jqGrid是一款基于jQuery的功能强大的表格插件,使用jqGrid可以轻松实现前端页面与后台数据进行ajax异步通信,jqGrid运行速度相当快,可以很好的应用在一些后台管理系统来管理大量数据的场合
jqGrid是一款基于jQuery的功能强大的表格插件,使用jqGrid可以轻松实现前端页面与后台数据进行ajax异步通信,jqGrid运行速度相当快,可以很好的应用在一些后台管理系统来管理大量数据的场合。

jqGrid特性:
基于jquery UI主题,开发者可以根据客户要求更换不同的主题。
兼容目前所有流行的web浏览器。
Ajax分页,可以控制每页显示的记录数。
支持XML,JSON,数组形式的数据源。
提供丰富的选项配置及方法事件接口。
支持表格排序,支持拖动列、隐藏列。
支持滚动加载数据。
支持实时编辑保存数据内容。
支持子表格及树形表格。
支持多语言。
最关键目前是免费的。
如何使用jqGrid
1、首先,您需要到jqGrid官网下载最新版本的程序包,您可以从这里下载:http://www.trirand.com/blog/
2、在WEB目录下分别新建css和js两个文件夹,放置相关的css和js文件,创建一个index.html页面文件,用你喜欢的文本编辑器打开,录入一下代码:
Grid...
3、在body中加入以下代码:
#list用来加载数据列表,#page用来显示分页条的。
4、调用jqGrid插件,在页面中加入如下js代码
$("#list").jqGrid({
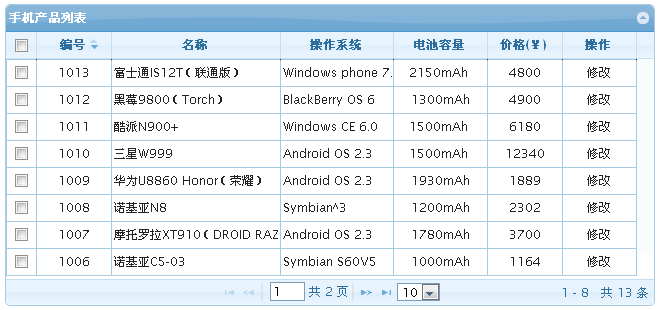
caption: '手机产品列表',
url:'server.php',
datatype: "json",
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'],
colModel:[
{name:'sn',index:'sn', width:80,align:'center'},
{name:'title',index:'title', width:180},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pager',
sortname: 'id',
autowidth: true,
height:280,
viewrecords: true,
multiselect: true,
multiselectWidth: 25,
sortable:true,
sortorder: "asc"
});
这个时候我们预览index.html发现表格外形已经呈现,就差数据填充了。如果此时你还看不到任何效果,请检查你的文件路径是否正确。
5、加载数据。
我们采用php读取mysql数据,返回json格式的数据给jqGrid来显示数据。我们准备一张数据表用来记录手机产品信息,结构如下:
CREATE TABLE IF NOT EXISTS `products` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`sn` varchar(10) NOT NULL,
`title` varchar(60) NOT NULL,
`size` varchar(30) NOT NULL,
`os` varchar(50) NOT NULL,
`charge` varchar(50) DEFAULT NULL,
`screen` varchar(50) DEFAULT NULL,
`design` varchar(50) DEFAULT NULL,
`price` int(10) NOT NULL,
`addtime` datetime NOT NULL
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
接着,在server.php中读取数据,并输出json数据:
//连接数据库
include_once ('connect.php');
$page = $_GET['page'];
$limit = $_GET['rows'];
$sidx = $_GET['sidx'];
$sord = $_GET['sord'];
if (!$sidx)
$sidx = 1;
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0");
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count'];
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
$SQL = "SELECT * FROM products WHERE deleted=0 ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i = 0;
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "修改";
$responce->rows[$i]['cell'] = array (
$row[sn],
$row[title],
$row[size],
$row[os],
$row[charge],
$row[price],
$opt
);
$i++;
}
echo json_encode($responce);
至此,如果你往数据表中录入数据后,就可以在页面上显示数据表了,然后你可以排序、分页操作了。接下来我会将jqGrid的选项说明整理成文,分享给大家,然后从项目实际应用出发,举例讲解增加删除、查看、查找数据等业务的应用。





















 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








