一,啥是canvas
canvas画图是HTML5新特性其中的一个。
画布是一个矩形区域,你可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
浏览器支持:
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持 canvas 元素.
注意: Internet Explorer 8 及更早 IE 版本的浏览器不支持 canvas元素
二,功能实现
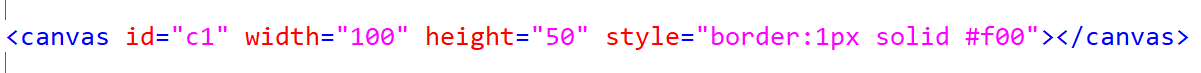
1.创建画布,(canvas)简单实例如下:

在HTML中可以使用多个canvas,也可以使用style也设置样式
划重点:宽高是不能通过样式来设定的,只能通过属性和JS程序设置
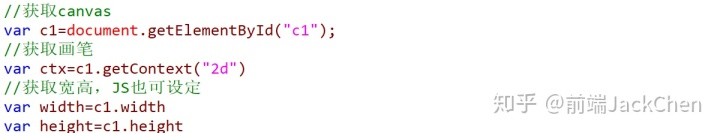
2.JS中获取canvas对象,和画笔对象

3.进入正题(实现2D验证码)
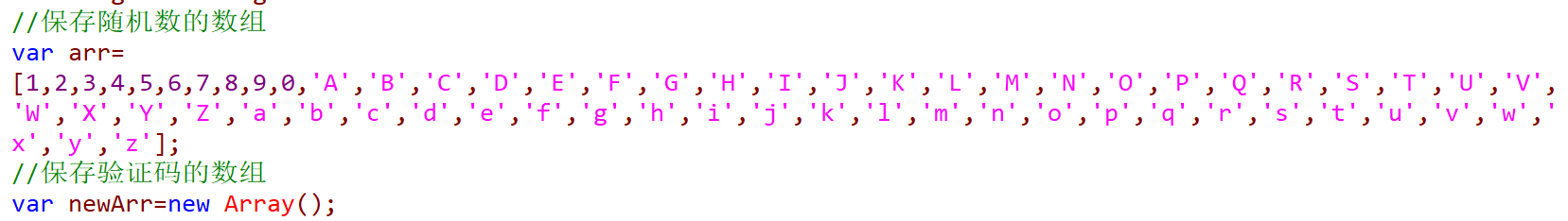
首先要声明变量来保存所有的字符

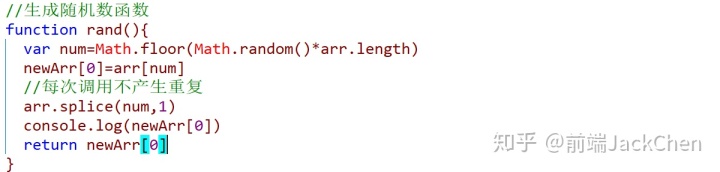
4.声明生成随机数的函数(随机数不重复)
由于一段代码要反复使用,所有就将他们封装在一个函数中

注意:要将取出的随机数return
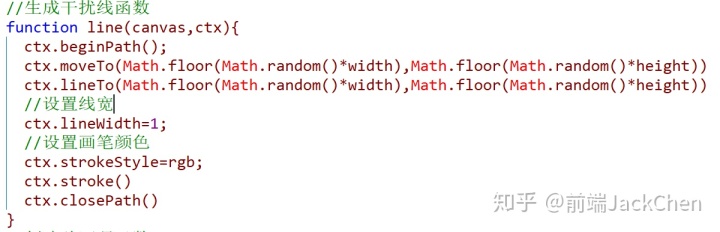
5.声明生成干扰线的函数
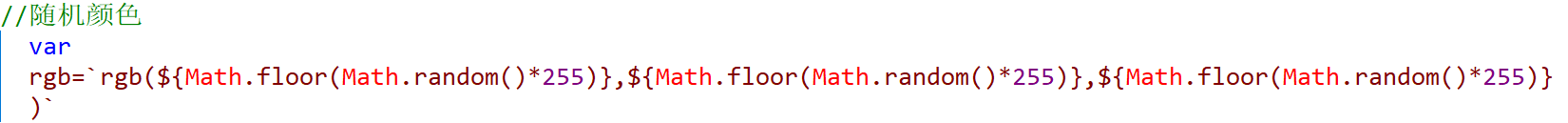
//要画线了,让线好看一点,那就随机的颜色吧

//下面是画线的函数

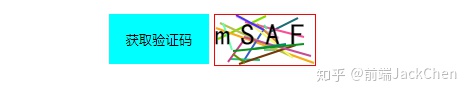
6.最后声明生成验证码的函数,想要验证码,调用这个函数就OK了

好了,效果大概就是这样的

最后想要验证是否正确,将用户输入的code,和最后str比较就行了
比较的时候注意 str.toLowerCase()或者 str.toUpperCase()哈!
希望对大家有帮助!





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








