
数组操作方法分类
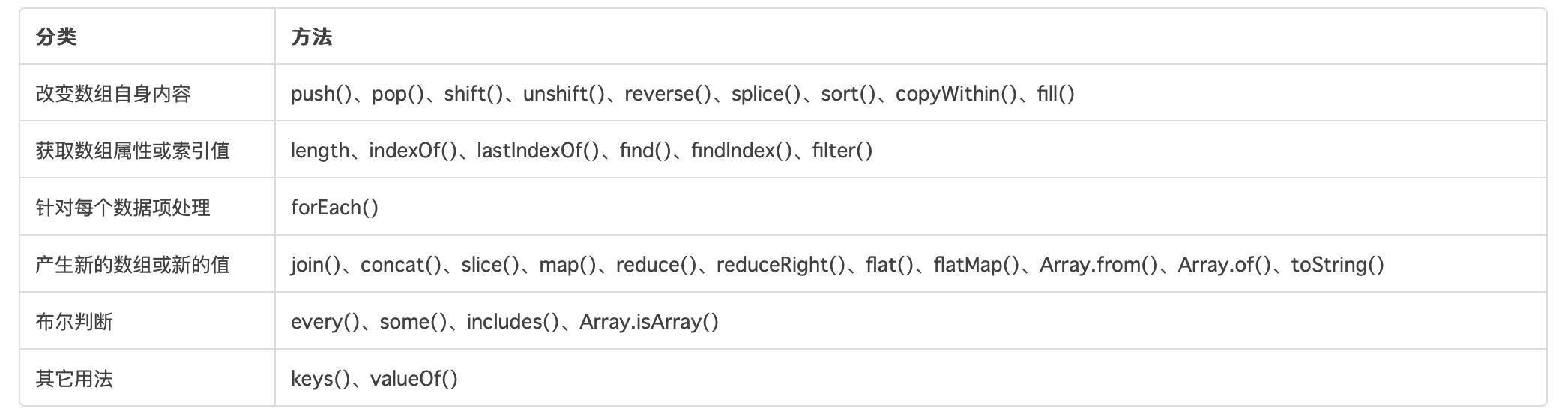
因为数组操作的方法有很多,我们在实际项目中又会经常使用。下面是我自己针对这些方法做的简单分类,请看下表:

push()
push()可以将某些值加入到数组的最后一个位置,不限制添加数量,欲添加多项内容使用逗号隔开即可,加入后数组长度会增加。
使用push()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.push(9, 10);console.log(a); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]pop()
pop()会移除数组的最后一个元素。
使用pop()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.pop();console.log(a); // [1, 2, 3, 4, 5, 6, 7]shift()、unshift()
shift()会移除数组的第一个元素。
使用shift()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.shift();console.log(a); // [2, 3, 4, 5, 6, 7, 8]unshift()会将指定的元素添加到第一个位置。
使用unshift()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.unshift(100,200,300);console.log(a); // [100, 200, 300, 1, 2, 3, 4, 5, 6, 7, 8]reverse()reverse()
reverse()会将数组反转
使用reverse()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.reverse();console.log(a); // [8, 7, 6, 5, 4, 3, 2, 1]splice()
splice()可以移除或新增数列的元素,它包含了三个参数,第一个是要移除或要添加的序列号( 必填),第二个是要移除的长度( 选填,若不填则第一个号码位置后方的所有元素都会被移除,若设定为0 则不会有元素被移除),第三个是要替换的内容( 选填 )
使用splice()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.splice(5,1);console.log(a); // [1, 2, 3, 4, 5, 7, 8] ( 6 被移除了 )设定第三个参数就能够添加或取代元素。
let a = [1,2,3,4,5,6,7,8];a.splice(5,1,100);console.log(a); // [1, 2, 3, 4, 5, 100, 7, 8] ( 6 被移除,100 加到第 5个位置 )let b = [1,2,3,4,5,6,7,8];b.splice(5,3,100,200,300);console.log(b); // [1, 2, 3, 4, 5, 100, 200, 300] ( 6,7,8 被移除,100,200,300 加到第 5,6,7 个位置 )let c = [1,2,3,4,5,6,7,8];c.splice(5,0,100);console.log(c); // [1, 2, 3, 4, 5, 100, 6, 7, 8] ( 沒有元素被移除,100 加到第 5 个位置 )sort()
sort()可以针对数组的元素进行排序,里头包含了一个排序用的判断函数,函式内必须包含两个参数,这两个参数分别代表数组里的第n个和第n+1 个元素,透过比较第n和第n+1个元素的大小来进行排序。
使用sort()后会改变原本的数组内容。
let a = [1,3,8,4,5,7,6,2];a.sort((x,y) => y - x);console.log(a); // [8, 7, 6, 5, 4, 3, 2, 1]a.sort((x,y) => x - y);console.log(a); // [1, 2, 3, 4, 5, 6, 7, 8]如果不使用判断函数,预设会将元素转换成字串,并采用unicode来判断,这也会造成某些数字的排序错误,如下段示例:
let a = [1,3,8,4,5,7,6,2,9,10,11];a.sort();console.log(a); // [1, 10, 11, 2, 3, 4, 5, 6, 7, 8, 9]copyWithin()
copyWithin()能复制数组中的某些元素,并将它们放到并取同一个数组指定的位置,copyWithin()有三个参数,第一个是要置换的位置(必填),第二个是从什么位置开始复制(选填,预设0 ),第三个是停止复制的元素的前一个位置(选填,预设等于数组长度)。
使用copyWithin()后会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.copyWithin(2);console.log(a); // [1,2,1,2,3,4,5,6] ( 因 7 和 8 超过数组长度,只出只复制到6 )let b = [1,2,3,4,5,6,7,8];b.copyWithin(3,1,3);console.log(b); // [1,2,3,2,3,6,7,8] ( 复制 2,3 取代 4,5 )fill()
fill()会把数组中所有元素,置换为指定的值,fill()有三个参数,第一个是准备要置换的内容(必填),第二个是从什么位置开始置换(选填,不设定就全部置换) ,第三个是停止置换的元素的前一个位置(选填,预设等于数组长度)。
使用fill()会改变原本的数组内容。
let a = [1,2,3,4,5,6,7,8];a.fill('a');console.log(a); // ['a','a','a','a','a','a','a','a']let b = [1,2,3,4,5,6,7,8];b.fill('b',3,5);console.log(b); // [1,2,3,'b','b',6,7,8]length()
length可以取得数组的长度( 所有元素的数量)。
let a = [1,2,3,4,5,6,7,8];console.log(a.length); // 8indexOf()、lastIndexOf()indexOf()会判断数组中是否包含某个值,判断的方式为「由左而右」,如果有包含就回传这个值在数组中的索引值,如果没有就回传-1,有两个参数,第一个参数表示要判断的值( 必填),第二个参数表示从数组的哪个位置开始判断( 选填,预设为0 )。
let a = [1,2,3,4,5,6,7,8];console.log(a.indexOf(4)); // 3console.log(a.indexOf(4,5)); // -1 ( 在5,6,7,8中搜索有沒有4 )lastIndexOf()会判断数组中是否包含某个值,判断的方式为「由右而左」,如果有包含就回传这个值在数组中的索引值,如果没有就回传-1,有两个参数,第一个参数表示要判断的值( 必填),第二个参数表示判断到数组的哪个位置( 选填,预设为整个数组长度- 1 )。
let a = [1,2,3,4,5,6,7,8];console.log(a.lastIndexOf(3)); // 2console.log(a.lastIndexOf(3,1)); // -1 ( 只在1,2中判断,所以沒有 3 )find()
find()会将数组中的「每一个」元素带入指定的函数内做判断,并会返回第一个符合判断条件的元素,如果没有元素符合则会返回undefined。
let a = [1,2,3,4,5,6,7,8];console.log(a.find(e => e > 3)); // 4console.log(a.find(e => e < 0)); // undefinedfindIndex()
findIndex()会将数组中的「每一个」元素带入指定的函数内做判断,并会返回第一个符合判断条件元素的位置序号,如果没有元素符合则会返回-1。
let a = [1,2,3,4,5,6,7,8];console.log(a.findIndex(e => e > 3)); // 3console.log(a.findIndex(e => e < 0)); // -1filter()
filter()会将数组中的「每一个」元素带入指定的函数内做判断,如果元素符合判断条件则会返回,组成一个新的数组。
let a = [1,2,3,4,5,6,7,8];console.log(a.filter(e => e > 3)); // [4, 5, 6, 7, 8]console.log(a.filter(e => e%2 == 0)); // [2, 4, 6, 8]forEach()
forEach()会将数组中每个元素套用到指定的函数里进行运算,函数有三个参数,第一个参数表示每个元素的值( 必填),第二个参数为该元素的索引值( 选填),第三个参数则表示原本的数组( 选填)。
let a = [1,2,3,4,5];let b = 0;a.forEach(item => { b = b + item;});console.log(b); // 15 ( 1+2+3+4+5 )如果结合第二和第三个参数进行搭配使用,就能做到改变原本数组的效果。
let a = [1,2,3,4,5];a.forEach((item, index, arr) => { arr[index] = item * 10;});console.log(a); // [10,20,30,40,50]join()
join()可以将数组中所有元素,变成由指定的字符分割合并在一起组合成字符串进行呈现,若没有指定字符预设会用「逗号」合并。
let a = [1,2,3,4,5,6,7,8];console.log(a.join()); // 1,2,3,4,5,6,7,8console.log(a.join('')); // 12345678console.log(a.join('@@')); // 1@@2@@3@@4@@5@@6@@7@@8concat()
concat()可以将两个数组合并在一起,如果是使用ES6语法也可以用扩展运算符...来代替。
let a = [1,2,3,4,5];let b = [6,7,8,9];let c = a.concat(b);let d = [...a, ...b]; // 使用 ...console.log(c); // [1,2,3,4,5,6,7,8,9]console.log(d); // [1,2,3,4,5,6,7,8,9]slice()
slice()可以截取出数组某部份的元素为一个新的数组,有两个必填的参数,第一个是起始位置,第二个是结束位置( 操作时数字减1 )。
let a = [1,2,3,4,5,6,7,8];let b = a.slice(2,4);console.log(b); // [3, 4]map()
map()会处理数组中每个元素,最后返回出一个新的数组,里头有一个函数( 必填) 和一个返回函数里的this参数( 选填),函数内又包含三个参数,第一个是每个元素的值( 必填),第二个是当前元素的索引值( 选填),第三个是当前的数组( 选填)。
let a = [1,2,3,4,5,6,7,8];let b = a.map(e => { return e + 10;});console.log(b); // [11, 12, 13, 14, 15, 16, 17, 18]使用第二个和第三个参数的示例
let a = [1,2,3,4,5,6,7,8];let b = a.map((e,i,arr) => { return `${e}${i}${arr.find(e => e%5 == 1)}`; // 组合成「元素 + 索引值 + 除以五余数为1的第一个元素」});console.log(b); // ['101', '211', '321', '431', '541', '651', '761', '871']如果要使用回传函数里this的参数,则「不能使用」箭头函数,因为箭头函数的this指向和函数的this指向不同,所以要用一般的函数处理。
let a = [1,2,3,4,5,6,7,8];let b = a.map(function(e){ return e + this; // 此处的 this为10}, 10);console.log(b); // [11, 12, 13, 14, 15, 16, 17, 18]reduce()、reduceRight()
reduce()可以将数组中每个元素进行计算,每次计算的结果会再与下个元素作计算,直到结束为止,里头包含一个函数( 必填) 和初始计算的数值( 选填),函数内有四个参数,第一个是计算的值( 必填),第二个是取得的元素( 必填),第三个是该元素的索引值( 选填),第四个是原本的数列( 选填)。
let a = [1,2,3,4,5,6,7,8];let b = a.reduce(function(total, e){ return total + e;});console.log(b); // 36 ( 1+2+3+4+5+6+7+8=36 )reduceRight()和reduce()大同小异,只是其计算方式是由右到左,对于加法来说没什么影响,但对于减法而言就有差异。
let a = [1,2,3,4,5,6,7,8];let b = a.reduce(function(total, e){ return total - e; });console.log(b); // -34 ( 1-2-3-4-5-6-7-8 = -34 )let c = a.reduceRight(function(total, e){ return total - e;});console.log(c); // -20 ( 8-7-6-5-4-3-2-1 = -20 )flat()
flat()可以将一个多维数组的深度转成一维(扁平化或称作降维),它有一个选填的参数,代表要转换的深度数字,预设为1(只展开一层放到一维数组里,如果是2,只展开2层放到一位数组里),如果深度有很多层,可使用Infinity来全部展开成一维数组。
let a = [1,2,[3],[4,[5,[6]]]];let b = a.flat();let c = a.flat(2);let d = a.flat(Infinity);console.log(b); // [1, 2, 3, 4, [5, [6]]]console.log(c); // [1, 2, 3, 4, 5, [6]]console.log(d); // [1, 2, 3, 4, 5, 6]flatMap()
flatMap()的方法等于map()和flat()的组合,在运算后直接将数组扁平化处理。
let a = [1,2,[3],[4,5]];let b = a.flatMap(e => e+1);let c = a.map(e => e+1).flat();console.log(b); // [2, 3, "31



















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








