*While dashboard is a hotly debated topic, for the purposes of this story, I am referring to a dashboard as a collection of data visuals that a user can interact with. For example, a turnover dashboard that has a visual that shows headcount over time and a visual that shows employees by location with a drop down to select the Department of interest.*
*当仪表板是一个 激烈争论 的话题,这个故事的目的, 我指的是仪表盘的数据的视觉效果,用户可以交互的集合。 例如,营业额仪表板的视觉效果显示了一段时间内的人员数量,而视觉效果则显示了按地点显示的员工以及下拉列表以选择感兴趣的部门。*

There are probably many in the data visualization community who have a visceral response to the notion that we should be including more text in our visualizations.
数据可视化社区中可能有很多人对我们应该在可视化中包含更多文本的观点有内在的回应。
The reasons I gravitated to data visualizations in the first place is because:
首先我偏向于数据可视化的原因是:
- They are visually appealing 他们在视觉上很吸引人
- They don’t require the audience to read 他们不需要观众阅读
- They don’t require me to write 他们不需要我写
Texts allow for none of those things. Well, maybe a text can be visually appealing if you have a really great font.
文字不允许这些。 好吧,如果您的字体真的很棒, 也许文本可能会在视觉上吸引人。
One of the first things you learn in data visualization is to get rid of words. Less text, less lines, less noise — less, less, less. So, why am I encouraging the use of more text? Because, to my chagrin, there are some things that are, and always will be, communicated more effectively with text. Them be fightin’ words, but I stand by it.
在数据可视化中学习的第一件事就是摆脱单词。 更少的文字,更少的行,更少的噪音-越来越少。 那么,为什么我鼓励使用更多的文本? 因为令我烦恼的是,有些事情已经并且将永远与文本进行更有效的沟通。 他们会打架,但是我坚持。
To be clear, static text has very little business being in your dashboard. Static text is text that is always the same and does not change based on context like filters. Dynamic text, on the other hand, can change based on filters or on the data itself. Here is an example of a dynamic title that reflects the filters being selected:
明确地说, 静态文本在您的仪表板中几乎没有业务。 静态文本是始终相同且不会根据上下文(如过滤器)而更改的文本。 另一方面,动态文本可以基于过滤器或数据本身进行更改。 这是一个动态标题的示例,反映了所选的过滤器:


The trick to utilizing text to make your visualizations more effective is to use it sparingly and to make it dynamic.
利用文本使可视化效果更有效的技巧是谨慎使用文本并使之动态 。

In every single dashboard that I make, I include at least three dynamic texts. They are used to:
在我制作的每个仪表板中,至少包含三个动态文本。 它们习惯于:
Inform the user about the underlying data
通知用户有关基础数据
Draw attention to filters
提请注意过滤器
Articulate takeaways
清晰的外卖
Okay, my intrepid warrior, let’s go through exactly why and how to utilize dynamic text to make your dashboards more effective, efficient, and enjoyable.
好吧,我的勇敢的战士,让我们详细了解为什么以及如何利用动态文本使您的仪表板更加有效,高效和有趣。

1.通知用户有关基础数据 (1. Inform the user about the underlying data)
When creating a dashboard, one consideration (of the many, many considerations) is what does my audience need to know about the underlying data? Some attributes about the data that could be important:
创建仪表板时,( 众多考虑中的)一个考虑因素是我的听众需要了解底层数据吗? 有关数据的一些重要属性:
Source. Is the data coming from an internal or external source? Who is the owner of the data?
来源 。 数据是来自内部还是外部来源? 谁是数据的所有者?
Collection. How was the data collected? When was the data collected and/or updated?
集合 。 如何收集数据? 数据何时收集和/或更新?
Manipulation. How was the data manipulated from its original source?
操纵 。 如何从原始来源操纵数据?
Calculations. How were the metrics calculated?
计算 。 指标如何计算?
At a minimum, on every single dashboard I build, I will create a measure that states when the underlying data was last updated. There are a couple of ways to do this depending on the level of granularity the audience is interested in:
至少在我构建的每个仪表板上,我都会创建一个度量,该度量指出基础数据的最后更新时间。 有多种方法可以执行此操作,具体取决于受众感兴趣的粒度级别:
As a dashboard title. HR Dashboard August 2020.
作为仪表板标题 。 人力资源仪表板 2020年8月 。
As a footnote. This data was last updated on August 15, 2020.
作为脚注 。 该数据的最后更新时间为 2020 年 8月15日 。

2.提请注意过滤器 (2. Draw attention to filters)
One of the most useful aspects of a dashboard is the ability to allow users to filter the data to meet their unique needs. However, this can be dangerous if the end-user doesn’t understand how the data is being filtered.
仪表板最有用的方面之一是允许用户筛选数据以满足其独特需求的能力。 但是,如果最终用户不了解如何过滤数据,这将很危险。
While you might hope that having the slicer on the page would be enough to inform the end-user when a slicer is selected, it often isn’t. Even though an angel dies every time someone screenshots a visual from a dashboard to put into a PowerPoint, this happens all the time. And when people do screenshot, they often only include the graph itself without the filters in the screenshot.
尽管您可能希望在页面上具有切片器足以在选择切片器时通知最终用户,但事实并非如此。 即使每次有人从仪表板中捕获视觉图像并将其放入PowerPoint中时,天使都会死亡,但这种情况一直存在。 当人们进行屏幕截图时,他们通常只包括图形本身,而屏幕截图中没有过滤器。
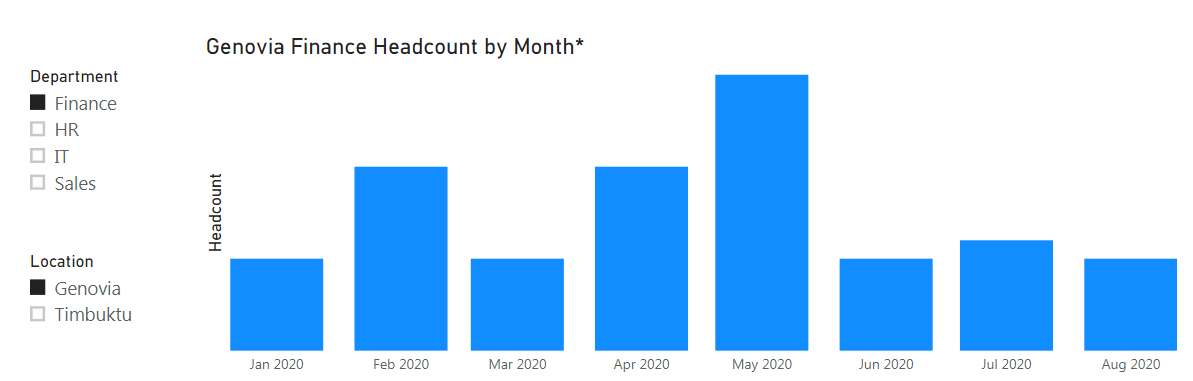
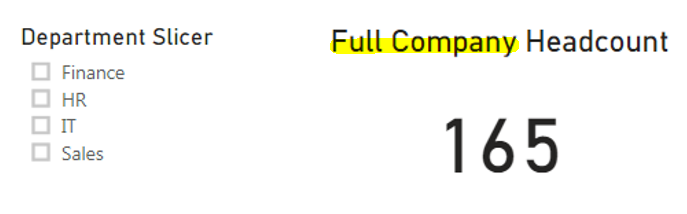
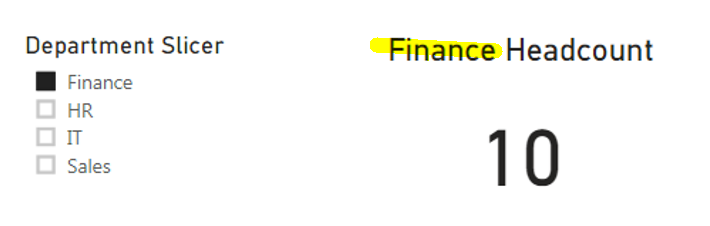
If we did not have dynamic texts in our title, someone might see this in a PowerPoint and think it is full company without realizing it is being filtered just to the Finance Department.
如果标题中没有动态文本,则有人可能会在PowerPoint中看到它,并认为这是一家完整的公司,却没有意识到只是将其过滤到财务部门。

When this happens, people will either:1. Freak out and think everyone has left the company2. Freak out and think there is a mistake in the data
当发生这种情况时,人们将:1。 吓坏了,以为每个人都离开了公司2。 吓一跳,认为数据有误
In order to save us all from a moment of panic, let’s make our static Headcount title more dynamic.
为了使我们免于一时的恐慌,让我们让静态的Headcount标题更加动态。
Let’s say that you have a slicer on your dashboard that allows your user to select different departments that they might be interested in. You also have a visual that shows headcount. To draw extra attention to the slicers being applied, you can include a dynamic text in the title that updates what it says depending on whether or not a department is currently being selected in the slicer.
假设您在仪表板上有一个切片器,使您的用户可以选择他们可能感兴趣的不同部门。您还可以看到显示人数的图像。 为了引起对正在应用的切片器的更多关注,您可以在标题中包含动态文本,该文本根据切片器中当前是否选择部门来更新其内容。
在未选择过滤器的情况下,标题显示为“公司总人数” (With no filters selected the title reads “Full Company Headcount”)

选择财务部门后,标题为“财务人员” (With the Finance department selected the title reads “Finance Headcount”)

Now that we have made our Headcount title dynamic, even if someone blasphemously plops a screenshot into a PowerPoint, the viewer will still know that the data has been filtered to show just the headcount for the Finance Department.
现在,我们已经使员工人数标题变得动态了,即使有人轻描淡写地将截图复制到PowerPoint中,查看者仍然会知道数据已被过滤以仅显示财务部门的员工人数。
3.清晰的外卖 (3. Articulate takeaways)
While I often feel like the takeaway from a data visualization is screaming at me, I have learned that this is not always the experience of end-users. For those of us who are (wonderfully) saturated with data all day every day, we subconsciously consume data visualizations in a systematic way and know exactly what we are looking for. People who have lives that don’t revolve around data have to spend a lot more conscious effort trying to digest what is being presented to them and what they are supposed to do in response.
尽管我常常感到数据可视化的收获正在向我尖叫,但我了解到,这并不总是最终用户的体验。 对于我们这些每天(充满惊奇)每天都充满数据的人来说,我们下意识地以系统的方式使用了数据可视化,并且确切地知道了我们在寻找什么。 那些生活不依赖数据的人必须花费更多的自觉精力来尝试消化呈现给他们的东西以及他们应该做出的React。
Depending on the complexity or novelty of the message you are trying to get across, you can create takeaways that are:
根据您试图传达的消息的复杂性或新颖性,可以创建以下内容:
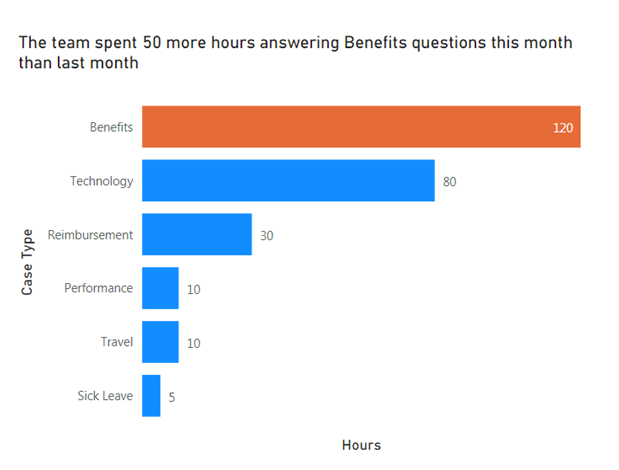
A visualization title. In the example below, the number of hours (50), whether it says “more” or “less” (more), and case type (Benefits) are dynamic.
可视化标题 。 在下面的示例中,小时数( 50 )(无论是说“更多”还是“更少”( 更多 )以及案例类型( 收益 )都是动态的。

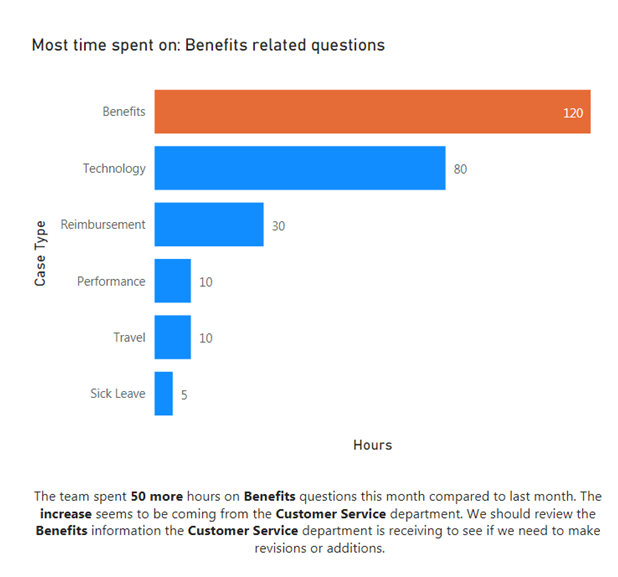
A text box. In the example below, the text box below the bar chart has dynamic text that changes based on how the top case type compared to the previous month. It also gives insight into where the majority of the cases are coming from to give the user additional insight.
一个文本框。 在下面的示例中,条形图下方的文本框包含动态文本,这些文本根据大写字母类型与上个月相比的变化而变化。 它还可以洞悉大多数案例的来源,从而为用户提供更多的洞察力。

As you can see, the text box option requires a much more complicated measure than the visualization title and it also adds noise to your visual. You could potentially add additional visualizations that showed the hours spent on each case type month-over-month and the number of cases coming from each department. You could say that you specifically built this dashboard in such a way that an end user should easily arrive at this answer themselves.
如您所见,“文本框”选项需要比可视化标题复杂得多的度量,并且还会增加视觉效果。 您可能会添加其他可视化文件,以逐月显示每种案件类型花费的时间以及每个部门的案件数量。 您可能会说,您以一种特殊的方式构建了该仪表板,使得最终用户应该可以轻松地自己找到该答案。
I hate to break it to you, but no matter how intuitive, well-built, and beautiful we feel like our tools are, end-users might still need some hand holding. Putting in the extra work to create more thorough takeaways can really pay off, especially when:
我不愿意将它透露给您,但是无论我们感觉我们的工具多么直观,结构精巧和美观,最终用户可能仍需要手握。 投入额外的工作来创建更全面的外卖店确实可以带来回报,尤其是在以下情况下:
The dashboard is new
仪表板是新的
The end-user is less familiar with the data
最终用户对数据不太熟悉
This is a great reminder of how important it is to solicit feedback from your end-users and find out more about how your tool is actually being used. Do your users know exactly what they need to do once they see their data each month? Are your users taking advantage of all of the amazing insights your tool has made possible?
这极大地提醒了从最终用户那里征求反馈意见并了解有关如何实际使用工具的更多信息的重要性。 您的用户每个月查看一次数据后,确切知道他们需要做什么吗? 您的用户是否在利用您的工具带来的所有奇妙见解?

下一步: (Next steps:)
Used sparingly and intentionally, dynamic text can be a game-changer for your dashboards. To level-up your dashboards, use dynamic text to:
少用和故意使用的动态文本可以改变您的仪表板。 要升级仪表板,请使用动态文本来:
Inform about the user about underlying data using a dashboard title or footnotes.
使用仪表板标题或脚注告知用户有关基础数据的信息。
Draw attention to filters using visualization titles.
使用可视化标题吸引对过滤器的注意 。
Articulate takeaways using visualization titles or text boxes.
使用可视化标题或文本框表达外卖 。
Keep banging your head against the wall. It gets so much better!
继续用力撞墙。 它变得更好了!
I am an I-O Psychologist trying to make People Analytics more accessible by leveraging data visualization techniques. Let’s grow together!
我是IO心理学家,试图通过利用数据可视化技术使People Analytics(分析)更易于访问。 让我们一起成长!

翻译自: https://medium.com/nightingale/three-dynamic-texts-to-include-in-every-dashboard-5ff5777da76f




















 2231
2231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








