
vue日历/日程提醒/html5本地缓存
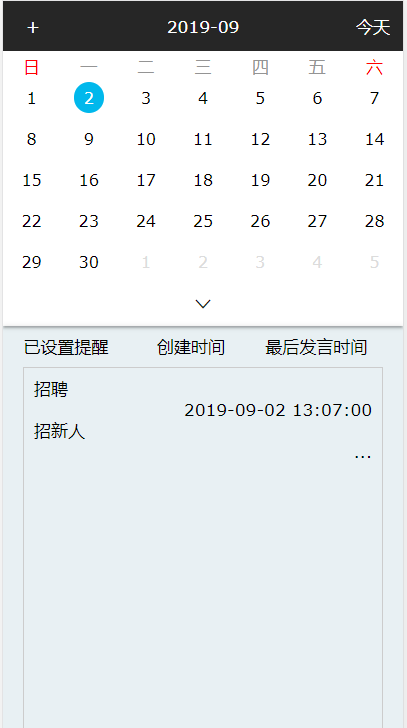
先上图

功能:
1、上拉日历折叠,展示周
2、左右滑动切换月
2、“今天”回到今天;“+”添加日程
3、localStorage存储日程
index,html
+
{ { currentYear }}-{ {currentMonth}}
今天
- 日
- 一
- 二
- 三
- 四
- 五
- 六
- //移动端点击方法,可切换pc端点击方法,见下
{ { day.getDate() }}
{ { day.getDate() }}
{ { day.getDate() }}
- //pc端点击方法,可切换移动端点击方法,见上
{ { day.getDate() }}
{ { day.getDate() }}
{ { day.getDate() }}
{ {item}}
-
{ {date.eventName}}{ {date.eventTime}}{ {date.eventInfo}}{ {date.eventRole}}...
修改
...
...
...
...
style.css
* {
box-sizing: border-box;
margin:0;
padding:0;
list-style:none;
}
a{
text-decoration: none;
}
ul {
list-style-type: none;
}
body {
font-family: Verdana, sans-serif;
background: #E8F0F3;
}
#calendar,#box{
width:100%;
margin: 0 auto;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.1), 0 1px 5px 0 rgba(0,0,0,0.12);
}
[v-cloak] {
display:none;
}
.year-month {
position: fixed;
width: 100%;
height:50px;
padding: 15px 0px;
background: #262626;
}
.add{
width: 15%;
float: left;
text-align: center;
color: white;
}
.choose-yearMonth{
position: absolute;
width: 70%;
float: left;
text-align: center;
color: white;
}
.today{
width: 15%;
text-align: center;
float: right;
color: white;
}
.choose-month {
text-align: center;
font-size: 1rem;
}
.arrow {
padding: 30px;
}
.arrow:hover {
background: rgba(100, 2, 12, 0.1);
}
.month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
}
.weekdays {
padding-top:55px;
background-color: #FFFFFF;
display: flex;
flex-wrap: wrap;
color: #949494;
justify-content: space-around;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








