jekyll
Six years ago, during my final year in college, I was enrolled in a course on Open Source technology. To pass the course was to do two things: contribute to an open source project, and blog about it. Laughably, the only thing that propelled me to start writing publicly was the fear of failing the class.
六年前,在我大学的最后一年里,我参加了有关开源技术的课程。 要通过该课程,要做的是两件事:为一个开源项目做贡献,并在博客上写一个有关它的内容。 可笑的是,促使我开始公开写作的唯一一件事就是害怕上课失败。
I passed the course and managed to get some semblance of a blog together. However, I didn’t put too much effort into building the site itself since much of my effort was expended in writing the content and trying to creep my way into open source. At the time, Jekyll was all the rage and I went with a themed Jekyll starter called Lanyon.
我通过了课程,设法使自己看起来像个博客。 但是,我并没有花费太多的精力来构建网站本身,因为我的大部分精力都花在编写内容和尝试进入开放源代码上。 当时,杰基尔风靡一时,我和一个名为Lanyon的杰基尔主题入门者一起去了。
It served me well over the years, but my unfamiliarity with how it worked kept me from making any substantial changes to the structure of the site. I’ve finally taken the stand to move to a stack I’m more comfortable with.
多年来,它为我提供了很好的服务,但是由于对它的工作方式不熟悉,我无法对网站的结构进行任何实质性的更改。 我终于站稳了脚跟,搬到更舒服的堆栈上。
为什么选择盖茨比? (Why Gatsby?)
I considered refurbishing my blog with Gatsby and Next. I decided to go with Gatsby since it is a little more specialized towards static site generation.
我考虑过用Gatsby和Next刷新博客。 我决定选择Gatsby,因为它在静态网站生成方面更加专业。
让我们开始迁移 (Let’s Get Migrating)
脚手架(Scaffolding)
Getting a Gatsby project up and running is well-documented on the Gatsby site. Enhancing the project to generate a page from a markdown file is also clearly explained. These are the steps I followed to get the initial project set up for the blog:
在Gatsby网站上已很好地记录了启动和运行Gatsby项目的情况。 还清楚地解释了增强项目以从markdown文件生成页面的过程。 这些是我为博客设置初始项目所遵循的步骤:
Used the
gatsby-source-filesystemplugin to read markdown files into Gatsby. I added an entry to thepluginskey ingatsby.config.js.使用
gatsby-source-filesystem插件将markdown文件读入Gatsby。 我在gatsby.config.js的plugins键中添加了一个条目。
plugins: [{ resolve: `gatsby-source-filesystem`, options: { name: `markdown-pages`, path: `${__dirname}/src/markdown-pages` }}]Parsed markdown files using the
gatsby-transformer-remarkplugin which extracted the frontmatter as data and the content as HTML.使用
gatsby-transformer-remark插件解析markdown文件,该插件提取前题为数据,内容为HTML。
plugins: [ { resolve: `gatsby-source-filesystem`, options: { name: `markdown-pages`, path: `${__dirname}/src/markdown-pages` }, }, `gatsby-transformer-remark`]Created a template for blog posts using React to render a blog post’s data as a React component.
使用React为博客文章创建模板,以将博客文章的数据呈现为React组件。
Generated pages for all markdown files using the
createPageGatsby API.使用
createPageGatsby API为所有降价文件生成的页面。Created an index page for all blog articles that displayed a list of links.
为所有显示链接列表的博客文章创建索引页面。
迁移内容 (Migrating Content)
I copied all the markdown files from my old website to the folder indicated in the gatsby-source-filesystem config entry: markdown-pages. I was now able to see all my old blogs being listed on the index page, but most of the posts themselves looked terribly broken.
我将所有markdown文件从旧网站复制到了gatsby-source-filesystem配置条目markdown-pages指定的文件夹中。 现在,我可以看到我所有的旧博客都列在索引页面上,但是大多数帖子本身看起来都非常糟糕。
修理所有东西 (Fixing All the Things)
Links
链接
To avoid breaking links, I used the same slug format that my old Jekyll site used: YYYY/MM/DD/Title. In my case, the slug was derived from the filename instead of the frontmatter, which required a little special handling.
为了避免断开链接,我使用了与旧的Jekyll网站相同的子弹格式: YYYY/MM/DD/Title 。 在我的情况下,该子句是从文件名而不是从前内容派生的,这需要一些特殊的处理。
To access the filename, I used createFilePath.
要访问文件名,我使用了createFilePath 。
- I extracted the slug and the date from the filename and passed them along as node fields, available to subsequent page queries. 我从文件名中提取了段和日期,并将它们作为节点字段传递给后续页面查询。
const result = extractMetadataFromFilename(filePath);
date = result.date;
slug = result.slug;
createNodeField({ node, name: `date`, value: date });Highlighting
突出显示
In my old Jekyll site, I was using pygments for syntax highlighting of code snippets, which used syntax like this to create a highlight:
在我旧的Jekyll网站上,我使用pygments突出显示代码段的语法,该代码段使用如下语法创建突出显示:
{% highlight C++ %}
{% raw %}
void f(int x, int n)
{
Gadget * g = new Gadget{n}; // Look ! I'm a Java Programmer :) if(x < 100) throw std::runtime_error{"weird"}; //leak
if(x < 200) return; //leak delete p;
}
{% endraw %}
{% endhighlight %}Since this no longer worked in Gatsby, I changed all highlights to be enclosed in three back-quotes which translates to a <pre> tag enclosing a <code> blog.
由于在盖茨比(Gatsby)中不再可用,因此我将所有突出显示更改为用三个反引号引起来,这三个引号引起了翻译为包含<code>博客的<pre>标签。
I would like to eventually embed gists directly into my posts, but that’s an improvement for a later blog post.
我最终希望将要点直接嵌入到我的帖子中,但这是对以后的博客文章的一种改进。
Images
图片
First, I copied over the images from my old site to src/images. To make Gatsby aware of where my images were located, I added another plugin entry for the gatsby-source-filesystem plugin.
首先,我将映像从旧站点复制到src/images 。 为了让Gatsby知道我的图像位于何处,我为gatsby-source-filesystem插件添加了另一个插件条目。
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
}I then modified the plugin entry for gatsby-trasformer-remark to add the gatsby-remark-images plugin to it.
然后,我修改了gatsby-trasformer-remark gatsby-remark-images的插件条目,以gatsby-trasformer-remark添加gatsby-remark-images插件。
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [ {
resolve: `gatsby-remark-images`,
options: { maxWidth: 800, },
}]
}
}With this configuration, I was able to embed images inline using the familiar markdown format:
通过这种配置,我能够使用熟悉的markdown格式内嵌图像:
It’s important to use a relative path to the images folder.
使用images文件夹的相对路径很重要。
- src
- markdown-pages
- imagesFor the directory structure above, ../images/image.png would be the path to an image referenced in a markdown file.
对于上面的目录结构, ../images/image.png将是markdown文件中引用的图像的路径。
Gifs
动态图
gatsby-remark-images cannot handle gifs. I added the gatsby-remark-copy-linked-files plugin to properly handle any gifs that gatsby encountered.
gatsby-remark-images无法处理gif。 我添加了gatsby-remark-copy-linked-files插件来正确处理gatsby遇到的所有gif。
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [ {
resolve: `gatsby-remark-images`,
options: { maxWidth: 800, },
},
`gatsby-remark-copy-linked-files`]
}
}Favicon
网站图标
Again, I invoked the mighty plugin system of Gatsby and added another plugin entry in gatsby-config.js.
再次,我调用了强大的Gatsby插件系统,并在gatsby-config.js添加了另一个插件条目。
{
resolve: `gatsby-plugin-favicon`,
options: {
logo: `./src/favicon.ico`
}
}造型 (Styling)
I lazily copied over the poole/lanyon theme to avoid me having to write any CSS. Let’s not kid ourselves, I don’t really know how to design a site.
我懒洋洋地复制了poole / lanyon主题,以避免我不得不编写任何CSS。 我们不要自欺欺人,我真的不知道如何设计网站。
Since these are global CSS styles, I needed to import them into the gatsby-browser.config.js file to make them apply to the generated HTML files.
由于这些是全局CSS样式,因此我需要将它们导入gatsby-browser.config.js文件中,以使其应用于生成HTML文件。
import './src/styles/poole.css';
import './src/styles/lanyon.css';
import './src/styles/Calendas_Plus.otf';部署中 (Deploying)
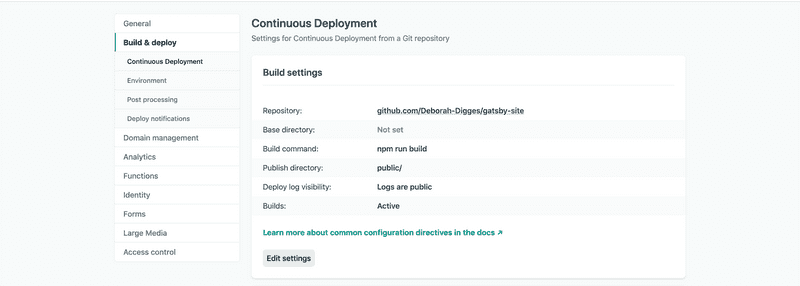
To test the site out and compare it with my old site, I deployed the site to Netlify. It was about as simple as going to the Netlify site, authorizing access to my GitHub repo, and providing a build command.
为了测试该站点并将其与我的旧站点进行比较,我将该站点部署到了Netlify 。 就像进入Netlify网站,授权访问我的GitHub存储库以及提供构建命令一样简单。

测试没有链接断开 (Testing that No Links are Broken)
With my site deployed to Netlify, I tested that no links would be broken by ensuring that each link on the old site also existed on the new site:
将站点部署到Netlify后,我通过确保旧站点上的每个链接也都在新站点上存在来测试没有断开链接:
links.forEach(link => {
link = link.replace('deborah-digges.github.io', 'epic-mirzakhani-8e39a6.netlify.app');
request(link, (err, res, body) => {
if (err) { console.log('Page fetch failed', err); } console.log(link, res.statusCode);
});
});I ran the following script on each of the two pages of my old blog to extract all the links:
我在旧博客的两个页面上分别运行以下脚本以提取所有链接:
let links = document.querySelectorAll('a');
let siteLinks = [];for (let i=0; i < links.length; i++) {
let linkText = links[i].textContent;
linkText = linkText.replace(/\s+/g, ' ').trim();
const link = links[i].href;
siteLinks.push([linkText, link]);
}for(let i=0; i < siteLinks.length; i++) {
console.log(siteLinks[i][1]);
}Admittedly, it’s a little rudimentary, but hey! it did the job.
诚然,这有点基本,但是嘿! 它完成了工作。
切换 (Switching over)
Once I was ready to bid adieu to the shackles of my Jekyll site, I overwrote my Github User Pages repository with the shiny new Gatsby site. I will be going over the details of deploying a Gatsby site to GitHub Pages in a subsequent blog post!
一旦准备好摆脱Jekyll网站的束缚,我便用崭新的Gatsby网站覆盖了我的Github用户页面存储库。 在后续博客文章中,我将详细介绍将Gatsby网站部署到GitHub Pages的细节!
下一个 (Next Up)
Now that I’m using a system I understand a little better, I want to soon:
现在,我使用的系统对我的了解会更好一些,我想尽快:
- Implement pagination 实施分页
- Create categories for pages and allow browsing the blog by category为页面创建类别,并允许按类别浏览博客
Create a navigation element called
Contentin the header which expands toBlogs,Drawings,Book Reviews在标题中创建一个名为
Content的导航元素,该元素会扩展为Blogs,Drawings,Book ReviewsCreate a
Reading Listnavigation element创建
Reading List导航元素- Lean enough about CSS and design to create a better landing page (Maybe hire a designer?)充分了解CSS和设计以创建更好的登录页面(也许雇用设计师?)
If you’d like to check it out in more detail, you can find the source code here.
如果您想更详细地检查它,可以在此处找到源代码。
Tune in again for more exciting updates to my Gatsby blog!
再次收听我的盖茨比博客的更多激动人心的更新!
Originally published at https://deborah-digges.github.io.
翻译自: https://medium.com/javascript-in-plain-english/from-jekyll-to-gatsby-7-simple-steps-98e0b7a5ead2
jekyll





















 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








