axure下拉列表框单选框
First, let’s clarify what exactly is a dropdown menu, and what is a combo box, aren’t they the same? Well … no, not really, let me explain.
首先,让我们弄清楚什么是下拉菜单,什么是组合框,不是吗? 好吧……不,不是,让我解释一下。
Technically speaking, a dropdown menu is different from a combo box. A combo box is a combination of a dropdown menu and text input (confined to a set list of values).
从技术上讲,下拉菜单与组合框不同。 组合框是下拉菜单和文本输入(仅限于一组设置的值)的组合。
In other words a combo box is more difficult to prototype because of the dual nature of the control and in this article we will see how we can tackle this problem starting with a simple dropdown menu.
换句话说,由于控件的双重特性,组合框更难以原型化,在本文中,我们将看到如何从一个简单的下拉菜单开始解决这个问题。
So, this article has 2 parts, on the first part you will learn how to prototype a simple dropdown menu and in the second part we will expand this control into a combo box.
因此,本文分为两部分,第一部分将学习如何为简单的下拉菜单创建原型,第二部分将将该控件扩展为组合框 。
先决条件 (Prerequisites)
To follow along, you’ll need to be a little familiar with Axure and have some understanding about widgets, interactions, local variables and expressions.
要继续学习,您需要对Axure有所了解,并对小部件,交互,局部变量和表达式有所了解。
Also, if you haven’t done it yet, you can download Axure the latest version from Axure Website.
另外,如果您尚未执行此操作,则可以从Axure网站下载最新版本。
第1部分-下拉菜单 (PART 1 — Dropdown menu)
Dropdowns menus are easy to prototype in Axure, using simple Shape widgets and a Repeater widget for the list of options. To make this control self-contained (without dependencies) we will not use global variables, this will help us to easily reuse the dropdown menu in other projects.
使用简单的Shape部件和Repeater部件作为选项列表,可以轻松在Axure中创建下拉菜单的原型。 为了使该控件自成一体(没有依赖项),我们将不使用全局变量 ,这将帮助我们轻松地在其他项目中重用下拉菜单。
我们将创造什么 (What we will create)

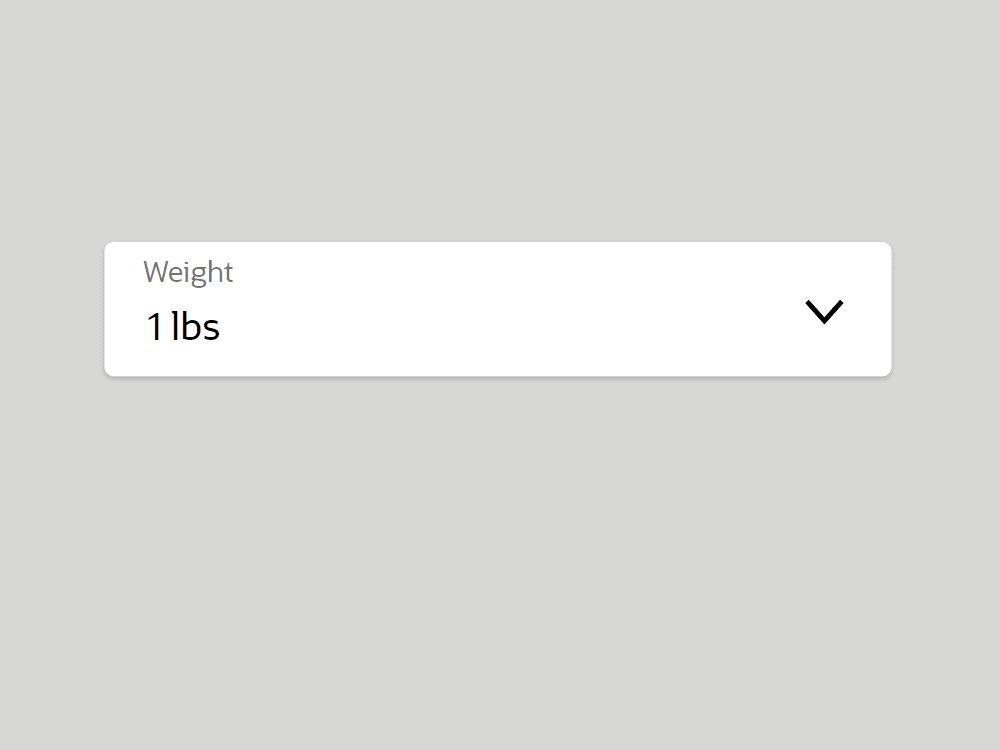
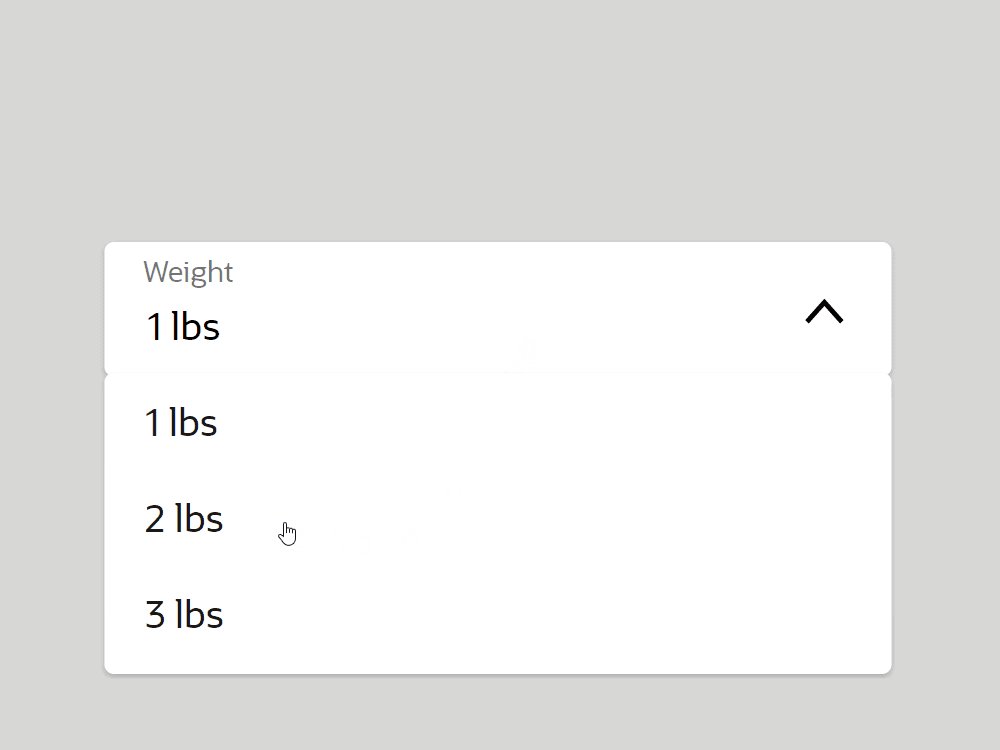
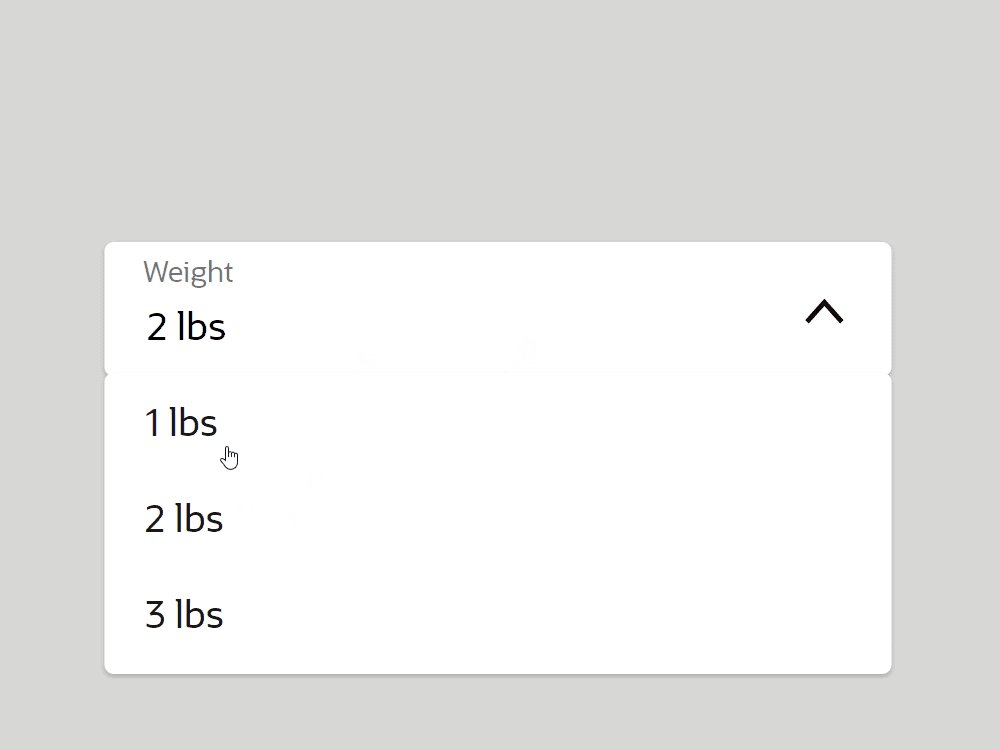
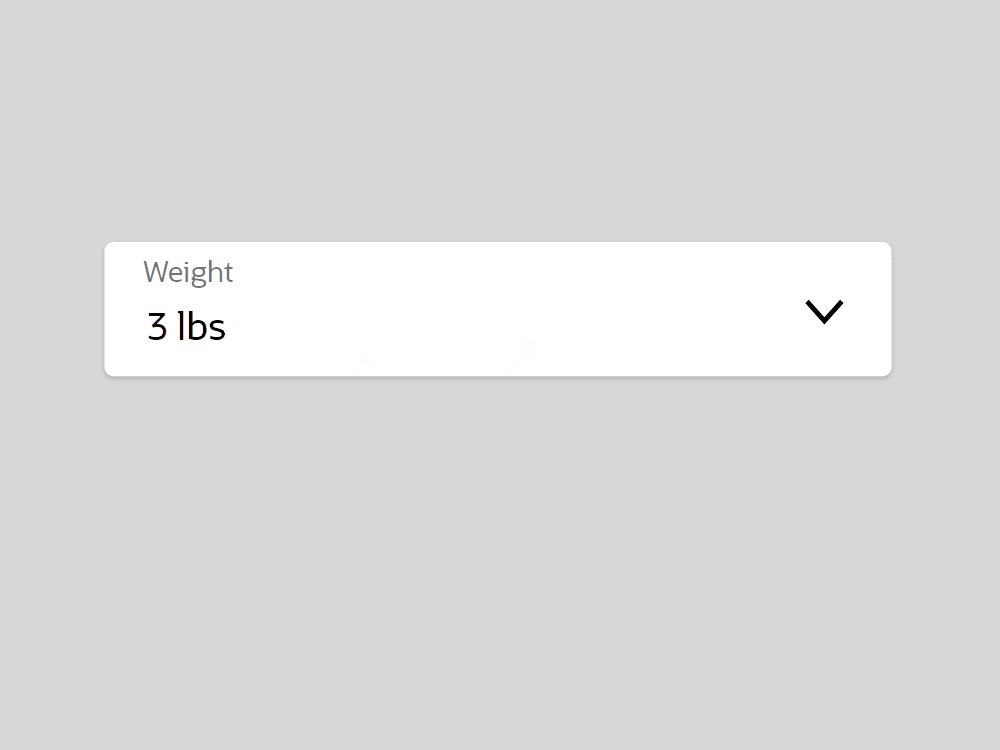
In this part, we will create a simple dropdown menu (a well known input control pattern) used in mobile or desktop UI. There are multiple variations of this type of control (like: pull-down buttons, pop-up menus, droplist and so on) but the principles shown here can be applied to any variation. This type of control allows the user to select an option from a predefined list of options, usually the selected option is then displayed inside the dropdown. If you want to learn more about this control type you can take a look at the Apple HIG pull-down button (a.k.a pop-up menu) here: https://developer.apple.com/design/human-interface-guidelines/macos/buttons/pull-down-buttons/
在这一部分中,我们将创建一个简单的下拉菜单 (一种众所周知的输入控件模式),该菜单用于移动或桌面UI 。 此类控件有多种变体(例如:下拉按钮,弹出菜单,下拉列表等),但是此处显示的原理可以应用于任何变体。 这种类型的控件允许用户从预定义的选项列表中选择一个选项,通常所选的选项随后会显示在下拉菜单中。 如果您想了解有关此控件类型的更多信息,可以在这里查看Apple HIG下拉按钮(又名弹出菜单): https : //developer.apple.com/design/human-interface-guidelines/ macos /按钮/下拉按钮/
分步说明 (Step-by-step instructions)
The level of difficulty is easy to medium. Everything was broken into 2 steps so you can follow along more easily.
难易程度中等。 一切都分为2个步骤,因此您可以更轻松地进行后续操作。
- Building the necessary shapes 建立必要的形状
- Adding interactivity 增加互动
步骤1 —建立必要的形状 (Step 1 — Building the necessary shapes)
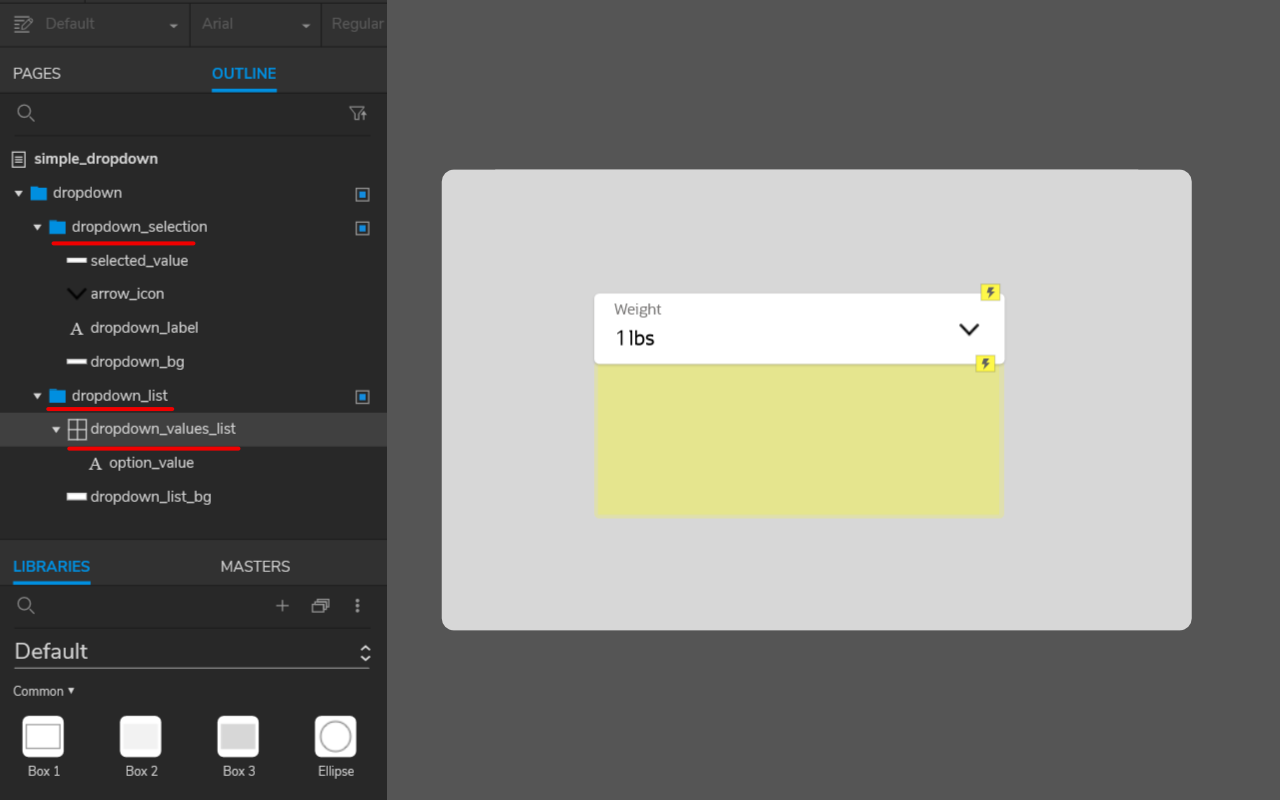
In this step we are going to create all the necessary shapes for our dropdown menu control. To see an overview of the shapes and structure take a look at the image below.
在这一步中,我们将为下拉菜单控件创建所有必要的形状。 要查看形状和结构的概述,请看下面的图片。

Basically, we have only one group called “dropdown” and inside we have 2 main groups:








 本文介绍了如何在Axure中创建下拉菜单和组合框,提供了详细的操作指南,帮助用户掌握原型设计中的这两项重要元素。
本文介绍了如何在Axure中创建下拉菜单和组合框,提供了详细的操作指南,帮助用户掌握原型设计中的这两项重要元素。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 460
460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








