饼图,是我们平时工作中经常使用到的一类图表,它可以清楚地展示各类在整体中的占比大小,容易让人捕捉到关键点。
但是,饼图如果没做好,反而会弄巧成拙。
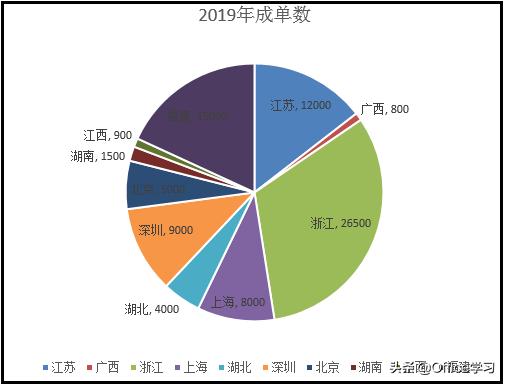
比如,下图表格数据,需要用饼图来分析各地区的成单数。

我们先来看第一个饼图,

在这个饼图中,我们可以看到一个问题就是,分类较多,而个别分类数值较小,导致这些数值较小的分类在饼图中辨识度不高。
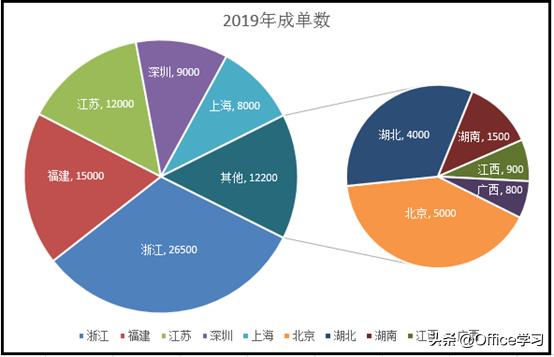
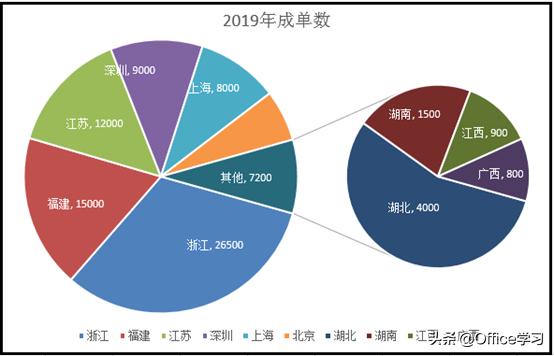
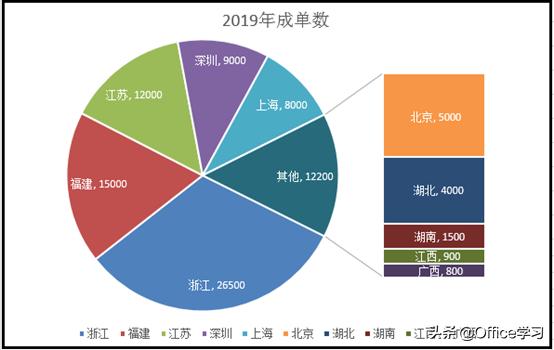
这种情况,我们要考虑使用复合饼图来表现。比如,如下效果:

就是把最后几项数值较小的若干项合并为其它类,并在另一个饼图中具体表现这些项目的构成情况。
现在我们具体来看一下,复合饼图怎么实现?
操作步骤:
一、数据处理
即先将表格里的数据按照从大到小排序。
因为Excel在划分第二个饼图时默认是按照系列的位置来划分的,即它默认是将表格的最后四个系列合并为其它类,在第二个饼图中具体表现。
所以我们预先将数据进行降序排序,可以保证数值最小的后四个系列在第二饼图区。
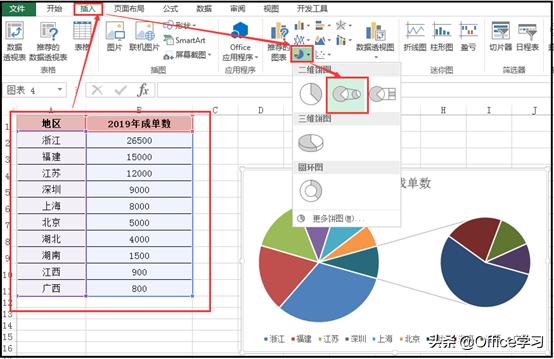
表格的数据排序完后,如下:

二、插入图表
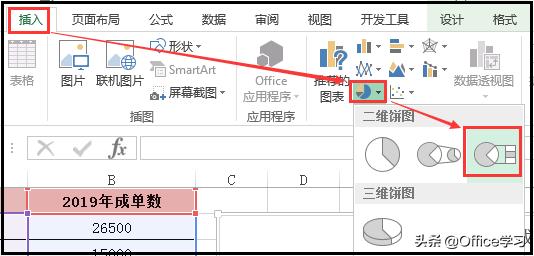
选中表格,点击菜单的【插入】—【插入饼图或圆环图】—【复合饼图】

三、添加数据数据标签及类别
为了更清楚地知道饼图的区域及数值,我们可以给图表添加数据标签及类别。
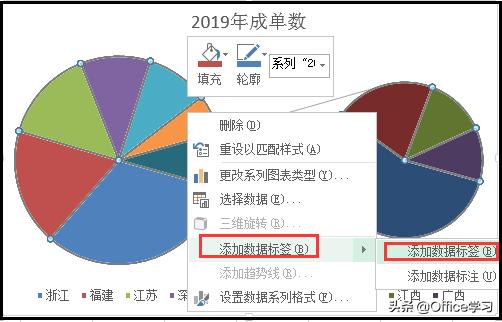
选中图表,右键选择【添加数据标签】;

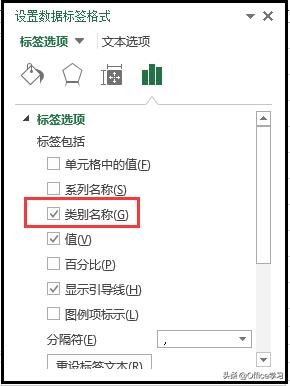
图表上的数值添加好后,再次选择图表右键—【设置数据标签格式】,在弹出的【设置数据标签格式】对话框里,将【类别名称】勾选起来,

这时,可以看到图表添加了对应的数值及类别。

四、修改图表
以上饼图,我们可以第二个饼图包含四个区域,若我想第二个饼图包含5个区域,那就可以通过修改图表,设置它的数据系列格式实现。
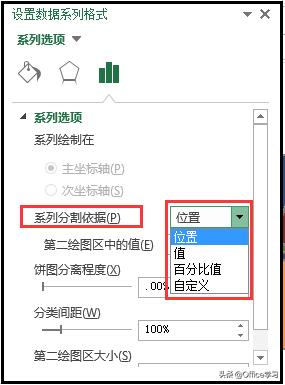
即选中图表,右键—【设置数据系列格式】,在打开的对话框里,可以看到“系统分割依据
”默认是按位置,“第二绘图区中的值”默认是4。这时,我们可以将“第二绘图区中的值”设置为5。

设置完后,就可以看到有5个区域合并为第一个饼图的其他选项,相应第二个饼图就包含5个区域了。

补充说明:
在【设置数据系列格式】对话框里,我们可以看到“系统分割依据”里面有4个选项,分别为:位置、值、百分比值、自定义。这说明我们可以分别根据这四个选项来划分第一个饼图、第二个饼图的区域。

由于前面在插入图表前,我们已经有将数据按从大到小排序了,所以我们刚才是直接按位置来划分。
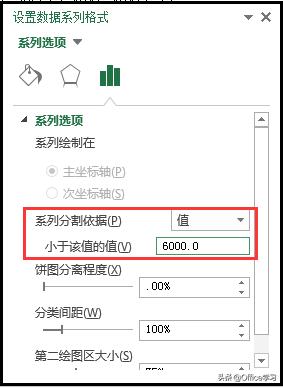
当然,我们也可以选择“系统分割依据”按值划分,值小于“6000”。

同样道理,大家也可以试试使用其他选项来划分看看效果。
所以看到这里,大家应该会问,第一步的将数据排序是不是也可以不做?
没错,数据不排序也可以。只要在插入图表后,将“系统分割依据”设置为按值就可以。
当然,如果第二绘图区不想要饼图的,也可以用条形图,设置方法都一样,不同的是在插入图表时选择【复合条形图】,

得到的就是如下效果:
























 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








