我基本上每天都用vs code,我喜欢的小巧,开源,免费并且非常强大。尤其它非常多的插件可以免费使用。这里我把经常用插件介绍给大家,希望大家留言讨论
我把VS code 插件分两类,一类是处理可视化的,比如说颜色,格式等等,第二类是功能类,就是帮助我快速开发的。
可视化类(4 个)
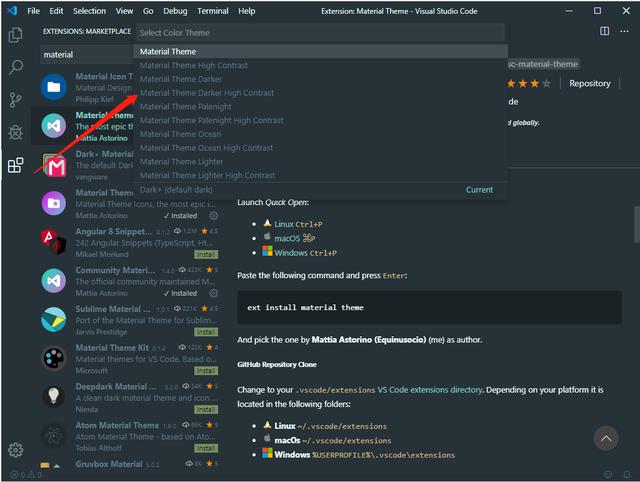
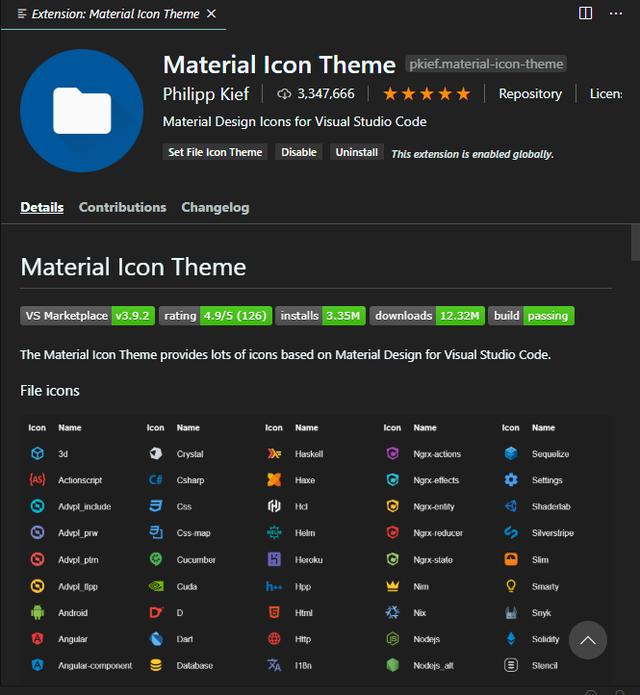
1.Material theme 和Material Icon Theme
安装material theme完之后,可以选择多种样式,根据自己的喜好,我喜欢material theme darker high contrast。

Material Icon Theme是关于图标的样式,非常的好看,直接安装就行。

2.Prettier
从名字上看,就知道它是用做格式化的,非常方面,我建议大家打开自动保持的设置,默认是关闭的。
一旦打开ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








