程序员思维僵化
重点 (Top highlight)
When I started this whole crazy ride, I was expecting it to die down right about now. Yet like a zombie, all those shots fired at it missed the head, and it’s crawling back at us. It’s slow, like all zombies, but unrelenting and high in numbers.
当 我开始整个疯狂之旅时 ,我期望它现在就消失了。 然而,就像僵尸一样,向它射击的所有镜头都错过了头部,并且向我们爬行。 像所有僵尸一样,它很慢,但不屈不挠,数量很高。
My second post on the subject already outlined the accessibility problems this trend faces, and instead of finding ways around them, we get more complaints on accessibility everywhere.
我在该主题的第二篇文章中已经概述了这一趋势面临的可访问性问题 ,我们没有找到解决方法,而是到处都遇到了更多关于可访问性的投诉。

It’s like hitting the zombie in the arm. 🤦♂️
就像击中手臂上的僵尸一样。 ♂♂️
You have to aim for the head! 🤯
您必须瞄准头部! 🤯
Designers divided into two groups — the ones excited by extruding entire interfaces and the accessibility preachers. But the problem with neumorphism goes beyond the fact it doesn’t follow WCAG.
设计人员分为两组-一组是由于扩展整个界面而引起的,另一组是可访问的传教士。 但是,同态性的问题超出了它不遵循的事实 WCAG 。
And yet this whole discussion doesn’t really lead anywhere…
然而,整个讨论并没有真正到任何地方……
See, it is almost exactly like that famous Zombie Show — zombies are only the background to humans being the biggest monsters of all.
瞧,这几乎就像是 著名的僵尸秀一样 -僵尸只是人类成为所有最大怪物的背景。
Neumorphism is currently an easy discussion target, more than it is a real design trend.
与实际设计趋势相比,目前,同态是一个容易讨论的目标。

It was fun to play with back in November, but I haven’t touched a neumorphic UI since that live-redesign back in December.
十一月份玩这个游戏很有趣,但是自从十二月份进行现场重新设计以来,我还没有碰过一个变态的UI。
可以编码,但可能不应该编码 (It can be coded, but probably shouldn’t)
The problem is that it has very little sense in UI on its own. Instead of fighting, we should focus on the facts — how many Neumorphic UIs have you seen lately? I mean real, coded products.
问题在于它本身在UI中几乎没有意义。 与其战斗,不如关注事实-您最近看到了多少个Neumorphic UI? 我的意思是真实的编码产品。
Exactly.
究竟。

It’s not that it’s impossible. There’s a generator at www.neumorphism.io and plenty of libraries from Swift to React Native.
不是不可能。 在www.neumorphism.io上有一个生成器, 还有从Swift到React Native的大量库。
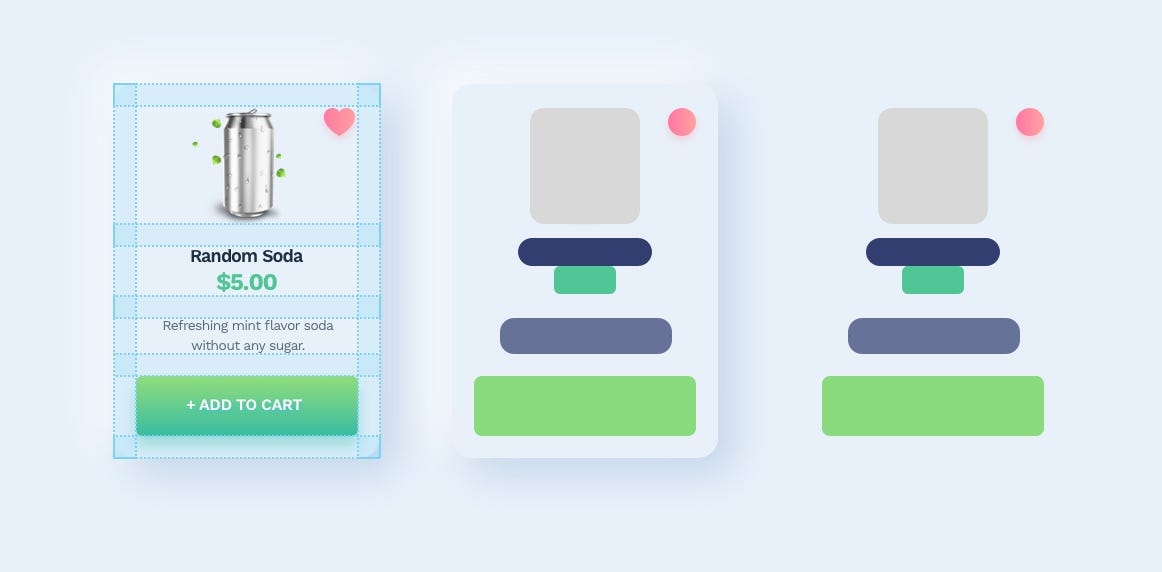
But as I said before, Neumorphism can be an excellent addition to another style, but on its own doesn’t make ANY sense. You can use it for product cards while keeping the rest of the interface modern.
但是正如我之前说过的,“同态”可以很好地补充另一种风格,但是就其本身而言没有任何意义。 您可以将其用于产品卡,同时保持其余界面的现代化。
它失败了什么? (What it fails at?)
It doesn’t work well on buttons, switches, toggles, and progress bars. So quite a lot of UI elements are out of question right away.
在按钮,开关,切换和进度条上无法正常工作。 因此,很多UI元素马上就毫无疑问了。
Increasing the contrast won’t help, as it will break that softness, everyone seems to be after. So the only way it works OK is when the card itself has the right structure, and the whole extrusion is unnecessary for hierarchy.
每个人似乎都在追求提高对比度,这无济于事,因为它会破坏柔和度。 因此,唯一可行的方法是卡本身具有正确的结构,并且整个挤出对于层次结构而言都是不必要的。
See?
看到?
It works well when it can be removed without any loss for the product.
当可以将其卸下而对产品没有任何损失时,它可以很好地工作。

So use it on a card or two, but seriously just let it go. This dissection and 2020-takeover predictions have been going on long enough.
因此,请在一两张卡片上使用它,但是请放心将其放开。 这种剖析和2020年接管的预测已经持续了很长时间。
Instead of figuring out the proper extrusion of your card, try to make the fonts, whitespace, and colors play so well together, that the entire process is not necessary.
不必弄清楚卡片的正确挤压方式,而是尝试使字体,空格和颜色很好地配合使用,以至于不需要整个过程。
Then if you really want to, add those two drop shadows to it and call it a day.
然后,如果您确实想要,将这两个阴影添加到其中并称之为一天。

比较游戏 (The comparison game)
Some compare it to another trend that’s now nearly ubiquitous — the colored shadows on buttons. But those shadows make sense, as colorful objects usually cast colorful shadows. The exaggeration is simply a way of bringing more life and joy to the design. The buttons themselves are often strong-gradient filled so quite accessible for everyone. Even if contrast checkers suggest we should use dark fonts on them, it’s still better than the neumorphic excuse for a button.
有人将它与现在几乎无处不在的另一种趋势-按钮上的彩色阴影相比较。 但是这些阴影是有意义的,因为彩色物体通常会投射出彩色阴影。 夸张只是为设计带来更多生活和欢乐的一种方式。 按钮本身通常是渐变强烈的填充,因此每个人都可以轻松访问。 即使对比检查器建议我们应该在其上使用深色字体,它仍然比按钮的无用辩解更好。

您是否应该考虑将您的创业公司变成一个变态的仙境? (Should you consider turning your startup into a neumorphic wonderland?)
Start with this simple checklist:
从这个简单的清单开始:
- Is my interface already well structured? 我的界面已经结构好了吗?
- Is the hierarchy clear? 层次结构清晰吗?
- Are contrast levels high enough for essential objects? 对比度水平对于基本物体是否足够高?
If the answer to all of these is yes, you can then choose a style for decoration because neumorphism is a decoration, just like zombie-posters on your wall.
如果所有这些答案都是肯定的,那么您可以选择一种装饰风格,因为同质性是一种装饰,就像墙上的僵尸海报一样。
That’s why the accessibility of it is not even that important if it’s not used on essential objects.
这就是为什么如果不对基本对象使用它的可访问性甚至不那么重要的原因。
你应该怎么做... (What you should do…)
Is to leave the trendy words, and just focus on making an awesome product.
就是留下时髦的字眼,而只专注于制作出色的产品。
_____
_____
My UI book coming soon. Follow for more weekly design stories, and big thumbs up to the UXD.cc guys!
翻译自: https://uxdesign.cc/neumorphism-the-zombie-trend-88cff23de46b
程序员思维僵化





















 1185
1185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








