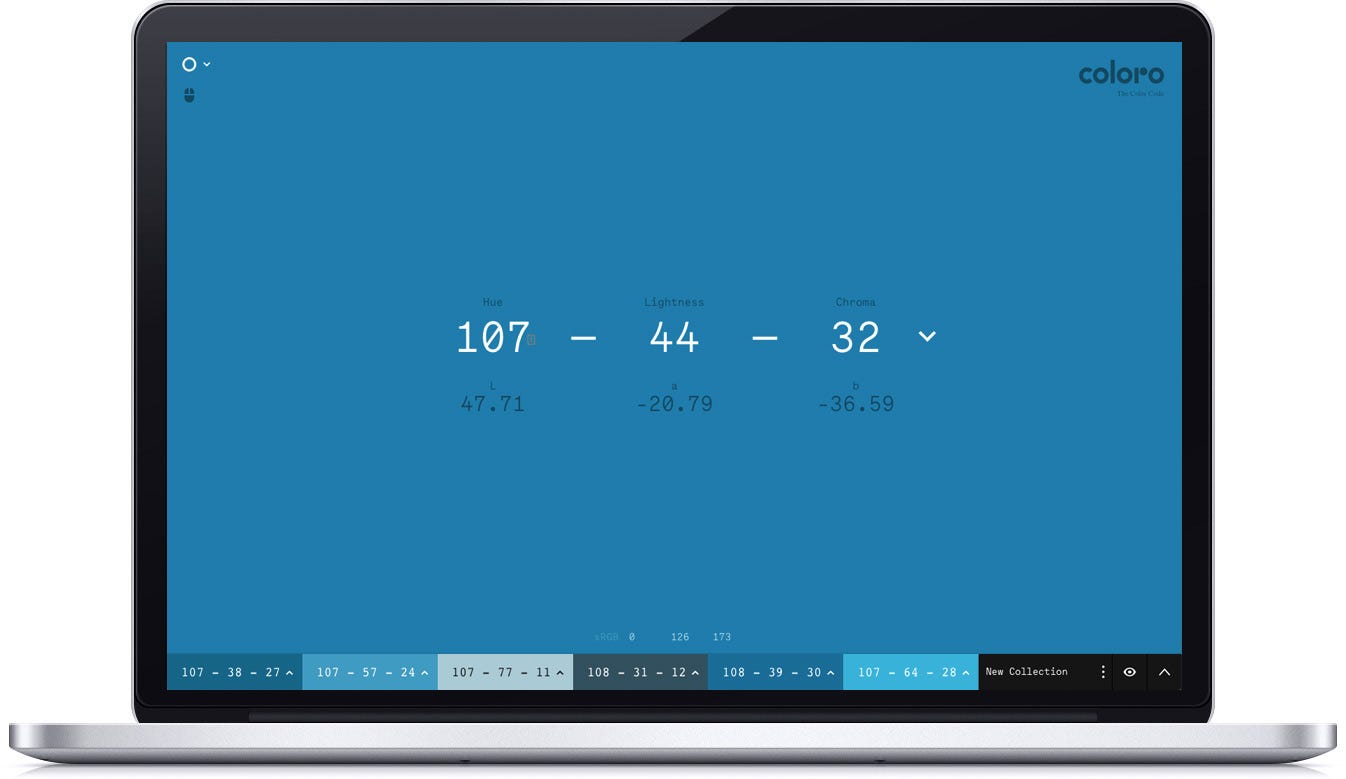
Coloro工作区 (Coloro Workspace)




Coloro Workspace offers 3,500 colors to play with in different ways. You can explore colors by changing the Hue, Lightness, and Chroma with cursor gestures or create and share engaging color palettes.
Coloro Workspace提供3,500种颜色以不同的方式进行播放。 您可以通过使用光标手势更改“色相”,“亮度”和“色度”来探索颜色,或者创建并共享引人入胜的调色板。
Coloro Workspace also lets you discover color harmonies to help identify complementary color schemes, and much more that you could never achieve with color, at least within a single tool.
通过Coloro Workspace,您还可以发现颜色的谐调,以帮助您确定互补的配色方案,以及至少在单个工具中无法用颜色实现的更多功能。
设计工具 (Design Tools)
成帧器X (Framer X)

Top of the list for a reason. This lightning-fast tool is one of the best out there for interactive design.
出于某些原因而名列榜首。 这个闪电般的工具是交互式设计中最好的工具之一。
Framer X lets users create React code components that you can simply export and use within your site. This is useful for a design system when you want your code and design to stay in sync and directly talk to each other.
使用Framer X,用户可以创建React代码组件,您可以轻松地在您的站点内导出和使用它们。 当您希望代码和设计保持同步并直接相互交流时,这对于设计系统很有用。
Framer is also coming to the Web! You’ll now be able to create prototypes for any screen or size with both designers and developers working with the same tool.
成帧器也将进入网络! 现在,设计人员和开发人员都可以使用同一工具为任何屏幕或任何尺寸创建原型。
You can sign up for their beta here if you’d like.
您可以根据需要在此处注册其Beta版。

InVision Studio (InVision Studio)

InVision Studio brands itself as “The world’s most powerful screen design tool.”
InVision Studio将自己称为“世界上最强大的屏幕设计工具”。
It’s a free design platform that lets users design, prototype and animate all in one place. You can also import your Sketch files, which can be helpful if you want to do some rapid prototyping.
这是一个免费的设计平台,使用户可以在一处设计,制作原型和制作动画。 您也可以导入您的Sketch文件,如果您想进行一些快速原型制作,这可能会有所帮助。
Artboard Studio (Artboard Studio)

Artboard Studio lets you create mockups online just by dragging and dropping elements. You can design, animate, and collaborate with an extensive library of assets and templates straight from your browser.
Artboard Studio使您仅需拖放元素即可在线创建模型。 您可以直接从浏览器中设计,制作动画,并与广泛的资产和模板库进行协作。
糊 (Paste)

Paste lets you create gorgeous presentations with minimal effort. This tool is like Google Slides on steroids…I’m serious!
粘贴使您可以轻松创建精美的演示文稿。 这个工具就像类固醇的Google幻灯片……我很认真!
网络流 (Webflow)

Webflow empowers users to design, build, and launch responsive websites via a visual canvas.
Webflow使用户能够通过可视画布设计,构建和启动响应式网站。
Webflow is like Wix if Wix were to have superpowers (sorry Wix!). Users from different backgrounds can come together to build better websites without much coding expertise.
如果Wix具有超能力,Webflow就像Wix(对不起,Wix!)。 来自不同背景的用户可以在没有大量编码专业知识的情况下一起建立更好的网站。
Sketch2React (Sketch2React)

Sketch2React is a neat little tool, which is tailor-made for design systems, that Airbnb created. This tool allows users to render React components to Sketch.
Sketch2React是一款精巧的小工具,专为Airbnb创建的设计系统量身定制。 该工具允许用户将React组件渲染到Sketch。
Designers can now build React-powered prototypes straight from Sketch!
设计人员现在可以直接从Sketch构建基于React的原型!
Exporting designs to React has never been easier, all thanks to Sketch2React.
多亏了Sketch2React,将设计导出到React从未如此简单。
原型 (ProtoPie)

ProtoPie turns your design ideas into interactive prototypes that you can deploy, test, and share on any platform.
ProtoPie将您的设计思想转变为交互式原型,您可以在任何平台上进行部署,测试和共享。
ProtoPie lets you create the most realistic prototypes without relying too much on code.
ProtoPie使您可以创建最真实的原型,而无需过多地依赖代码。
Users can also import designs from their favorite design tools like Sketch, Adobe XD, or Figma (currently in beta).
用户还可以从自己喜欢的设计工具(例如Sketch,Adobe XD或Figma(当前为Beta版))导入设计。
Vectary (Vectary)


Vectary is an extremely powerful 3D and Augmented Reality design platform that lives within the browser.
Vectary是一个功能强大的3D和增强现实设计平台,可驻留在浏览器中。
Users can create beautiful models using the drag and drop 3D modeling tool. They also provide the option of collaborating with friends and colleagues online.
用户可以使用拖放式3D建模工具创建漂亮的模型。 他们还提供了与朋友和同事在线合作的选项。
罗托 (Rotato)

Rotato lets you generate a mockup for devices like iPhones, iPads, Androids, laptops, etc. in less than a minute!
Rotato让您在不到一分钟的时间内为iPhone , iPad ,Android, 笔记本电脑等设备生成模型!
The beauty of this tool is that you don’t need to know a thing about 3D. Quickly see how your app design would look on different devices and screens.
该工具的优点在于您无需了解3D方面的知识。 快速查看您的应用设计在不同设备和屏幕上的外观。
You’re free to use screenshots or screen recordings. Or, you can even import directly from design tools like Sketch or Adobe XD using free plugins.
您可以自由使用屏幕截图或屏幕录像。 或者,您甚至可以使用免费插件直接从设计工具(例如Sketch或Adobe XD)导入。
认识阿尔瓦 (Meet Alva)

Alva is an open-source design tool that lets you create living prototypes while keeping code components in mind.
Alva是一个开放源代码设计工具,可让您创建活动的原型,同时牢记代码组件。
With Alva, users can design interactive products using components engineered by their developers.
使用Alva,用户可以使用开发人员设计的组件来设计交互式产品。
You can also connect to the components of your React library and use them for your prototypes. And, you can achieve all of this without writing a single line of code.
您还可以连接到React库的组件并将其用于原型。 而且,您无需编写任何代码即可实现所有这些。
索利斯 (Solis)

Solis is special because it lets you create adaptive layouts while seeing the changes on multiple devices in real-time. And no, I’m not talking about hot reloading…
Solis的特殊之处在于它使您可以创建自适应布局,同时实时查看多个设备上的更改。 不,我不是在谈论热装…
Solis is a browser (it’s literally a browser), which integrates with the code editor of your choice. You can instantly preview HTML, CSS, SCSS, and LESS as you write it.
Solis是一个浏览器(实际上是浏览器),它与您选择的代码编辑器集成在一起。 您可以在编写时立即预览HTML,CSS,SCSS和LESS。
Do note that Solis is a one-time-purchase product, costing $29.99. It’s still a remarkably powerful addition to your web design workflow. And, there’s always a free trial in case you want to explore its functionality.
请注意,Solis是一次性购买的产品,售价29.99美元。 它仍然是Web设计工作流程中非常强大的功能。 而且,如果您想探索其功能,总是可以免费试用。
超新星工作室 (Supernova Studio)

Supernova converts your Sketch and Adobe XS designs into native frontend code from several environments such as Flutter, iOS, Android, and React Native.
Supernova可将您的Sketch和Adobe XS设计转换为来自Flutter,iOS,Android和React Native等几种环境的本机前端代码。
This tool seems like a promising option when it comes to converting designs into native apps.
在将设计转换为本地应用程序时,该工具似乎是一个很有前途的选择。
Zdog (Zdog)
Zdog, which is a pseudo-3D engine, can render simple 3D models on the Web. With Zdog, creating basic 3D models is as easy as creating vector illustrations.
Zdog是伪 -3D引擎,可以在Web上渲染简单的3D模型。 使用Zdog,创建基本的3D模型就像创建矢量插图一样容易。
灵感 (Inspiration)
Reddit重新设计的内幕 (The Inside Story of Reddit’s Redesign)

This is one of my favorite stories, which describes how Reddit and its team of 20 designers spent more than a year to refashion the so-called “front page of the internet.”
这是我最喜欢的故事之一,它描述了Reddit及其20名设计师的团队如何花费一年多的时间来重塑所谓的“互联网首页”。
失败 (Failory)

The reason why the mentor is always ahead of the student is that the mentor has made many more mistakes than the student. The student must then enhance their knowledge through proper guidance and trial and error.
导师总是领先于学生的原因是导师犯了比学生更多的错误。 然后,学生必须通过适当的指导和反复试验来增强他们的知识。
Failures are generally much more common than successes in startup land. Failory lets you better understand a founder’s journey through their lens. They also have a Startup Cemetery, which details why >100 large companies have failed.
在创业领域,失败通常比成功更为普遍。 Failory使您可以更好地了解创始人通过他们的镜头所经历的旅程。 他们也有一个启动公墓 ,详细说明了为什么100多家大公司倒闭。
页数 (Pages)

Pages is a platform to curate and discover the best pages on the Web. The goal of this website is to help designers, programmers, and marketers build better web pages.
Pages是一个平台,用于策划和发现Web上最好的页面。 该网站的目的是帮助设计师,程序员和营销人员构建更好的网页。
SaaS页面 (SaaS Pages)

Saas Pages offers a curation of the best landing pages. This is a great resource if you’re looking for inspiration for copywriting and design.
Saas Pages提供最佳登陆页面的策划。 如果您正在寻找文案写作和设计的灵感,这是一个很好的资源。
Saas Pages also offers best practices for creating a high converting landing page while focusing on modularity.
Saas Pages还提供了最佳实践,以创建高度转换的着陆页,同时侧重于模块化。
剧本 (Playbook)

Playbook is like the Quora for designers. If you’re a full-time designer, Playbook can help you achieve your career goals.
Playbook就像设计师的Quora。 如果您是全职设计师,那么Playbook可以帮助您实现职业目标。
Want to get your first Product Design job? Want to grow as a Design Manager? Want to build a Design System? With Playbook, the sky is the limit!
想要获得第一份产品设计工作? 想要成长为一名设计经理? 想建立一个设计系统? 有了Playbook,天空就是极限!
莫宾 (Mobbin)

Mobbin is one of my favorite websites and provides the best and latest iOS UI design patterns. Users can get inspiration from more than 170 iOS apps and over 10,000 patterns.
Mobbin是我最喜欢的网站之一,并提供最佳和最新的iOS UI设计模式。 用户可以从170多种iOS应用程序和10,000多种模式中获得灵感。
原型制作 (Prototypr.io)

Prototypr lets users discover the best tools for their design workflow. Basically, a much more comprehensive version of this article, if you must.
Prototypr可让用户发现适合其设计工作流程的最佳工具。 基本上,如果需要的话,本文的内容要全面得多。
Find the tools you need to make the things you want using Prototypr. It is indeed a carefully curated collection of design deals and resources.
查找使用Prototypr制作所需东西所需的工具。 这确实是精心策划的设计交易和资源的集合。
UIJar (UIJar)

UIJar is a project that okyun, an extremely talented designer who’s work I’ve been following for a few months, started.
UIJar是okyun的一个项目, okyun是我一直关注了几个月的非常有才华的设计师。
UIJar’s goal is to provide handpicked design inspiration for your projects. UIJar has served me well when I’m looking for inspiration.
UIJar的目标是为您的项目提供精选的设计灵感。 当我寻找灵感时,UIJar为我很好。
素描插件 (Sketch Plugins)
午夜 (Midnight)

Midnight provides users with gorgeous light and dark themes. You can also apply colored tags to Layers, Artboards, and Pages, which is extremely useful.
午夜为用户提供了华丽的浅色和深色主题。 您还可以将彩色标签应用于“图层”,“画板”和“页面”,这非常有用。
Another neat feature that comes with this plugin is the ability to force Sketch to stay dark (or light), ignoring your macOS setting.
该插件附带的另一个简洁功能是能够强制Sketch保持黑暗(或明亮),而无需考虑macOS设置。
Of course, no tool that offers something so unique is free. Midnight, however, is pretty reasonable with its $8 license (no subscription). It also offers a 7-day free trial.
当然,没有提供如此独特功能的工具是免费的。 但是,Midnight的许可证价格为8美元(无需订阅),非常合理。 它还提供7天的免费试用期。
迪雅 (Diya)

Diya provides a powerful timeline editor directly in Sketch so that you can design beautiful animations without leaving Sketch.
Diya直接在Sketch中提供了功能强大的时间轴编辑器,因此您无需离开Sketch就可以设计精美的动画。
The only downside to Diya is that it’s not free. The starting price is $59 per user for a year.
Diya唯一的缺点是它不是免费的。 起始价格为每位用户每年$ 59。
时间轴by Anima App (Timeline by Anima App)

Timeline is a tool that lets you design intricate animations and interactions, and export them to code. The free version is pretty giving in terms of the capabilities that it provides within Sketch.
时间轴是一种工具,可让您设计复杂的动画和交互并将其导出为代码。 就其在Sketch中提供的功能而言,免费版本相当不错。
素描等距 (Sketch Isometric)

Sketch Isometric lets you generate isometric and 3D rotation views from Artboards and rectangles. I’ve used this plugin many times to illustrate the different layers of my design in an isometric fashion.
通过“草图等轴测图”,可以从画板和矩形生成等轴测图和3D旋转视图。 我已经多次使用此插件以等距方式说明设计的不同层。
草图反转 (Sketch Reverse)

Sketch Reverse is a free plugin that reverses the position of several elements on the X or Y axis, without changing the layers’ depth or order, although that option is certainly available.
Sketch Reverse是一个免费插件,可以反转X或Y轴上几个元素的位置,而无需更改图层的深度或顺序,尽管该选项当然可用。
SketchCleaner (SketchCleaner)

Sketch Cleaner cleans up your unused styles and hidden layers. It keeps your design files neat and tidy by speeding up your Layer organization, and much more!
Sketch Cleaner会清理您未使用的样式和隐藏层。 通过加快Layer组织的运行速度,它可以使您的设计文件保持整洁。
流程套件 (Flowkit)

Flowkit is a plugin that offers fast user flows, screen annotations, content maps, etc. Flowkit works not only with Sketch but also with Adobe XD and Figma.
Flowkit是一个插件,可提供快速的用户流,屏幕注释,内容映射等。Flowkit不仅适用于Sketch,还适用于Adobe XD和Figma。
Do note that you’d have to shell out $49 for Pro access. If you’re a student or a teacher, you can get an educational discount.
请注意,要使用专业版,您必须支付49美元。 如果您是学生或老师,则可以享受教育折扣 。
版式 (Typography)
iFontMaker (iFontMaker)

iFontMaker lets you create your “handmade” typeface in less than 5 minutes on your iPad using just your fingers!
iFontMaker使您可以在iPad上用不到5分钟的时间用手指创建“手工”字体!
I’ve never encountered a tool like this! You can install your fonts on your local machines as well as your iOS devices for any apps. iFontMaker also lets you embed royalty-free web fonts for your websites.
我从未遇到过这样的工具! 您可以在本地计算机以及所有应用程序的iOS设备上安装字体。 iFontMaker还允许您为网站嵌入免版税的网络字体。
FontJoy (FontJoy)

FontJoy gives you font pairings with just one click. The algorithm uses the embedding layer of a neural net to extract visual features.
FontJoy一键式为您提供字体配对。 该算法使用神经网络的嵌入层提取视觉特征。
Of course, Design is quite subjective, so this is not a one-size-fits-all, but a great option to find potentially interesting font pairings.
当然,设计是非常主观的,因此这不是千篇一律的,而是找到潜在有趣字体配对的绝佳选择。
字体2 (Typeface 2)


Typeface 2 lets you swiftly browse through your library without any distraction on your Mac.
Typeface 2使您可以快速浏览库,而不会在Mac上分散注意力。

I regularly use this tool to organize fonts on my Mac.
我经常使用此工具在Mac上组织字体。
原型 (Prototypo)

Prototypo lets you design stronger identities with bespoke fonts. With this tool, you can create typeface variations by tweaking each and every letter in real-time.
Prototypo允许您使用定制字体设计更强的身份。 使用此工具,您可以通过实时调整每个字母来创建字体变体。
更好的Google字体查找器 (Better Google Font Finder)

First off, Better Google Font Finder doesn’t claim to be better than Google Fonts. What it does is aggregates Google Fonts by visual similarity.
首先,Better Google Font Finder并不声称比Google Fonts更好。 它的作用是通过视觉相似性来聚合Google字体。
The beauty of this tool is that you don’t need to have an understanding of font terminology because the fonts are categorized visually.
该工具的优点是您不需要了解字体术语,因为字体是按视觉分类的。
Google字体分析 (Google Fonts Analytics)

Google Fonts Analytics shows the total number of font views in real-time, along with the top fonts ranked by total views.
Google字体分析会实时显示字体视图的总数,以及按总视图排名的顶级字体。
Currently, the total font views are 36,677,729,840,654. By the time I finished this sentence, they shot up to 36,677,731,850,939.
当前,总的字体浏览量为36,677,729,840,654。 在我完成这句话时,他们的身家达到36,677,731,850,939。
Roboto by Christian Robertson takes first place with roughly 10.9T views!
克里斯蒂安·罗伯逊(Christian Robertson)的Roboto凭借约10.9T的观看次数夺魁!
丰蒂斯托 (Fontisto)

Fontisto offers more than 600 free, scalable vector icons. The cool thing is that any property you can customize using CSS, Fontisto will support. Fontisto is my go-to iconic font and CSS toolkit!
Fontisto提供了600多种免费的可扩展矢量图标。 很棒的事情是,您可以使用Fontisto支持CSS定制的任何属性。 Fontisto是我的标志性字体和CSS工具包!
盲文Neue (Braille Neue)

Braille Neue is an initiative that was started with the sole intent of making typography more accessible.
盲文Neue是一项旨在使版式更易于使用的计划。
We rarely see braille implemented in the public space given that most sighted people consider it unimportant.
鉴于大多数视力不佳的人认为,我们很少在公共场所安装盲文。
Using Braille Neue, you can communicate your message to both sighted and blind people within the same space.
使用盲文Neue,您可以将信息传达给同一空间内的有识之士和盲人。
I have used each and every tool in some shape or form, so I can definitely attest to the power that they can add to your toolkit.
我已经以某种形状或形式使用了每个工具,因此我可以肯定地证明它们可以为您的工具箱提供强大的功能。
I’m always excited about how individuals from different backgrounds can leverage their expertise and tools to build something great, or even turn something from good to great.
对于来自不同背景的个人如何利用自己的专业知识和工具来打造伟大的事物,甚至使事物从卓越变为卓越,我总是感到兴奋。
I don’t think there will be a single tool to rule them all, at least not soon. When different tools communicate efficiently with great design in mind, it sparks a creative fire. Using these tools as an army can help you reach a bigger audience and make them stick with you for a long time.
我认为,至少在不久的将来,不会有一个单一的工具来统治所有这些。 当不同的工具有效地交流沟通并记住出色的设计时,便会激发创意。 将这些工具用作一支军队可以帮助您吸引更大的受众,并使他们长期与您保持联系。
翻译自: https://uxdesign.cc/handy-design-tools-for-everyone-3e7c5dcb0431























 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








