海康网络摄像头忘记密码
Amazon released a famous statement in the late 2000s stating that every hundred milliseconds of latency cost them 1% of sales.
亚马逊在2000年代后期发表了一个著名的声明,指出每100毫秒的延迟花费了他们1%的销售额。
Akamai performed a study in 2017 and found that a hundred-millisecond delay can hurt conversion rates by 7%.
Akamai在2017年进行了一项研究 ,发现延迟100毫秒可能会使转化率降低7%。
Google determined that the probability of bounce increases by 32% as page load time goes from 1 second to 3 seconds.
Google确定,随着页面加载时间从1秒变为3秒,反弹的可能性增加了32%。
As an internet company, you should probably be more concerned about web performance.
作为一家互联网公司,您可能应该更加关注网络性能。
您如何知道您的网站是否足够快? (How do you know if your site is fast enough?)

Tough to say…without knowing your use-case.
很难说……不知道您的用例。
However, it’s almost always better to have a site that feels faster. Perceived performance is impacted by metrics like:
但是,拥有一个感觉更快的网站几乎总是更好。 感知的性能受以下指标影响:
- How long a page stays blank. 页面保持空白的时间。
- How long it takes for a page title to show up. 页面标题显示需要多长时间。
- How long it takes before a user can read the critical content of a page. 用户阅读页面的关键内容需要花费多长时间。
- How long it takes before a user can interact with the page. 用户与页面进行交互需要多长时间。
You might experience significant improvements in user behavior if you spend some time tracking and improving your site metrics. So why not give it a shot?
如果您花一些时间跟踪和改进网站指标,则可能会在用户行为方面获得重大改进。 那么,为什么不试一试呢?
Here are some metrics to get you started!
这里有一些指标可以帮助您入门!
指标:页面加载 (Metric: Page Load)
The overall load time for a page; traditionally measured when window.onload is fired. The onload event fires at the end of the document loading process when [1] all of the objects in the document are in the DOM, and [2] all of the images, scripts, links, and sub-frames have finished loading.
页面的总加载时间; 传统上是在触发window.onload时测量的。 当[1]文档中的所有对象都在DOM中并且[2]所有图像,脚本,链接和子框架都已完成加载时, onload事件在文档加载过程结束时触发。
Page load is readily measured by leveraging the browsers’ performance API along with a window event handler.
通过利用浏览器的性能API和窗口事件处理程序,可以轻松测量页面负载。
Target: Less than 2 seconds.
目标:不到2秒。
Improve this metric by…
通过...提高此指标
- Optimizing image delivery and asset size 优化图像交付和资产规模
- Reducing the number of blocking HTTP requests 减少阻止HTTP请求的数量
- Minifying code and reducing payload sizes 减少代码并减少有效负载大小
- Leveraging a content delivery network (CDN) 利用内容交付网络(CDN)
Eliminating redirects
消除重定向
指标:互动时间(TTI) (Metric: Time to Interactive (TTI))
The time it takes for a user to be able to interact with a web page in a meaningful way for at least 5 seconds. TTI typically occurs after a page begins to render but before it has fully loaded; it can be a decent indicator for user-perceived performance.
用户能够以有意义的方式与网页交互至少5秒钟所需的时间。 TTI通常发生在页面开始渲染之后但未完全加载之前; 它可以作为衡量用户感知性能的一个指标。
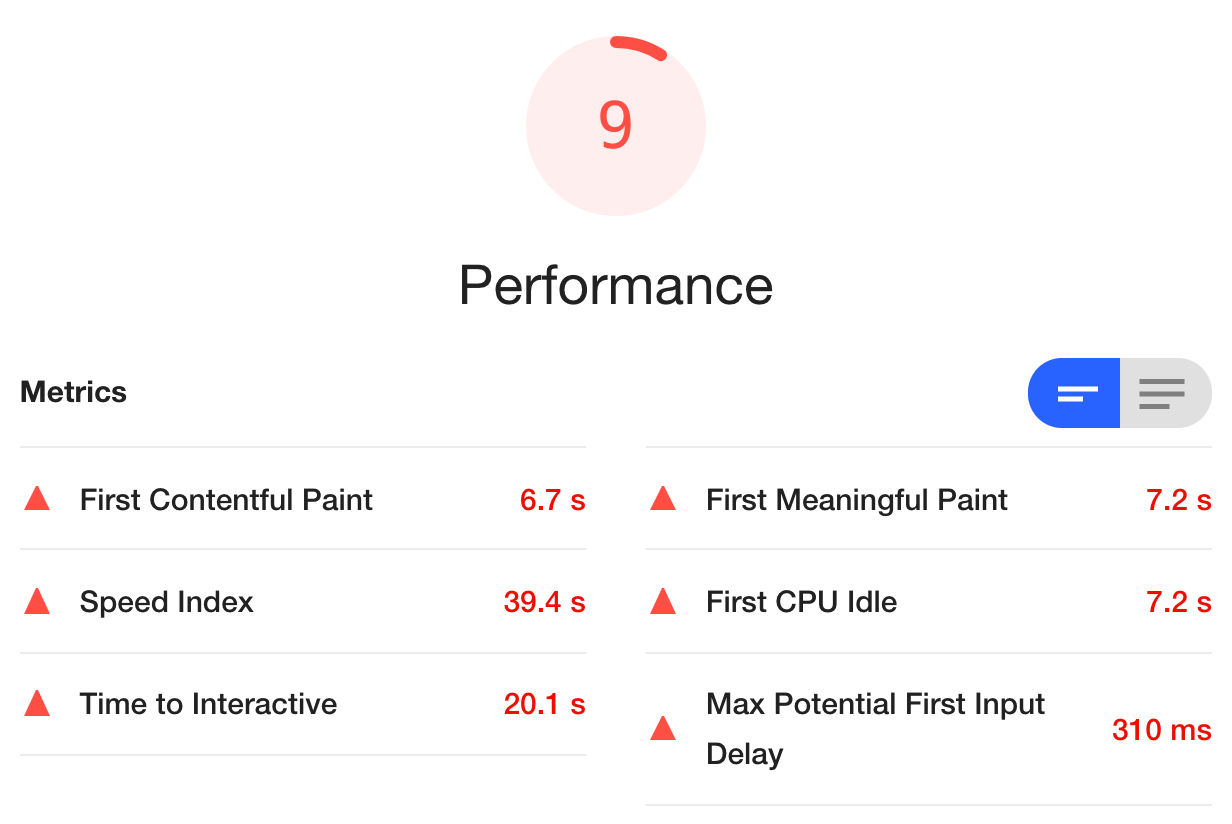
Measuring TTI can be a bit complex…but thankfully we have tools such as Google’s Lighthouse. Check out this snippet of a lighthouse report.
测量TTI可能有点复杂 ……但是,值得庆幸的是,我们拥有Google的Lighthouse之类的工具。 查看灯塔报告的此代码段。

Target: Less than 5 seconds.
目标:少于5秒。
Improve this metric by…
通过...提高此指标
- Minifying code and reducing payload sizes 减少代码并减少有效负载大小
- Preloading key requests 预加载关键请求
- Reducing the use of third-party code 减少第三方代码的使用
- Reducing JavaScript execution time 减少JavaScript执行时间
指标:首次喷涂时间(TTFP) (Metric: Time to First Paint (TTFP))
The time it takes for a user to see something other than a blank screen after navigating to a page. This is one of the biggest factors that affect the perceived performance of a web page!
导航到页面后,用户在黑屏之外看到其他内容所花费的时间。 这是影响网页感知性能的最大因素之一!
TTFP can be measured by using the browsers’ performance API and the Paint Timing API.
可以使用浏览器的性能API和Paint Timing API来测量TTFP。
Target: Less than 1 second.
目标:不到1秒。
Improve this metric by…
通过...提高此指标
- Eliminating render-blocking resources 消除渲染阻止资源
- Reducing the size of the DOM 减少DOM的大小
- Improving page load time 缩短页面加载时间
指标:到第一个字节的时间(TTFB) (Metric: Time to First Byte (TTFB))
The time it takes for the browser to receive the first byte of data from a web server when requesting a new page.
请求新页面时,浏览器从Web服务器接收数据的第一字节所花费的时间。
TTFB is important because the first byte of data will almost always be part of the base HTML of the site. A delay in TTFB can result in slow page title loads — sometimes known as Time to Title — which can damage the perceived legitimacy of your web page!
TTFB非常重要,因为数据的第一个字节几乎总是该站点基本HTML的一部分。 TTFB的延迟可能会导致页面标题加载缓慢-有时也称为标题时间 - 这可能会破坏您的网页的合法性!
TTFB can be measured by using the browsers’ performance API.
TTFB可以通过使用浏览器的性能API进行测量。
Target: Less than 200 milliseconds.
目标:少于200毫秒。
Improve this metric by…
通过...提高此指标
- Eliminating redirects 消除重定向
- Caching all static content 缓存所有静态内容
- Reducing the amount of required dynamic content 减少所需的动态内容
- Improving web server performance 改善Web服务器性能
- Optimizing blocking database queries 优化阻止数据库查询
指标:DNS查找时间 (Metric: DNS Lookup Time)
The time it takes for a domain name to be translated into an IP address.
域名转换为IP地址所需的时间。
DNS lookup can take as long as seconds in extreme cases if you have a slow DNS provider. This process completely blocks a web page from loading so it’s safe to say that a slow DNS lookup will result in a slow web page.
如果您的DNS提供商运行缓慢,在极端情况下,DNS查找可能需要长达数秒的时间 。 此过程完全阻止了网页的加载,因此可以肯定地说,缓慢的DNS查找将导致网页变慢。
DNS Lookup Time can be measured by using the browsers’ performance API.
DNS查找时间可以通过使用浏览器的性能API进行测量。
Target: Less than 100 milliseconds.
目标:少于100毫秒。
Improve this metric by…
通过...提高此指标
- Getting a faster DNS provider 获得更快的DNS提供商
Choosing better DNS cache TTL
选择更好的DNS缓存TTL
- Eliminating requests to different domains 消除对不同域的请求
- Using a CDN 使用CDN
指标:网络有效负载大小 (Metric: Network Payload Size)
The amount of data requested by a web page.
网页请求的数据量。
Larger network payload sizes mean slower load times, higher storage costs, and higher data usage for your users.
较大的网络有效负载大小意味着用户的加载时间变慢,存储成本增加和数据使用量增加。
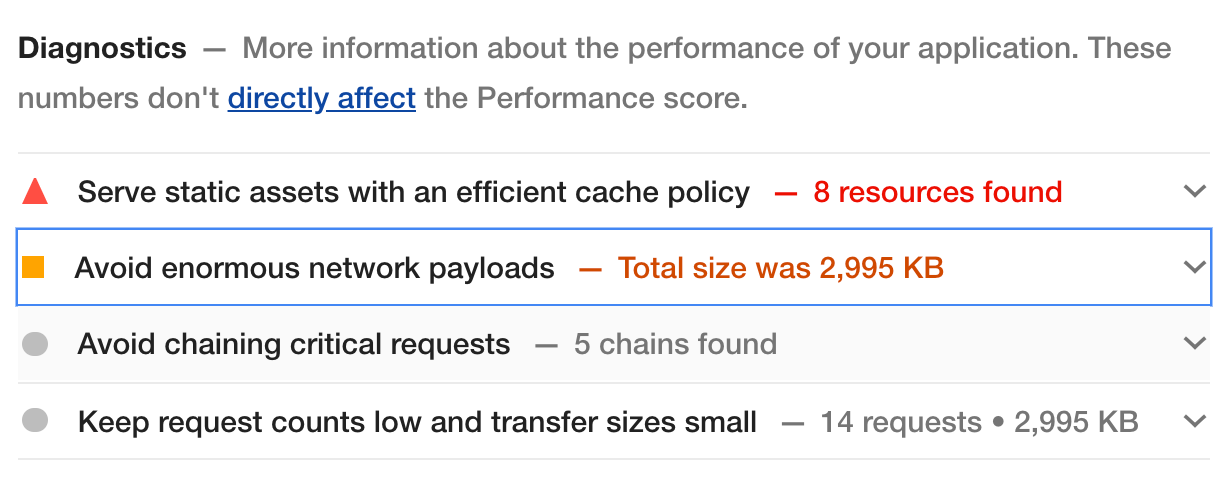
Similar to TTI, network payload size can be measured using Lighthouse. You can also find the sizes of individual request payloads directly in the developer tools of most common browsers.
与TTI相似,可以使用Lighthouse测量网络有效负载大小。 您还可以直接在大多数常见浏览器的开发人员工具中找到单个请求有效负载的大小。

Target: Less than 1600 kilobytes.
目标:小于1600 KB。
Improve this metric by…
通过...提高此指标
- Reducing image and asset sizes 缩小图像和资产大小
- Caching and pre-caching expensive requests 缓存和预缓存昂贵的请求
Deferring certain requests using the PRPL pattern
使用PRPL模式推迟某些请求
指标:关键特征所需时间(TTCF) (Metric: Time to Critical Feature (TTCF))
The time it takes to render the critical feature of your web page.
呈现网页关键功能所花费的时间。
Examples of a critical feature could include the top-rated youtube video or the trending tweet of the week. The important thing to remember is that TTCF is user-defined — it’s up to you to track the most important element on your page.
关键功能的示例可能包括收视率最高的youtube视频或本周的热门推文 。 要记住的重要一点是TTCF是用户定义的 -由您来跟踪页面上最重要的元素。
TTCF can be measured using the Element Timing API. Note — this API is still in draft.
TTCF可以使用Element Timing API进行测量。 注意-该API仍在草案中。
An alternative to using the Element Timing API is to leverage onload for supported HTML tags: <body>, <frame>, <iframe>, <img>, <input type=”image”>, <link>, <script>, <style>.
使用Element Timing API的另一种方法是利用onload获得受支持HTML标签: <body>, <frame>, <iframe>, <img>, <input type=”image”>, <link>, <script>, <style> 。
Target: Less than 2.5 seconds.
目标:少于2.5秒。
Improve this metric by…
通过...提高此指标
谢谢阅读。 (Thanks For Reading.)
Now go forth and become a champion of web performance!
现在继续前进,成为网络性能的冠军!

附录 (Addendum)
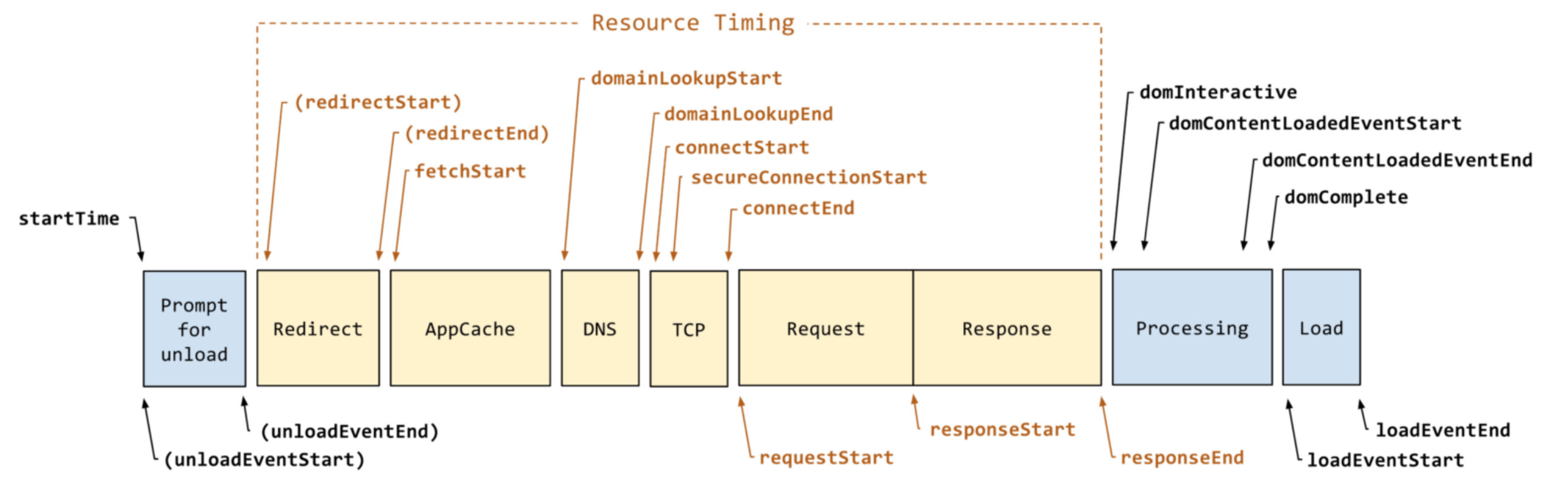
Code samples rely on PerformanceNavigationTiming. To learn more, check out A Primer for Web Performance APIs.
代码示例依赖于PerformanceNavigationTiming 。 要了解更多信息,请查看Web性能API入门 。

翻译自: https://medium.com/frontend-at-scale/dont-forget-about-web-performance-e9c33a797ebf
海康网络摄像头忘记密码





















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








