程序详细设计之代码编写规范
It’s been just over a month since MakeStuffUp.Info — my first solo project as an independent Creator; was released to the world. It was not a big project or complicated in any way, it’s not even unique, but I’m thrilled where it landed. I didn’t work on it full-time, only 1–2 hours every workday, among my other commitments such as client work.
自从MakeStuffUp.Info ( 我作为独立创作者的第一个个人项目)以来已经过去了一个多月。 被释放给世界。 这不是一个大项目,也不是一个复杂的项目,它甚至都不是独一无二的,但是我对它的落成感到兴奋。 我没有全职工作,每个工作日只有1-2个小时,还有其他工作,例如客户工作 。
It was a decision early on that I would use a no-code tool to build the project. Firstly, I’m a designer, and although I can code, it’s not where my strengths lie. Moreover, MakeStuffUp.Info was never made to be a big moneymaker. It’s always been first and foremost for myself and my immediate circles. I wanted to share what I learn, to keep myself accountable for what I do, and ultimately, to create a level of transparency for my practice. No-code tools have matured so much in the last few years, which lets me achieve my goals with low development and maintenance costs. Within three months, I got the site up and running, with a strong focus on curation quality and its content.
早期的决定是,我将使用无代码工具来构建项目。 首先,我是一名设计师,尽管我可以编写代码,但这并不是我的优势所在。 而且, MakeStuffUp.Info从未成为一个赚钱的大亨 。 对于我自己和我的直属圈子来说,这一直是头等重要的事情。 我想分享自己学到的东西,让自己对自己的工作负责,并最终为我的练习创造一个透明的水平。 在过去的几年中,无代码工具已经非常成熟,这使我能够以较低的开发和维护成本实现我的目标。 在三个月内,我启动并运行了该网站,重点关注策展质量及其内容。
Of course, there’s still so much to do. Will I ever hire an engineer to build a customised site? Maybe. As of writing this, I’m not sure how much energy I want to commit to this project just yet. For now, let me take you through what I’ve learned so far.
当然,还有很多事情要做。 我会聘请工程师来构建定制站点吗? 也许。 在撰写本文时,我不确定我现在还想为这个项目投入多少精力。 现在,让我带您了解到目前为止所学的内容。
The project was officially launched on the 17th of June, 2020. And by officially, I mean I posted on my social media channels (which don’t much of a following), my first post on Product Hunt, and a few selected Subreddit. A few days later, I paid for an ad on Instagram. Marketing budget: AU$33 + 3 hours of work.
该项目于2020年6月17日正式启动。 正式地说,我的意思是我在社交媒体渠道上发布(其后关注不多),我在Product Hunt上的第一篇文章以及一些精选的Subreddit。 几天后,我为Instagram上的广告付费。 营销预算: 33澳元+ 3个工作小时。
Before starting putting the site together, I reviewed all of the resources I’d collected throughout my career. There were hundreds of resources in total (some outdated) scattering across my browsers’ bookmarks — all 3 of them; plus “saved” podcasts, books, articles, videos, and other types of content. The list goes on. I needed a way to categorise them and decided to go with a somewhat fluid structure, following the Product Design Process, and then categorise further if required. A holistic approach if you will.
在开始将站点放在一起之前,我回顾了我整个职业生涯中收集的所有资源。 浏览器的书签中总共散布着数百种资源(有些已经过时),它们全部都是3种。 以及“已保存”的播客,书籍,文章,视频和其他类型的内容。 清单继续。 我需要一种对它们进行分类的方法,并决定按照产品设计过程进行某种灵活的结构调整,然后根据需要进行进一步分类。 如果愿意的话,可以采用整体方法。
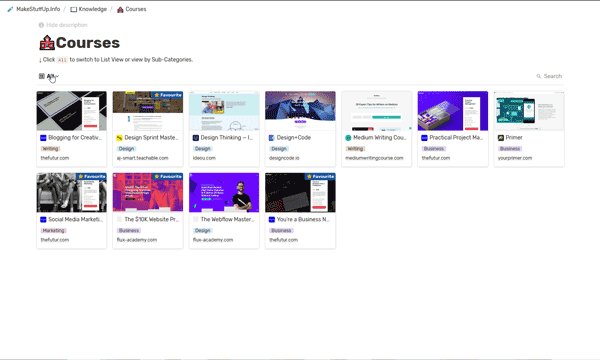
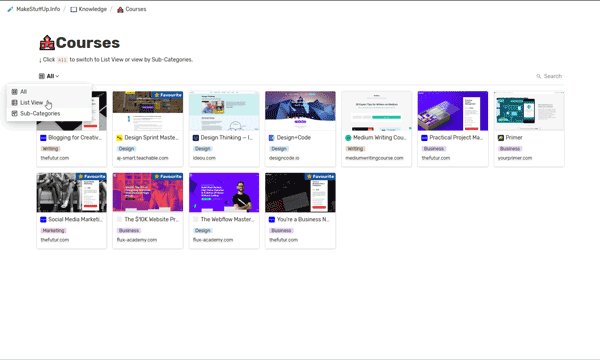
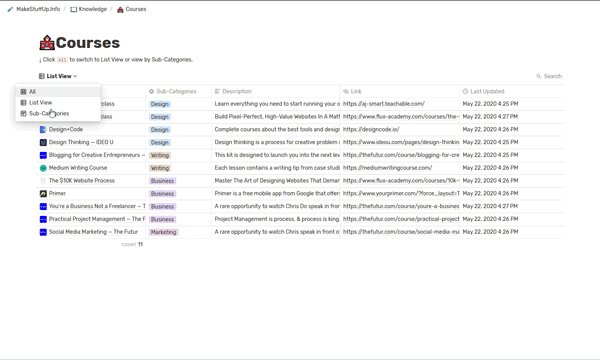
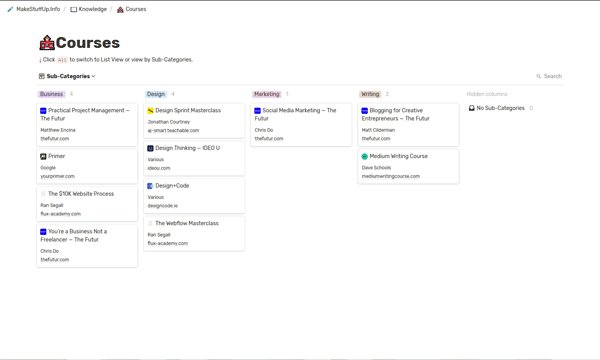
Natively, I could also create alternative ways to view the site, which provides flexibility in usage for different types of site visitors. Sidenote: I’m curious what you think about the 3 ways of viewing the site, which one do you prefer: Cards with Thumbnails, List View, or by Sub-Categories? Let me know in the comment ✍️ or if you’re reading this as an email, simply reply to answer.
在本地,我还可以创建其他方式来查看网站,这为不同类型的网站访问者提供了灵活的用法。 旁注:我很好奇您对网站的三种浏览方式有何看法,您更喜欢哪种方式: 带缩略图的卡片 , 列表视图或按子类别分类 ? 在评论✍️中让我知道,或者如果您正在以电子邮件形式阅读此内容,只需回复即可。

Quality feedback: The feedback I’ve received from my peers have also been fantastic. All the feedback so far are positive. Thanks so much to everyone who have given me your time and opinions. Your support means more than you know. 🙏🙏🙏
质量反馈:我从同行那里收到的反馈也很棒。 到目前为止,所有反馈都是正面的。 非常感谢所有给我您的时间和意见的人。 您的支持意味着更多。 🙏🙏🙏
Quantity feedback: The results have been incredibly encouraging. In 28 days after the launch date, the site attracted 186 page views in total, at an incredibly low bounce rate (12.5%). The early indication is that the site does give values to its targeted customer segment, tech workers, more specifically, designers. Most traffic happened one day after the launch.
数量反馈:结果令人鼓舞。 发布日期后的28天内,该网站总共吸引了186次页面浏览,跳出率极低(12.5%) 。 早期迹象表明,该网站确实为其目标客户群(技术工作者,尤其是设计师)提供了价值。 大部分流量发生在发射后的一天。
Results: Out of 110+ people that visited the site in the first month, 3.5% of them engaged in one way or another, either it’s to submit a resource, or to subscribe to the newsletter. Visitors are also returning, which is precisely the behaviour I wanted to see. I take all of the feedback so far as a good sign, but there’s not enough data to be conclusive.
结果 :在第一个月访问该网站的110多个人中,有3.5%的人以一种或另一种方式进行活动,要么是提交资源,要么是订阅新闻通讯。 访客也正在返回,这正是我想要看到的行为。 我认为所有反馈都是一个好兆头,但没有足够的数据来得出结论。
Another unexpected outcome: Through the project, I’ve had the chance to talk to so many people with whom I would otherwise never have the reason to have a conversation. And as I go through the process, I also came across more resources and tools I hadn’t known before, in turn, continue to expand more knowledge pool. On the other hand, the site becomes a beacon for the no-code movement in some ways, unintentionally. Since I built the site without coding, and the collection provides enough tools to build MVP websites and apps without coding.
另一个意外的结果:通过该项目,我有机会与如此多的人交谈,否则我将再也没有理由与他们交谈。 在整个过程中,我还遇到了以前不曾知道的更多资源和工具,从而继续扩展了更多的知识库。 另一方面,该站点在某种程度上无意间成为了无代码移动的灯塔。 由于我是在没有编码的情况下构建站点的,因此该集合提供了足够的工具来在没有编码的情况下构建MVP网站和应用程序。
With some more background, let’s talk about feedback and results next.
有了更多的背景知识,接下来让我们讨论反馈和结果。
Some other re-learnings:
其他一些重新学习:
Design is broad, really broad. And that’s okay.
设计很广泛, 真的很广泛。 没关系 。
Small yet consistent efforts always yield results.
小而一致的努力总是会产生结果。
No-code is big and will get bigger.
没有代码是很大的,并且会变得更大。
Tech stack: Notion, Super.co, Google Analytics, Google Forms, and Substack
技术堆栈 :Notion, Super.co ,Google Analytics,Google Forms和Substack
Illustrations by Vijay Verma
Vijay Verma的 插图
If you’re like what I’m doing, show your support by giving the project an Upvote on Product Hunt.
如果您喜欢我在做什么,请通过在Product Hunt上给项目一个Upvote表示支持。
Don’t forget to subscribe to MakeStuffUp.Info monthly-ish newsletter to hear about the latest tools and knowledge tidbits.
不要忘记订阅MakeStuffUp.Info 月刊新闻,以了解最新的工具和知识花絮。
Originally published at https://madeupbyshay.substack.com.
翻译自: https://blog.prototypr.io/i-built-a-design-curation-site-without-writing-any-code-175567d5c871
程序详细设计之代码编写规范





















 1456
1456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








