safari 与 chrome 的小区别大BUG
一、背景
故事是这样的,有一个auth 的认证接口, validate_auth 的接口。 后端使用 go语言写的。 正确的接口地址是 127.0.0.1:3000/api/auth/validate_token/ 【注意,完成的接口地址有 / 】,至于为什么要多一个 / 这个就是后端的疏忽的。
多一个 / 到底会引发什么问题呢?
chrome 和 safari 的表现
var authHeaders = JSON.parse(localStorage.authHeaders)
fetch("http://localhost:3000/api/auth/validate_token", {
method: "GET",
headers: {
"authorization": "Bearer "+authHeaders.access_token,
}
})
.then(function (res) {
if (res.ok) {
alert("Perfect! Your settings are saved.");
console.log(res.json())
} else if (res.status == 401) {
alert("Oops! You are not authorized.");
}
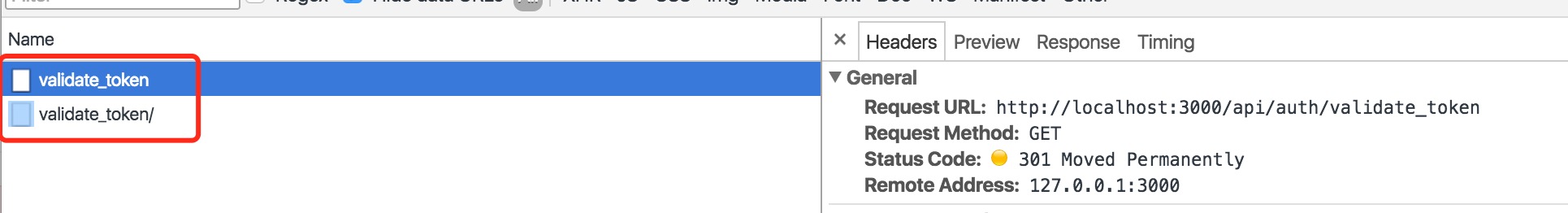
chrome 访问该接口的情况

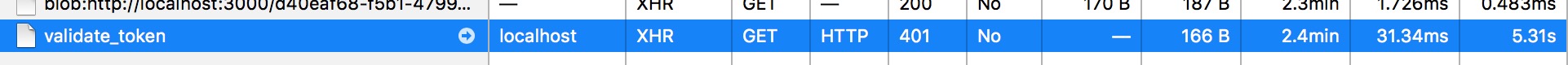
safari 访问该接口的情况

区别就是, safari 不会 访问的时候,不会做一个跳转,但是 chrome 会做一次跳转。
如果是 auth 认证, 在 chrome 认证就可以通过,但是在 safari 认证就通不过。
总结
后端接口需要写完善一点,否则引发一些这种坑爹的BUG, 很难定位。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








