 该方法适用于所有品牌的电脑。
该方法适用于所有品牌的电脑。
CSS设置拉伸背景图片铺满屏幕
新建一个html文件,命名为test.html,用于讲解CSS中如何设置拉伸背景图片铺满屏幕。

在test.html文件内,使用div标签创建一个模块,并设置其class属性为myclass,主要用于下面通过该class来设置css样式。

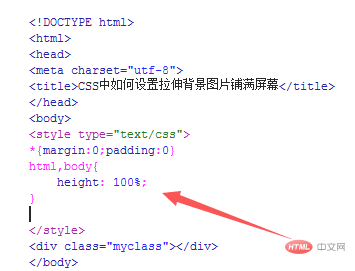
在test.html文件内,编写标签,页面的css样式将写在该标签内。

在css标签内,使用“*”初始化页面中所有的html元素内外边距都为0,避免css样式布局时出现空白边界。

在css标签内,将html和body元素的高度属性(height)设置为100%,主要是因为div不能自动实现高度的100%,必须先设置html和body的高度为100%。

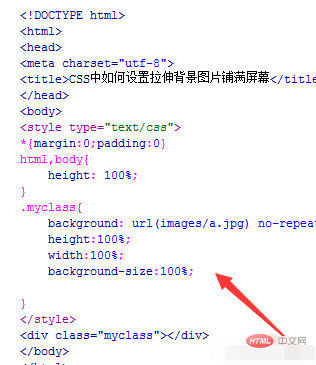
在css标签内,设置div的样式,使用background属性设置div的背景图片为a.jpg,不重复显示;使用height属性设置div的高度为100%;使用width属性设置div的宽度为100%;使用background-size属性设置div背景图片高度和宽度都为100%。

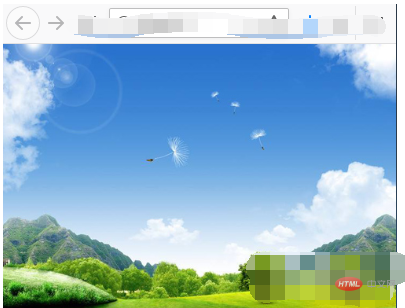
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块。
3、在css样式中,设置html和body元素的高度为100%(height: 100%),同时设置div的背景图片(background: url(images/a.jpg) no-repeat),高度和宽度都为100%(height:100%;width:100%),背景图片的高度和宽度为100%(background-size:100%)。





















 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








