小程序触摸移动排序
In Microsoft To Do we put a lot of work into making our features available for everyone using our apps. We discovered that the way our task reordering was implemented was not accessible and this is how we approached this problem.
在Microsoft To Do中,我们进行了大量工作,以使使用我们的应用程序的所有人都可以使用我们的功能。 我们发现无法实现任务重新排序的方式,这就是我们解决此问题的方式。
拖放挑战 (Drag and Drop Challenges)
In Microsoft To Do apps the functionality to reorder the list of tasks was only available via drag and drop, which uses pointer gestures. Pointer gestures work well to allow user interaction with the interface directly, however not every user is able to carry out these gestures. The following user groups could struggle with this approach in different ways:
在Microsoft To Do应用程序中,仅可通过使用指针手势的拖放操作来重新排序任务列表的功能。 指针手势可以很好地工作,以允许用户直接与界面进行交互,但是并不是每个用户都可以执行这些手势。 以下用户组可能会以不同的方式使用此方法:
- Users with motor disabilities might not be able to accurately execute the gesture. 行动不便的用户可能无法准确执行手势。
- Users using a keyboard or other input device might not be able to carry out gestures at all. 使用键盘或其他输入设备的用户可能根本无法执行手势。
- Users navigating via Talkback might find it hard to accurately drag an item without seeing where it is going. 通过“话语提示”导航的用户可能会发现难以准确拖动项目而看不到项目的去向。
- Other users might be simply unfamiliar with drag and drop interaction and not be able to discover it easily when using the app, therefore missing out on this feature. 其他用户可能只是不熟悉拖放交互,并且在使用该应用程序时无法轻松发现它,因此错过了此功能。
We were going to keep the existing drag and drop implementation, as it is already used by many of our users and it is an important part of our app. However, we also needed to remove the barrier which prevented some of our users from reordering the list. As such, we decided to tackle this challenge and find an alternative way to reorder users who were not using pointer gestures. We had to get creative to find a solution.
我们将保留现有的拖放实现,因为它已经被许多用户使用,并且它是我们应用程序的重要组成部分。 但是,我们还需要消除一些阻碍我们的用户重新排序列表的障碍。 因此,我们决定应对这一挑战,并找到另一种方法来对不使用指针手势的用户进行重新排序。 我们必须要有创造力才能找到解决方案。
研究 (Research)
As we began researching potential solutions, we found some resources which looked promising.
当我们开始研究潜在的解决方案时,我们发现了一些看起来很有前途的资源。
Harris Schneiderman described a great approach on Smashing Magazine which uses aria live regions and a keyboard to reorder items.
哈里斯·施耐德曼(Harris Schneiderman)在《粉碎杂志》(Smashing Magazine)上描述了一种很棒的方法,该方法使用咏叹调活动区域和键盘对物品进行重新排序。
Jesse Hausler and Cordelia McGee-Tubb shared accessible drag and drop approaches from Salesforce, making use of aria live regions and attributes as well.
Jesse Hausler和Cordelia McGee-Tubb 分享了Salesforce的无障碍拖放方法,还使用了aria实时区域和属性。
In the Accessibility Club Summit 2019 here in Berlin, Sergei Kriger shared strategies on how to make draggable components usable to people relying on screenreaders .
在柏林举行的2019年无障碍俱乐部峰会上,谢尔盖·克里格(Sergei Kriger) 分享了有关如何使可拖动组件可供依赖于屏幕阅读器的人们使用的策略。
These resources were really helpful when trying to understand the problems experienced with drag and drop, the functionality that would need to be provided and the announcements which are expected by the users who use a screenreader.
当试图了解拖放所遇到的问题,需要提供的功能以及使用屏幕阅读器的用户所期望的公告时,这些资源非常有用。
These solutions, however, mainly relied on keyboard navigation. Of course external keyboard can be used with mobile phones, but we would not expect every user who wants to reorder their list to use one. We needed a solution which did not rely on additional accessories.
但是,这些解决方案主要依靠键盘导航。 当然,外部键盘可以与手机一起使用,但是我们不希望每个想要重新排序其列表的用户都使用一个键盘。 我们需要不依赖其他附件的解决方案。
设计探索 (Design Explorations)
We started with Android in order to allow us to focus on one platform at a time and test our concepts before expanding to other clients. We decided to incorporate action mode, which is common in Android apps to allow users to enable reorder mode. Two potential concepts then emerged for how the interaction would work from there.
我们从Android开始,以便允许我们一次专注于一个平台,并在扩展到其他客户之前测试我们的概念。 我们决定采用动作模式,该模式在Android应用程序中很常见,以允许用户启用重新排序模式。 然后出现了两个潜在的概念,说明如何从那里进行交互。

概念1 (Concept 1)
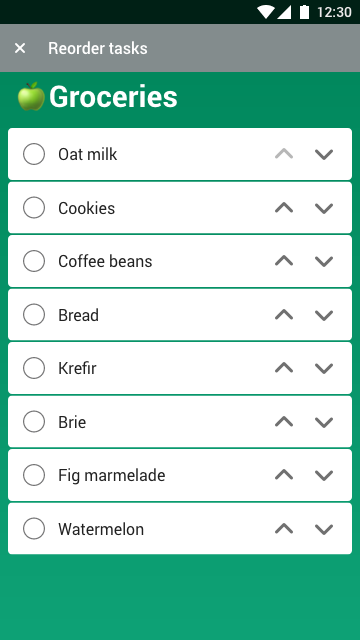
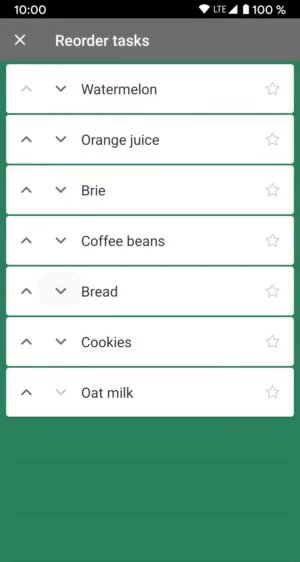
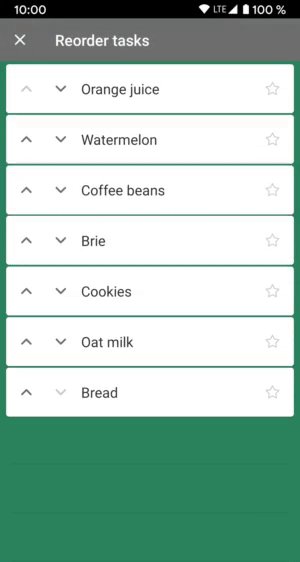
When reorder mode is active, we show buttons on each item to allow the user to move the item up or down by one space. As items move, the focus stays with the selected item, so Talkback and keyboard users do not lose their place in the list. This approach only allows the user to move one item at a time, so it might take a long time to reorder everything if the list is very long (this limitation also applies to drag and drop).
当重新排序模式处于活动状态时,我们在每个项目上显示按钮,以允许用户将项目向上或向下移动一个空格。 随着项目的移动,焦点将停留在所选项目上,因此“话语提示”和“键盘”用户不会失去其在列表中的位置。 这种方法只允许用户一次移动一个项目,因此如果列表很长,可能需要很长时间才能重新排列所有内容(此限制也适用于拖放)。

概念2 (Concept 2)
For this concept, the user needs to select one or multiple items first before moving them. We show the buttons at the top which allow the user to move all selected items either by one space or all the way to the top or bottom of the list. This approach is more powerful, allowing the user to arrange multiple items at a time. The challenge here is managing the focus between the list and the top bar and making it clear to the user how to select items before moving.
为此,用户需要先选择一个或多个项目,然后再移动它们。 我们在顶部显示按钮,使用户可以将所有选定的项目移动一个空格或一直移动到列表的顶部或底部。 这种方法功能更强大,允许用户一次安排多个项目。 这里的挑战是管理列表和顶部栏之间的焦点,并使用户清楚在移动之前如何选择项目。

验证概念 (Verifying Concepts)
To verify concepts we worked in parallel; while I was prototyping the concepts in a sample app to figure out technical challenges for both approaches, Lene built design prototypes which we sent to user testing to gather feedback.
为了验证概念,我们并行进行工作; 当我在一个示例应用程序中为这些概念进行原型设计以找出这两种方法的技术挑战时,Lene构建了设计原型,然后将其发送给用户测试以收集反馈。
Ioannis has arranged user testing via usertesting.com. Testing remotely allowed us to get the results back very quickly. 9 participants tried out both concepts at randomised order, which ensured the test was not biased towards one solution .
Ioannis已通过usertesting.com安排了用户测试。 远程测试使我们能够非常快速地获得结果。 9名参与者按随机顺序尝试了这两个概念,这确保了测试不会偏向一个解决方案。
We found out that the reorder feature was easily discoverable in both cases, though some participants started by trying drag and drop straight away, showing familiarity with how reorder would normally work in Android apps. There were no concerns over how to exit reorder mode. With concept 1 some testers were lacking the option to move multiple items at a time, while with concept 2 there was some confusion over selecting items first and distinguishing between the buttons for moving one space at a time versus all the way to top/bottom.
我们发现,在这两种情况下都可以轻松发现重新排序功能,尽管有些参与者首先尝试直接拖放,以显示重新排序通常在Android应用程序中的工作原理。 无需担心如何退出重新订购模式。 对于概念1,一些测试人员缺乏一次移动多个项目的选项,而对于概念2,在首先选择项目并区分用于一次移动一个空间的按钮与一直移动到顶部/底部的按钮之间存在一些困惑。
By observing the user interaction with the prototypes, we could clearly recognise a preference for concept 1 by most of the participants.
通过观察用户与原型的交互,我们可以清楚地认识到大多数参与者对概念1的偏爱。
When it came to code prototypes, concept 2 needed additional work to make item selection and focus changes clear and easily discoverable, where concept 1 was much more straightforward to implement and to add to current Microsoft To Do codebase.
当涉及到代码原型时,概念2需要额外的工作来使项目选择和重点更改变得清晰且易于发现,而概念1则更易于实现并添加到当前的Microsoft To Do代码库中。
To sum up, these were the main properties of each approach:
综上所述,以下是每种方法的主要属性:
Drag and Drop
拖放
- discoverable if user is already familiar with Android ecosystem 如果用户已经熟悉Android生态系统则可发现
- not accessible without pointer gestures 没有指针手势就无法访问
- challenging to use with Talkback 与“话语提示”配合使用具有挑战性
Concept 1
概念1
- easily discoverable 容易发现
- intuitive 直觉的
- accessible without pointer gestures 无需指针即可访问
- works with Talkback and keyboard 适用于对讲和键盘
Concept 2
概念2
- easily discoverable 容易发现
- powerful interface, allowing multiple item reordering 强大的界面,允许多个项目重新排序
- needs more work to make the interface clear 需要做更多的工作来使界面清晰
- accessible without pointer gestures 无需指针即可访问
- unclear Talkback and keyboard navigation 对讲和键盘导航不清楚
Based on our technical explorations and the user testing results, we decided to work on releasing concept 1 to provide the currently missing functionality, then would gather user feedback and revisit this feature at a later date to make further improvements.
根据我们的技术探索和用户测试结果,我们决定发布概念1以提供当前缺少的功能,然后收集用户反馈并在以后重新访问此功能以进行进一步的改进。
实作 (Implementation)
Microsoft To Do Android app uses RecyclerView for displaying the tasks in the list. We added additional reorder options to the overflow menu and used ActionMode.
Microsoft To Do Android应用程序使用RecyclerView在列表中显示任务。 我们向溢出菜单添加了其他重新排序选项,并使用了ActionMode 。
ActionMode.Callback was used for adjusting the interface for reorder mode and then setting it back after the user finished reordering the list items. Our RecyclerView.Adapter includes a new mode for reorder, which refreshes the list elements and shows new buttons on each ViewHolder for moving item up/down.
ActionMode.Callback用于调整界面的重新排序模式,然后在用户完成对列表项的重新排序后将其重新设置。 我们的RecyclerView.Adapter包括一种用于重新排序的新模式,该模式可以刷新列表元素,并在每个ViewHolder上显示新按钮来ViewHolder移动项目。
The other interfaces are also simplified when reorder mode is open, including removing a button for creating new items and modifying the items themselves to show only information relevant for reordering. For some elements views were disabled rather than completely hidden. For example, the user can still see the importance of the item while in reorder mode, but cannot mark the item as important until reorder mode is exited. This improves the user experience by making sure users can clearly focus on the task at hand — reordering. It also makes Talkback and keyboard navigation simpler, by not having as many elements to go through.
当重新排序模式打开时,其他界面也得到了简化,包括删除用于创建新项目的按钮以及修改项目本身以仅显示与重新排序相关的信息。 对于某些元素,视图被禁用而不是完全隐藏。 例如,在重新排序模式下,用户仍然可以看到项目的重要性,但是在退出重新排序模式之前,无法将项目标记为重要。 通过确保用户可以清楚地专注于手头的任务-重新排序,从而改善了用户体验。 由于没有太多要遍历的内容,因此它也使对讲和键盘导航更加简单。
Accessibility announcements were also used to inform Talkback users about the changes. This included announcements for opening and closing reorder mode, as well as announcements when the item is moved up or down.
辅助功能公告还用于通知对讲用户有关更改。 这包括用于打开和关闭重新订购模式的公告,以及向上或向下移动项目时的公告。
As the user navigates through the list and moves the items, it is also important to keep the focus on the right item. It ensures the user keeps their place in the list and does not have to navigate through the entire list again after an item is moved. This was achieved by using techniques covered in a previous blog post about Android accessibility.
当用户浏览列表并移动项目时,将焦点集中在正确的项目上也很重要。 这样可以确保用户在列表中保留自己的位置,并且不必在移动项目后再次浏览整个列表。 这是通过使用先前有关Android可访问性的博客文章中介绍的技术实现的。
总结一下 (To sum up)
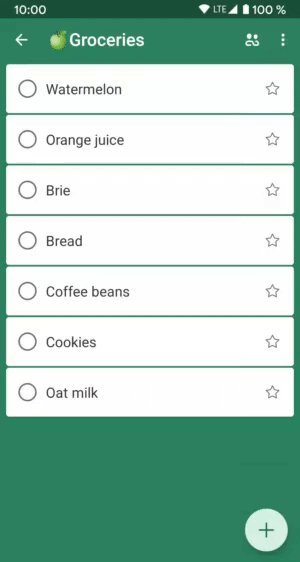
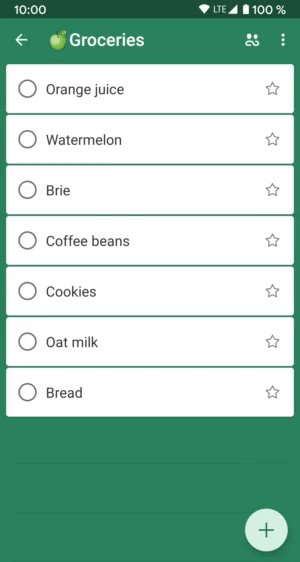
This is what the final result in the Microsoft To Do app looks like. The feature has been released — download Microsoft To Do and try it out yourself!
这就是Microsoft To Do应用程序中最终结果的样子。 该功能已发布-下载Microsoft To Do并亲自尝试!

We learned a lot about how to handle pointer gestures while working on this. We are sharing our approach with the community as we want to help more teams to support the needs of every user in their apps. Have you worked on any difficult accessibility problems? We would love to read about the solutions you came up with!
我们学到了很多关于如何在处理此操作时处理指针手势的知识。 我们正与社区共享我们的方法,因为我们希望帮助更多的团队满足其应用程序中每个用户的需求。 您是否曾处理任何困难的可访问性问题? 我们很乐意阅读您提出的解决方案!
Participants from Microsoft To Do team
Microsoft To Do团队的参与者
Sigute Kateivaite — research, code explorations, Android implementation / twitter.com/Sigute_K
Sigute Kateivaite —研究,代码探索,Android实现/ twitter.com/Sigute_K
Lene Rydningen — research, design concepts and prototypes / www.lenerydningen.com
Lene Rydningen —研究,设计概念和原型/ www.lenerydningen.com
Ioannis Kiossis — user testing / twitter.com/ioakio
Ioannis Kiossis —用户测试/ twitter.com/ioakio
翻译自: https://medium.com/android-microsoft/accessible-reordering-for-touch-devices-e7f7a7ef404
小程序触摸移动排序





















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








