ux设计中的各种地图
Gestalt Theory is the theory of visual perception and how our brain pieces together reality. The theory sheds light on how cognition factors into the way viewers read a piece of design. In the German language “Gestalt” means form or shape. According to Gestalt Theory, an organized whole is not the same as the sum of its parts.
格式塔理论是一种视觉感知理论,也是我们的大脑如何将现实拼凑在一起的理论。 该理论揭示了认知因素如何影响观看者阅读设计的方式。 在德语中,“格式塔”是指形状或形状。 根据格式塔理论,一个有组织的整体与其部分的总和并不相同。
Elements of Gestalt Theory: Proximity, Similarity, Continuity, Closure, Figure/ Ground, and Prägnanz.
格式塔理论的要素:接近性,相似性,连续性,闭合性,图形/地面和Prägnanz。


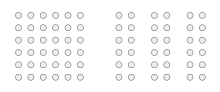
Proximity: Objects are grouped together according to their distance from one another.
接近度:对象根据彼此之间的距离分组在一起。
In this example items that are close together appear to be more related than items that are spaced apart.
在此示例中,靠近的项目似乎比隔开的项目更相关。


Similarity: Objects, perceived by the user to be similar, group together.
相似性:用户感知为相似的对象组合在一起。
In this example visual nomenclature helps the user identify items that are similar or different.
在此示例中,视觉术语有助于用户识别相似或不同的项目。


Continuity: Visual perception groups continuous forms.
连续性:视觉感知将连续形式分组。
In this example continuity occurs when the user is guided to move from one object to another.
在该示例中,当引导用户从一个对象移动到另一对象时,发生连续性。


Closure: Visual perception unconsciously completes incomplete objects.
封闭:视觉感知会无意识地完成不完整的对象。
Closure is at the heart of Gestalt psychology: our minds create something coherent from parts that are objectively incoherent. My favorite example, the moving dots look like a dog.
封闭是格式塔心理学的核心:我们的思想从客观上不连贯的部分中创造出连贯的东西。 我最喜欢的示例是,移动的点看起来像狗。

Figure/ground: The separation between figure (foreground) and ground (background).
图形/地面:图形(前景)与地面(背景)之间的分隔。
Things get interesting when designers create compositions that cause our brains to flip back and forth between the figure and ground. In this example the figure is a vase and the ground contains two faces.
当设计师创造出使我们的大脑在图形和地面之间来回翻转的构图时,事情就会变得很有趣。 在此示例中,该图是一个花瓶,地面上有两个面。

Prägnanz: We tend to reduce reality to its simplest form.
Prägnanz:我们倾向于将现实简化为最简单的形式。
When we see complex shapes in a design, the eye simplifies these by transforming them into a single, unified shape (by removing detail from these shapes).
当我们在设计中看到复杂的形状时,眼睛会通过将它们转换为单个统一的形状(通过从这些形状中删除细节)来简化它们。
We can use Prägnanz to when wireframing a website. Our eyes assemble the extraneous details of content blocks into a single webpage.
在对网站进行线框构建时,我们可以使用Prägnanz。 我们的目光将内容块的多余细节组合到一个网页中。
翻译自: https://uxplanet.org/gestalt-principles-in-ux-design-2e0f423bfcb5
ux设计中的各种地图





















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








