界面设计 视觉层次
As much as we would like to consider design as a form of art, its foundations are strongly built on scientific grounds. So, the next time you look at a wonderful website UI mockup on Pinterest or Dribbble or Awwwards that makes you go “WOW”, take a step back, and see with an objective eye of pure reasoning, whether the website design actually solves a problem. Let me help you out here — it does not. One of the main reasons, is the unique one-of-a-kind design that the website boasts of. It is this very feature, that causes its downfall when in the wild web.
尽管我们想将设计视为一种艺术,但它的基础却牢固地建立在科学基础上。 因此,下一次您在Pinterest或Dribbble或Awwwards上浏览一个出色的网站UI原型时,使您进入“哇”状态,后退一步,用客观的理性眼光看一下网站设计是否真正解决了问题。 让我在这里帮助您-事实并非如此。 主要原因之一是网站拥有独特的独特设计。 正是这种功能,导致其在狂野的网络中崩溃。
The science of aesthetics, when married to sound business principles, makes for the strongest team to inform your design decisions. The mind-blowing website designs might look fantastic, but almost no user would have a pleasant experience using it. This is why, form and functionality need to go hand in hand. This is why, one of the fundamentals of design — visual hierarchy, needs to be addressed right from the start. Luke Wroblewski, in Communicating with Visual Hierarchy, lays down the purpose of good visual presentation —
与完善的业务原则相结合的美学科学使最强大的团队可以为您的设计决策提供依据。 令人赞叹的网站设计可能看起来很棒,但是几乎没有用户会使用它。 这就是为什么形式和功能需要齐头并进的原因。 因此,从一开始就需要解决设计的基本原则之一- 视觉层次 。 Luke Wroblewski在“ 与视觉层次结构进行交流”中规定了良好的视觉呈现的目的-
- Informing and guiding users 通知和指导用户
- Communicating content relationships and prioritising information 沟通内容关系并确定信息优先级
- Creating emotional impact on people 对人产生情感影响
- Illuminate call-to-actions 阐明号召性用语
He goes on to say that visual communication is part visual organisation, and part personality. Visual hierarchy is a deliberate prioritisation of visual weight enabled by the manipulation of visual relationships to create meaning for the users. Read that again, it’s deep.
他继续说,视觉传达是视觉组织的一部分,也是个性。 视觉层次结构是通过控制视觉关系为用户创造意义而实现的对视觉权重的故意优先排序。 再读一遍,它很深。
If everything yells for your viewers’ attention, nothing is heard. — Aarron Walter
如果一切都引起观众的注意,那么什么也听不见。 —亚伦·沃尔特
倒金字塔技术 (The Inverted Pyramid Technique)
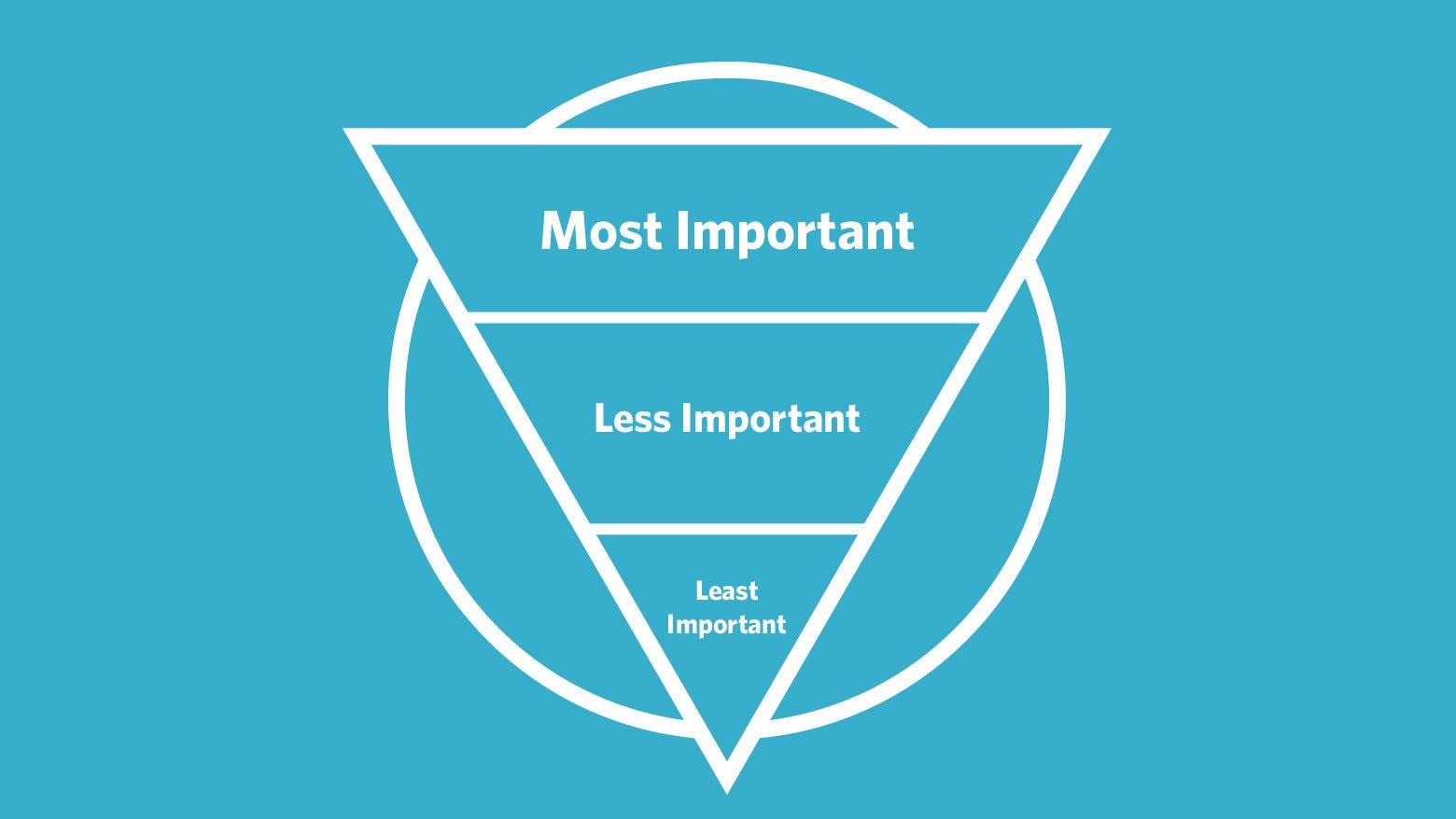
We can take inspiration for implementing proper visual hierarchy from this very common technique, that journalists use in their day to day activities — the Inverted Pyramid of Writing. As the name suggests, it is an inverted triangle with three distinct levels of dominance.
我们可以从这种非常普遍的技术中获得启发,以实现适当的视觉层次结构,这是记者在日常活动中使用的“倒置金字塔”。 顾名思义,它是一个具有三个不同级别的优势的倒三角形。

The top-most (and biggest) level is the lead — it gives you all the important information you would need pertaining to the news story — who, what, when, where, why and how. The lead is followed by the details, that serve to provide context to the story, and fill out all major gaps in the lead. The last, bottom-most (and smallest) segment of the pyramid — that is, the end of the news article — contains background information, that is nice to know, but not really necessary to understand the broad picture.
最高(也是最大)级别是领导 ,它可以为您提供与新闻报道有关的所有重要信息,包括谁,什么,何时,何地,为什么以及如何。 线索后面是细节 ,用于提供故事的背景信息,并填补线索中的所有主要空白。 金字塔的最后一个,最底部(也是最小的)部分(即新闻的末尾)包含背景信息 ,虽然很高兴知道,但对于了解总体情况并不是真正必要的。
Similarly, people who spend the least amount of time, should be able to understand all important segments of your design. Then comes those who want to look around and get a feel for everything — they should get all the important details. Lastly, people who cover each and every tiny crevice, and use all functionalities that your product has to offer, should get the entire picture. The most important message that you wish to communicate should be delivered to all three groups of users, coupled with increasing details as one goes down the inverted pyramid.
同样,花费最少时间的人也应该能够理解设计的所有重要部分。 然后就是那些想要四处看看并能体会到一切的人–他们应该掌握所有重要的细节。 最后,覆盖每一个细小的缝隙并使用产品必须提供的所有功能的人员,应该会了解整个情况。 您希望传达的最重要的信息应该传递给所有三组用户,并且随着人们沿着倒金字塔走下去而增加更多的细节。
人眼的扫描模式 (Scanning patterns of the Human Eye)
To understand best practices for good visual hierarchy, it is important to understand how we look (read scan) at content on the web. The human eye is automatically drawn to points of interest, which can be effectively understood using scanning patterns of websites. There are two main reading/scanning patterns that are prevalent in left-to-right cultures — the Z pattern, and the F pattern.
为了了解良好的视觉层次结构的最佳做法,重要的是要了解我们如何看待(阅读扫描 )网络上的内容。 人眼会自动吸引到兴趣点,使用网站的扫描模式可以有效地理解这些兴趣点。 从左到右文化中普遍存在两种主要的读取/扫描模式-Z模式和F模式 。
Z型 (The Z pattern)
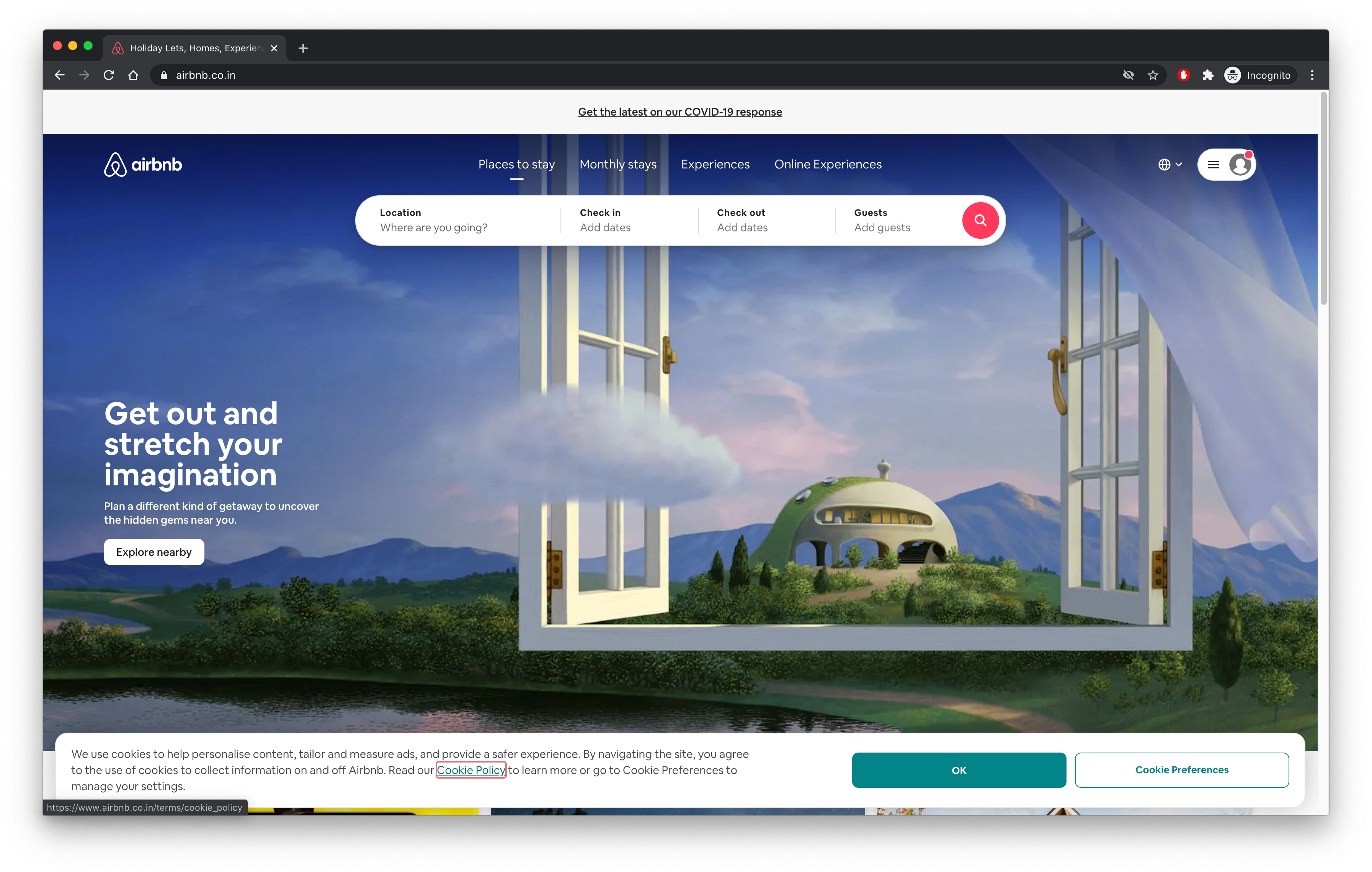
For websites that are multimedia-heavy, and the text is not centred right from the top of the page, the user generally starts at the top-left corner, sweeps across the menu bar to the top-right, then move diagonally down to the bottom-left corner of the page, and again sweeps across horizontally to the bottom-right. Understanding and properly implementing designs based on this scanning pattern, has proven to increase conversion rates. Take a look —
对于具有大量多媒体内容的网站,并且文本未从页面顶部居中对齐,用户通常从左上角开始,在菜单栏上扫至右上角,然后沿对角线向下移动到页面的左下角,然后再次水平扫描到右下角。 事实证明,基于此扫描模式理解并正确实施设计可以提高转换率。 看一看 -

F花纹 (The F pattern)
Text-heavy web pages rely on this popular scanning pattern, and you’ve probably understood (or, know already) how the scan works — in the form of an ‘F’. Sometimes, this does get extended to something like an ‘E’ pattern too. Design implemented, keeping the F pattern in mind, generally serves to prioritise call-to-actions, and embed advertisements that don’t overwhelm the viewers. This is often claimed to be more effective than the Z pattern, but in practise, Z patterns stacked vertically, often are equally, if not more, successful at usability scores, and conversions. Here’s an example —
大量文本的网页依赖于这种流行的扫描模式,您可能已经理解(或已经知道)扫描的工作方式-形式为“ F”。 有时,它的确会扩展到类似“ E”模式的内容。 实施设计时要牢记F模式,通常用于确定号召性用语的优先级,并嵌入不会使观看者不知所措的广告。 通常认为这比Z模式更有效,但实际上,垂直堆叠的Z模式通常在可用性得分和转换方面同样成功(甚至更多)。 这是一个例子

Knowledge of these scanning patterns can provide a huge advantage, because you can then place your call-to-actions and important site-elements strategically for maximum effect. But, these can be manipulated by altering the following building blocks of visual hierarchy.
了解这些扫描模式可以提供巨大的优势,因为您可以然后策略性地放置号召性用语和重要的网站元素,以取得最大的效果。 但是,可以通过更改以下视觉层次结构的组成部分来操纵这些内容。
1.尺寸 (1. Size)
Simply put, the CTA’s and the most significant parts of your webpages should be bigger than the rest. At least, they should appear bigger. It is important to being subtle, while maintaining harmony among the elements of the page.
简而言之,CTA和您网页中最重要的部分应大于其余部分。 至少,它们应该看起来更大 。 在保持页面元素之间的和谐的同时保持微妙非常重要。
This example should help you best understand what you need to keep in mind about element sizes. In an ocean, only the bigger cruises, and the aircraft-carriers can beat the elements. That said, you wouldn’t want it for paddling down the canals of Amsterdam or Venice. The choice of elements sizes should be based on perspective, with the broader picture in mind.
该示例应帮助您最好地了解需要记住的元素大小。 在海洋中,只有更大的巡航,航母才能击败元素。 就是说,您不希望它划入阿姆斯特丹或威尼斯的运河。 元素大小的选择应基于视角,并要考虑更广阔的前景。
2.颜色 (2. Colour)
I have designed an entire production-ready website and mobile app in black and white. I have worked on the more generic colour websites and apps too. That does not take away from the fact that the choice of hues, lightness and saturation values (HSL readings) will have a significant impact on the way people perceive and use websites.
我已经设计了一个完整的黑白生产网站和移动应用程序。 我也曾在更通用的彩色网站和应用程序上工作。 色相,亮度和饱和度值(HSL读数)的选择将对人们感知和使用网站的方式产生重大影响。
Colours not only have their own psychological connotations, but also have their own hierarchy, often pertaining to global and local colour conventions. So you would do well to understand the effects of contrasting and complementary colours, and how to get the most out of them. This article should be lay down your colour usage foundations pretty well —
颜色不仅具有自己的心理含义,而且具有自己的层次结构,通常与全局和局部颜色约定有关。 因此,您最好了解对比色和互补色的效果,以及如何充分利用它们。 本文应该很好地奠定您的颜色使用基础-
3.布局 (3. Layout)
Suffice it to say that the layout of your website has the maximum potential to establish or break visual hierarchy. That said, it’s not just about making text big and bold and at the centre of the page to get the most attention. Of course, that will work, but this design would not suit most website requirements.
可以说您的网站布局具有建立或破坏视觉层次的最大潜力。 就是说,这不仅是为了使文本变大和加粗,而且使页面的中央引起最大的关注。 当然可以,但是这种设计不适合大多数网站的要求。
You would be wise to keep in mind that prime pixels play a major role — the pixel that your pointing device or cursor is currently at on the screen, once you click and the new page opens. The distance from this prime pixel to all elements of the website, especially the CTAs, is crucial to be fine-tuned — which is of course a deduction from Fitts’ Law. Designing layouts with such laws of user experience in mind, should help boost the usability score of your website, and improve visual hierarchy right from the start.
您应该记住, 主要像素起着主要作用-单击并打开新页面后,指针设备或光标当前位于屏幕上的像素。 从这个主要像素到网站所有元素(尤其是CTA)的距离对于微调至关重要,这当然是从菲茨定律中得出的 。 在设计布局时要考虑到用户体验的这种规律,应该有助于从一开始就提高网站的可用性得分并改善视觉层次。
4.间距 (4. Spacing)
In tune with layout, how you space your elements actually guides the viewers’ eyes and makes sure that your website is being viewed in the way it was designed to be. Unlike the other factors, the impact of spacing occurs at two opposite polarities — proximity (how close is the relationships between elements), and negative space (how distant is the relationship between elements).
与布局相协调,元素的空间布局实际上可以引导观众的视线,并确保按照设计的方式来浏览您的网站。 与其他因素不同,间距的影响发生在两个相反的极性上- 接近 (元素之间的关系有多接近)和负空间 (元素之间的关系有多远)。
Proximity is of course a vital principle to keep in mind, as the Law of Proximity — a Gestalt principle — states that items that are in close proximity to each other, are perceived to be grouped together and more related to each other and functionally similar, than items are that are comparatively farther away.
邻近当然是要牢记的重要原则,因为邻近法则(格式塔原则)指出,彼此接近的项目被视为组合在一起,彼此之间的关联性更高,并且在功能上相似,比相对较远的物品。
- Of all the other components that help build visual hierarchy, negative space is often the most overlooked, primarily because designers tend to treat it as a blank white canvas, instead of a handy tool, to emphasise and bring to attention, aspects of your design. For the pro’s, negative space can be again broken down into micro-space and macro-space, but that’s all moot if it is failed to be put to use in the first place. 在有助于建立视觉层次的所有其他组件中,负空间通常是最容易被忽略的,主要是因为设计师倾向于将其视为空白的白色画布,而不是方便的工具,以强调并引起您的设计注意。 对于专业人士来说,负空间可以再次细分为微观空间和宏观空间,但是如果不能首先使用负空间,那就无济于事了。
Negative space is important. When I teach students to read critically, I advise them to look for what the author isn’t saying just as carefully as for what he or she is.— Aaron Belz
负空间很重要。 当我教学生批判性阅读时,我建议他们去寻找作者所说的话,而不是他或她所说的话。— Aaron Belz
5.重复 (5. Repetition)
Similar to the Law of Proximity, the Law of Similarity (another Gestalt principle) mentions that elements of a design, that possess the same theming and styling are perceived to be more related to each other, and having a similar function, than components of different styling patterns.
与邻近 定律类似,相似定律 (另一种格式塔原理)提到,具有相同主题和样式的设计元素被认为与彼此之间的相关性更高,并且具有相似的功能,而不是不同元素之间的相似性。样式样式。
In continuation, it is evident that repeating design elements in your website is a good way to invoke the Law of Similarity to assure the viewer, that the content is related, or actions are similar. For example, on a Wikipedia page, with lots of blue-coloured underlined text, will make you realise that there a lot of hyperlinks to page for you to visit from the page you are on.
继续进行下去,很明显,在您的网站中重复设计元素是调用相似性法则以确保查看者,内容相关或动作相似的一种好方法。 例如,在Wikipedia页面上,带有很多带蓝色下划线的文本将使您意识到,有很多指向页面的超链接供您从所在的页面访问。
6.风格 (6. Style)
To set the theme of your design, you need to have a distinct style that plays along well with all the elements of your design. It is crucial however, that you understand your demographics (who your users are) and your psychographics (what your users really want), to set appropriate styles.
要设置设计主题,您需要拥有与设计的所有元素完美搭配的独特风格。 但是,至关重要的是,您要了解自己的受众特征 (用户)和心理特征 (用户真正想要的),以设置适当的样式。
Font style choices, colour choices, imagery, textures — all of these will contribute heavily to making sure that the design is engaging, and has a smooth user experience. Remember, styles not only provide a distinct personality to your product, but done properly, will also help in eye-guiding to CTAs and other relevant elements of your web page, that should ideally increase conversion rates.
字体样式选择,颜色选择,图像,纹理-所有这些将极大地确保设计引人入胜,并具有流畅的用户体验。 请记住,样式不仅可以为您的产品提供独特的个性,而且可以正确完成,还有助于引导CTA和网页的其他相关元素,从而理想地提高转换率。
优势与联络点 (Dominance & Focal Points)
Now that you have understood the 6 pillars of visual hierarchy that you just studied, it is time to take into account two attributes that should be the aim of well-designed pages — dominance, and focal points. Of course, you know what these words mean, and the description of these terms in the sense of design, is the same. So let me explain it to you with an example.
现在,您已经了解了刚刚学习的视觉层次结构的6个Struts,是时候考虑应将两个属性作为设计良好的页面的目标了-优势和焦点。 当然,您知道这些词的含义,并且从设计的角度来看,这些术语的描述是相同的。 因此,让我通过示例向您解释。
Suppose you have designed this landing webpage —
假设您已经设计了此着陆网页-

Let’s assume that the client now tells you that the heading is too large, but the logo isn’t. So you make the logo larger. Now the client tells you that the heading and the logo are all of correct size now, but the CTA (call-to-action) is too small. You work on it, and now all you have is a cluttered page with the logo, heading and CTA all shouting for attention. A user who visits the site feels claustrophobic, if not frustrated — the person does not understand what to focus on, what to do, and forgets what he came here for in the first place.
假设客户现在告诉您标题太大,但徽标却没有。 因此,您将徽标放大。 现在,客户告诉您标题和徽标现在大小均正确,但是CTA(号召性用语)太小。 您正在处理它,现在所有的都是混乱的页面,其中的徽标,标题和CTA都在引起注意。 访问该站点的用户感到沮丧,甚至感到沮丧—该用户不了解要专注于什么,该做什么,并且一开始就忘记了他来这里的目的。
This is what happens when you make everything dominant — everything becomes the focal-point.
这是当你做的一切优势,会发生什么- 一切都将成为焦点。
The importance of proper visual hierarchy in your design can not be emphasised enough. The users of your designs should be able to make sense of what they see. They should be able to recognise similarities and differences, they should be allowed to group information, and they should be able to attach meaning to it all. If your users cannot understand or develop relationships between individual elements of your design, they will never be able to connect to the whole story, and that, is the worst outcome possible.
适当强调视觉层次结构在设计中的重要性不能得到足够的强调。 设计的用户应该能够理解他们所看到的内容。 他们应该能够识别异同 ,应该允许他们对信息进行分组 ,并且应该对所有信息都赋予含义 。 如果您的用户无法理解或发展设计的各个元素之间的关系,则他们将永远无法连接整个故事,那将是最糟糕的结果。
While designing, consider that all possible interactions should occur through the presentation of your design, and inform the users along the way. The organisational systems should be clear to provide situational awareness, and to maintain consistency. And last, but not the least, your design should effectively convey the brand message to your target audience. If all these criteria are checked, you are on the right path, to a great product.
在设计时,请考虑所有可能的交互作用都应通过设计演示来进行,并一路告知用户。 组织系统应清晰明了,以提供 态势感知并保持一致性 。 最后但并非最不重要的一点是,您的设计应有效地将品牌信息传达给目标受众。 如果所有这些条件都经过检查,那么您在通往优质产品的正确道路上。
To dismiss basic contexts such as link colours, page layouts, navigation systems, and visual hierarchy as ‘boring’ or ‘pedestrian’ is akin to laughing at a car’s steering wheel as unimaginative.— Jeffrey Veen
将诸如链接颜色,页面布局,导航系统和视觉层次结构之类的基本上下文视为“无聊”或“行人”,就像嘲笑汽车的方向盘一样缺乏想象力。— Jeffrey Veen
Cheers!
干杯!
翻译自: https://medium.com/the-31-5-guy/how-to-implement-visual-hierarchy-for-interface-design-3aa25c8d48bc
界面设计 视觉层次





















 1286
1286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








