怎么实现页面友好跳转
重点 (Top highlight)
Design trends are constantly changing, aren’t they? Each month there is a new visual effect or a trick that becomes “
设计趋势在不断变化,不是吗? 每个月都有一个新的视觉效果或技巧,成为“
the new hottest thing”™. But this post is not about that. We can argue if deep shadows are user friendly, if gradients are hot or not, if neumorphism is an accessibility killer, or if every little element of our design should be flat (as our beloved mother earth, right?). 新的最热门的事物 ”™。 但是这篇文章不是关于这个的。 我们可以争论深阴影是否对用户友好,渐变是否很热,同态性是否是可访问性的杀手,或者我们设计中的每个小元素都应该平坦(就像我们心爱的母亲一样,对吧?)。My point of view is — as long as it’s accessible, as long as it’s useful, as long as the user understands it — it’s ok. Use all the trends you want and have fun. If every single digital product looked the same, it would be terribly dull.
我的观点是-只要它是可访问的,只要它有用,只要用户理解就可以-没关系。 使用所有想要的趋势,并从中获得乐趣。 如果每个数字产品看起来都一样,那将是无聊的。
The key is to match the style of your product with your user group.
关键是使产品样式与用户组匹配。
Personally, I adore everything made with beautiful shadows and gradients. They make interfaces look alive and inviting. Elements with tonal transitions and shadows imitate what we perceive in real life — and that’s why they are more friendly and understandable even for non-tech-savvy users.
我个人很喜欢用美丽的阴影和渐变制成的所有东西。 它们使界面看起来生动有趣。 具有音调过渡和阴影的元素模仿了我们在现实生活中的感知-这就是为什么即使对于不懂技术的用户来说,它们也更加友好和易于理解的原因。

In this article, I want to share my ways of achieving nice UI effects and overall visual “feeling” of lightweight, friendly interface design. I’ve created a fake “Financial App for teenagers/young adults” as an example.
在本文中,我想分享实现良好的UI效果以及轻巧,友好的界面设计的整体视觉“感觉”的方式。 我创建了一个假的“青少年/年轻人金融应用程序”作为示例。
Let’s get to it!
让我们开始吧!
一般视觉一致性 (General visual consistency)
How to make our design look sleek and consistent? Start with preparing this:
如何使我们的设计看起来圆滑而一致? 首先准备:
1. Choose colors you want to use (think delicate pastels for a background, CTA that would be a very contrasting color, more delicate colors for secondary elements, and a pop of color for accents).
1.选择您要使用的颜色 (请考虑使用柔和的粉彩作为背景,将CTA用作对比强烈的颜色,将辅助元素使用更精细的颜色,并使用重音作为色调)。
2. Choose a font(s) you want to use (I used Brandon Grotesque, which is one of my favorite fonts — it has such a friendly, playful vibe, and it’s readable at the same time). Create a few font sizes (preferably up to 5 and don’t exceed that limit) — bigger size for titles and subtitles, smaller for content, the smallest one for least essential details. You can mix lowercase with uppercase (try not to use uppercase for long sentences because it can negatively impact readability — it looks the best on buttons).
2.选择您要使用的字体(我使用了Brandon Grotesque,这是我最喜欢的字体之一-它具有友好,有趣的氛围,并且可以同时读取)。 创建一些字体大小(最好不超过5个,并且不超过该限制)-标题和字幕的大小较大,内容的大小较小,最小的基本细节最小。 您可以将小写字母与大写字母混合使用(尽量不要在大写句子中使用大写字母,因为这会对可读性产生负面影响-在按钮上看起来最好)。
3. Decide on how deep/blurred you want your shadows to be.
3.确定您想要阴影的深度/模糊度 。
4. If you are using icons, decide whether you want to use solid or outlines. Try not to mix them.
4.如果使用的是图标,请确定要使用实体还是轮廓。 尽量不要混在一起。

By now, you created your little design-system. How cool! 😎
至此,您已经创建了您的小型设计系统。 挺酷的! 😎
Now you should stick to it.
现在,您应该坚持下去。
实现元素上柔和梦幻的氛围 (Achieving that soft, dreamy vibe on elements)
When designing an interface, remember that sharp edges make the interface look more serious and “professional.” Rounded corners work the opposite way — it makes the interface look less serious, more playful, and carefree.
在设计界面时,请记住,锐利的边缘会使界面看起来更加严肃和“专业”。 圆角以相反的方式工作-它使界面看起来不那么严肃,更有趣和无忧无虑。

What also makes our design look delicate and lightweight are those smooth, deep shadows. When we add shadows to elements, we create a visual hierarchy. Items that cast a bigger, deeper shadow, are the ones that are nearer to us. Elements that cast a delicate, light shadow, are those that are closer to the surface. That’s why only a few elements should cast a deep shadow, and the rest should work as a background — any other way it will just look unnatural!
那些光滑,深色的阴影也使我们的设计看起来精致轻巧。 当我们向元素添加阴影时,我们会创建一个视觉层次。 投下更大,更深的阴影的物品是离我们最近的物品。 投射出细腻光影的元素是靠近表面的元素。 这就是为什么只有少数几个元素应该投射出深深的阴影,而其余的元素应该作为背景的原因-不管怎样,它看起来都不自然!

Choose the element and give it a blur effect. Don’t be afraid and play with the numbers. Here are mine on different elements I used in my interface:
选择元素并为其赋予模糊效果。 不要害怕,玩数字。 以下是我在界面中使用的不同元素:

If you want your shadows to look even more fanciful, make the shadow have the same color as the element that casts it, then lower the opacity. Ideally, the background would have a similar tone, too.
如果要使阴影看起来更加虚幻,请使阴影具有与投射阴影的元素相同的颜色 ,然后降低不透明度。 理想情况下,背景也应具有类似的色调。

使渐变看起来更平滑细腻 (Making gradients look more smooth and delicate)
To make gradients look well, I chose the opposing colors from the same color palette. It can even be the same color, but make one of the colors brighter and add some Hue (H) to it (5 to 10 points). Now, stretch the anchors of the gradient, so that the color transition becomes very smooth. The gradient will be barely visible but still makes the element look a little convex.
为了使渐变看起来更好,我从同一调色板中选择了相反的颜色。 它甚至可以是相同的颜色,但可以使其中一种颜色更亮,并为其添加一些色相(H)(5至10点)。 现在,拉伸渐变的锚点,以便颜色过渡变得非常平滑。 渐变几乎看不见,但仍使元素看起来有点凸。

For white elements, make a gradient using white and a very delicate color that matches the background. Just make sure it has enough contrast and doesn’t blend too much.
对于白色元素,请使用白色和与背景相匹配的非常精美的颜色进行渐变。 只要确保它具有足够的对比度并且不会融合太多即可。
选择正确的字体颜色,使其与背景匹配。 (Choose the right color for the font, so it matches the background.)
Black and monochrome grays are classic font colors used for content, but to make the font visually match the background, add a pop of color. For example — if we have a green background, add a little bit of green to the grey. It will look way more paired!
黑色和单色灰色是用于内容的经典字体颜色,但是要使字体在视觉上与背景匹配,请添加某种颜色。 例如,如果背景为绿色,则在灰色处添加一点绿色。 看起来会更加配对!

考虑一些使您的项目更具吸引力的细节。 (Think about the little details that will make your project more appealing.)
They may not be necessary at all. You may as well skip it, and your design will be ok, too. But personally, I love all the little things and details that make the interface look delightful and engaging. I like the feeling that somebody actually put some effort and added a little “extra” to the design.
它们可能根本没有必要。 您也可以跳过它,您的设计也可以。 但就我个人而言,我喜欢使界面看起来令人愉悦且引人入胜的所有小细节。 我喜欢有人实际上付出了一些努力,并在设计上添加了一些“额外”的感觉。
So, what can it be? 🤔
那会是什么呢? 🤔
Let’s suppose you have a boring shape that works as a header for your interface. Make it rounded and add a little triangle. It looks like a speech bubble now. So the interface is visually speaking to you.
假设您有一个无聊的形状,可以用作界面的标题。 使它变圆并添加一个小三角形。 现在看起来像气泡。 因此,界面在视觉上与您对话。

Simple white background? Add something that will make it more entertaining. It can be a simple icon that you’ve copied and pasted a few times and created a pattern. Just make sure it doesn’t make the content less readable.
简单的白色背景? 添加一些东西,使其更具娱乐性。 它可以是一个简单的图标,您已经复制并粘贴了几次并创建了图案。 只要确保它不会降低内容的可读性即可。

Boring data? Make the transaction list look like a little receipt on a timeline.If you can, add some icons to represent different types of information visually.Go for whatever makes your interface look more creative — the possibilities are infinite. If you don’t have an idea, search for inspiration in real-life items and processes.
无聊的数据? 使事务列表看起来像时间轴上的小收据。如果可以的话,添加一些图标以直观地表示不同类型的信息。寻找使界面看起来更具创意的东西-无限的可能性。 如果您没有想法,请在现实生活中的物品和过程中寻找灵感。
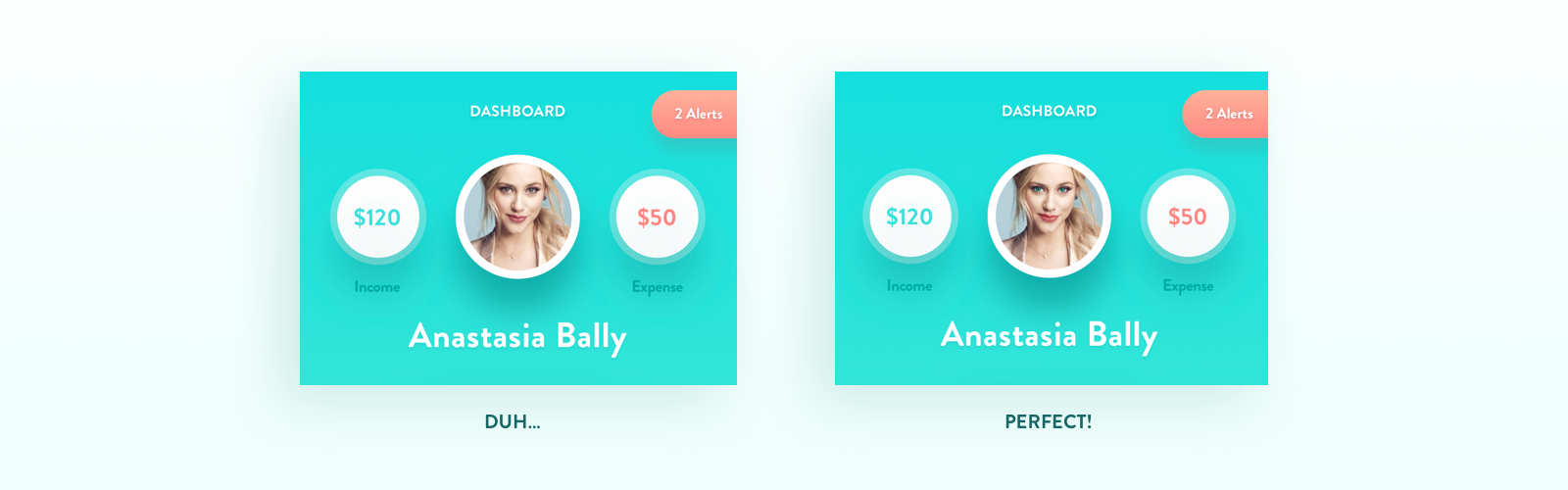
另外,您需要更改用户头像上的颜色,使其与界面匹配。 (Be so extra, that you change colors on your user’s avatar, so it matches the interface.)
This step is likely completely unnecessary, but I do it every damn time. I just can’t help it.
此步骤可能完全不必要,但我该死的每一次都这样做。 我就是无能为力。
Sometimes I find a beautiful photo of a face for my user. But the color of the eyes, or the makeup, are not matching with the rest of the interface. It upsets my perfectionist soul. 😫 So I use a color picker tool, and I grab some colors from the interface. Let’s say, green for the eyes, red for the lips. I create shapes for eyes and lips, so they cover the ones on the photo. I color them, switch blending mode to “Color” and lower opacity to 50%.
有时,我会为用户找到一张漂亮的脸部照片。 但是眼睛的颜色或妆容与界面的其余部分不匹配。 它使我的完美主义者不高兴。 😫因此,我使用颜色选择器工具,并从界面中获取一些颜色。 假设绿色代表眼睛,红色代表嘴唇。 我为眼睛和嘴唇创建形状,以便它们覆盖照片上的形状。 我给它们上色,将混合模式切换为“颜色”,并将不透明度降低到50%。

Tada! ✨ Now the avatar is perfect.
多田 ✨现在,头像是完美的。
Despite the style you use for your interface, consistency, accessibility, and usability are the most critical factors. Make sure that your design meets those rules, and use your imagination to create stunning, creative, outstanding interfaces that your users will love!
尽管您使用了界面风格,但最重要的因素还是一致性,可访问性和可用性。 确保您的设计符合这些规则,并利用您的想象力来创建用户会喜欢的惊人,创意,出色的界面!
Thanks for reaching the end of the article. I hope it was exciting and helpful!
感谢您到达本文的结尾。 我希望这是令人兴奋和有益的!
你喜欢这篇文章吗? 😊 (Did you like this article? 😊)
I just released a >📚 UI DESIGN BOOK 📚<I 🖋 write about design and I’m a 👩🏻🔧 co-founder/lead designer at HYPE4 design-driven software agency!
翻译自: https://uxdesign.cc/how-to-achieve-friendly-lightweight-and-consistent-ui-design-a33a57183612
怎么实现页面友好跳转





















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








