2 回答
2021-01-30 浏览:4 分类:网页设计
回答:修改html
标签之间的内容就可以了,用dw 或者直接 记事本就可以了,一般用ftp软件上传1 回答
2021-01-27 浏览:3 分类:办公入门
回答:域是Word中的一种特殊命令,它由花括号、域名(域代码)及选项开关构成。域代码类似于公式,域选项并关是特殊指令,在域中可触发特定的操作。在用Word处理文档时若能巧妙应用域,会给我们的工作带来极大的方便。特别是制作理科等试卷时,有着公式编辑器不可替代的优点。
一、更新域操作
当Word文档中的域没有显示出最新信息时,用户应采取以下措施进行更新,以获得新域结果。
1、更新单个域:首先单击需要更新的域或域结果,然后按下F9键。
2、更新一篇文档中所有域:执行“编辑”菜单中的“全选”命令,选定整篇文档,然后按下F9键。
另外,用户也可以执行“工具”菜单中的“选项”命令,并单击“打印”选项卡,然后选中“更新域”复选框,以实现Word在每次打印前都自动更新文档中所有域的目的。
二、显示或隐藏域代码
1、显示或者隐藏指定的域代码:首先单击需要实现域代码的域或其结果,然后按下“SHIFT+F9”组合键。
2、显示或者隐藏文档中所有域代码:按下“ALT+F9”组合键。
三、锁定/解除域操作
1、要锁定某个域,以防止修改当前的域结果的方法是:单击此域,然后按下“CTRL+F11”组合键。
2、要解除锁定,以便对域进行更改的方法是:单击此域,然后按下“CTRL+SHIFT+F11”组合键。
四、解除域的链接
首先选择有关域内容,然后按下“CTRL+SHIFT+F9”组合键即可解除域的链接,此时当前的域结果就会变为常规文本(即失去域的所有功能),以后它当然再也不能进行更新了。用户若需要重新更新信息,必须在文档中插入同样的域才能达到目的。
五、用域创建上划线
在“插入”菜单项下选“域”,在“域代码”处输入EQ开关参数,确定。注意在“EQ”和开关参数之间有一个空格,例如输入Y平均值(Y带有上划线),插入域为“EQ \x\to
2 回答
2021-01-30 浏览:2 分类:网页设计
回答:一、基本框架
如同人一样,网页也包括了“头部”和“身体”,
<head>标记内包含着诸如网页标题、语言编码、网页描述等基本信息,而平时我们真正见到的网页内容均放在<body>标记内。现在先介绍一下<head>里的基本信息。
网页标题(标记格式为<title></title>)
创建网页标题文字:<title>标题</title> //此处书写的文字会显示在IE的标题栏上。
网页文档信息(标记格式为<meta>)
描述网页内容类型:<meta http-eqUIv="Content-Type" content="text/html; charset=gb2312"> //该页面为TXT文本或HTML格式,语言编码方式为GB2312(即简体中文)。
描述网页的关键字信息:<meta name="keyWords" content="这里是关键字">
对网页的详细描述:<meta name="description" content="这里是对该网页的介绍">
刷新网页:<meta http-eqUIv="refresh" content="5;URL=xxx.htm"> //5秒种后刷新,并链接到xxx.htm。
二、组成要素
无论网页如何千变万化,构成一个网页内容的最基本要素大体只有五种,即文字、图片、表格、超链接和表单控件,所以下面将围绕着这五个要素逐一列举介绍。
文字(标记格式为<font></font>)
指定文字字体:<font face="宋体">宋体文字</font>
指定文字大小:<font size="3">3号文字</font>
指定文字颜色:<font color="#FF0000">红色文字</font> //网页颜色采用16位编码,因此#FF0000表现为红色。大家可以查阅相关资料了解其他颜色的编码。
图片(标记格式为<img>)
<img src="images/pic.jpg" width="400" height="300" border="2" align="center">// src指定为路径地址,width为宽度,height为高度,border为边框大小,align为横向位置。
表格(标记格式为<table><tr><td></td></tr></table>)
<table width="400" height="300" border="1" align="center" cellpadding="2" cellspacing="2" bgcolor="#FF0000"><tr><td>此处添加文字或图片等</td></tr></table>// width、height、border、align与以上的例子作用一样,cellpadding为边框与单元格的间距,cellspacing为单元格之间的间距,bgcolor为表格背景色。
以上所介绍的元素都是只存在当前页中,而网页超链接的出现大大改变了人们的浏览习惯,可根据自己喜好,点击到相关链接查看网页信息。
超链接(标记格式为<a></a>)
<a href="xxx.htm" title="提示文字">链接文字或图片</a> //href为被点击后的链接页,title为鼠标悬停在链接文字或图片上后出现的提示文字。
表单控件(标记符号为<input>、<textarea></textarea>、<select></select>)
表单控件实现了人与网页的交互,像大家常去的论坛、购物站点等都有它的“身影”。
文本框:<input type="text" value="这是文本框"> //value为该控件的值,以下每个表单控件均可设定,不设默认为空
密码框:<input type="pasSWord">
单选框:<input type="radio">
复选框:<input type="check">
提交按钮:<input type="SUbmit">
重置按钮:<input type="reset">
隐藏区域:<input type="hidden">
文本域:<textarea rows="6" cols="30"></textarea> //rows为行数,cols为宽度
列表框:<select><option>项目1<option>项目2<option>项目3</select>
编后:学习HTML的目的不是为了要用它来编写网页,因为利用很多软件的编辑功能就可以省掉一些编程的麻烦。最重要的是本文介绍了页面里最基本的元素,了解这些知识后可以分析网页的结构,学习高手们所使用的特殊效果。当然HTML代码的内容远不止这些,想要在网页设计方面发展的朋友学好它是非常必要的。
2 回答
2021-01-30 浏览:2 分类:网页设计
回答:完整的步骤:点鼠标右键——查看源文件,就ok了
1 回答
2020-11-17 浏览:46 分类:网页设计
回答:可以。
Axure6.5(包括6.5之前版本)按F5生成
Axure7.0按F8生成
1 回答
2021-01-30 浏览:1 分类:网页设计
回答:1、html注释如下:
2、CSs注释如下:
以上答案如果有帮到你,请采纳!!!!!
2 回答
2020-12-18 浏览:20 分类:办公入门
回答:域是Word中的一种特殊命令,它由花括号、域名(域代码)及选项开关构成。域代码类似于公式,域选项并关是特殊指令,在域中可触发特定的操作。在用Word处理文档时若能巧妙应用域,会给我们的工作带来极大的方便。特别是制作理科等试卷时,有着公式编辑器不可替代的优点。
一、更新域操作
当Word文档中的域没有显示出最新信息时,用户应采取以下措施进行更新,以获得新域结果。
1、更新单个域:首先单击需要更新的域或域结果,然后按下F9键。
2、更新一篇文档中所有域:执行“编辑”菜单中的“全选”命令,选定整篇文档,然后按下F9键。
另外,用户也可以执行“工具”菜单中的“选项”命令,并单击“打印”选项卡,然后选中“更新域”复选框,以实现Word在每次打印前都自动更新文档中所有域的目的。
二、显示或隐藏域代码
1、显示或者隐藏指定的域代码:首先单击需要实现域代码的域或其结果,然后按下“SHIFT+F9”组合键。
2、显示或者隐藏文档中所有域代码:按下“ALT+F9”组合键。
三、锁定/解除域操作
1、要锁定某个域,以防止修改当前的域结果的方法是:单击此域,然后按下“CTRL+F11”组合键。
2、要解除锁定,以便对域进行更改的方法是:单击此域,然后按下“CTRL+SHIFT+F11”组合键。
四、解除域的链接
首先选择有关域内容,然后按下“CTRL+SHIFT+F9”组合键即可解除域的链接,此时当前的域结果就会变为常规文本(即失去域的所有功能),以后它当然再也不能进行更新了。用户若需要重新更新信息,必须在文档中插入同样的域才能达到目的。
五、用域创建上划线
在“插入”菜单项下选“域”,在“域代码”处输入EQ开关参数,确定。注意在“EQ”和开关参数之间有一个空格,例如输入Y平均值(Y带有上划线),插入域为“EQ \x\to?Y?”? 单击“确定”后便会出现“Y”的样式。
六、用域输入分数
输入分数通常是用Word的公式编辑器来完成,其实用域输入更简单易行。操作时首先将光标定位在要输入分数(例如输入“”)的地方,按“Ctrl+F9”,(也可以单击菜单栏“插入”“域”命令,然后在“域名”列表框中找到“eq”项后,单击“域”对话框下面的“确定”即可。插入域定义符“”,然后在“”中输入表示公式的字符串“eq空格\f(a ? b) ”,然后在其上单击鼠标右键,在弹出的快捷菜单中选择“切换到域代码”命令,就会产生域结果“”。对于带分数,只需在真分数“”前面输入整数部分1就变成了带分数“1”。当然你可以极大地发挥他的作用和你的聪明才智,综合应用这些域,灵活地输入像“”等形式的分数。而且用这种方法输入的分数等域结果在排版时会跟随其他文字一同移动,不会像使用公式编辑器插入的对象那样会因排版而错位。如果输入分数较多,可以先输入一个分数的域代码,然后复制、粘贴再进行数值修改即可提高输入速度。在“eq空格\f(a ? b) ”中,eq表示创建科学公式的域名, \f???为创建分式公式的开关选项。其他常用开关选项还有创建根式的\r???、创建上标下标的\s???、以及建立积分的\i????等。关于域代码和公式的对应关系,可以查看Word中关于域的“帮助”信息。
七、用域统计文档字数
①将鼠标定位到需要字数统计的地方(如文档未尾),然后输入关于提示字数统计结果的文字(如“本文总字数为:” )。
②在菜单栏中选择“插入”“域”命令项,进入到“域”对话框。
③在“域”对话框中,首先选择“类别”列表中的“文档信息”项,然后从“域名”列表框中选择“NumWords”项。该项用于统计文档总字数,也可以根据需要选择“NumChars”项来统计文档总字符数,选择“NumPages”项来统计文档的总页数,再使用左键单击“选项”按钮,进入到“域选项”对话框中。
④在“域选项”对话框中,先在“格式”列表框中选择“1,2,3,…”项,然后单击“添加到域”按钮,将所选择的格式添加到域格式中,再单击“确定”按钮返回到“域”对话框中。
⑤在“域”对话框中单击“确定”按钮,即可关闭所有对话框,并返回到文档编辑状态,此时可以看到在当前光标处显示出了“本文总字数:XXXX”的字样。
⑥当插入上述域之后,如果对文档进行了修改,移动鼠标将光标定位在域代码上(此时颜色会变为灰色),然后按下F9键,Word会自动更新该域,并显示出更新后的总字数。
⑦为了方便,我们可以在每篇文档中都插入字灵敏统计结果 。方法:打开Word的其用模板(Normal.dot),然后按照上述方法将有关字数统计的域插入该文件中,以后所建立的每一篇文档中就会自动带有字数统计功能。
2 回答
2021-01-30 浏览:5 分类:网页设计
回答:去下个教程.然后理解了就比较容易了.HTML是最容易学的,
2 回答
回答:不同的工具适合不同的人
Axure作为一个产品原型设计工具还是很不错的
给很多不会写HTML代码的人提供非常直观的结果
另外很多交互效果的模拟也很到位
当然,我也有看到NB的人用Excel做原型的
结论还是要根据自己的实际情况来定
2 回答
2021-01-30 浏览:3 分类:网页设计
回答:
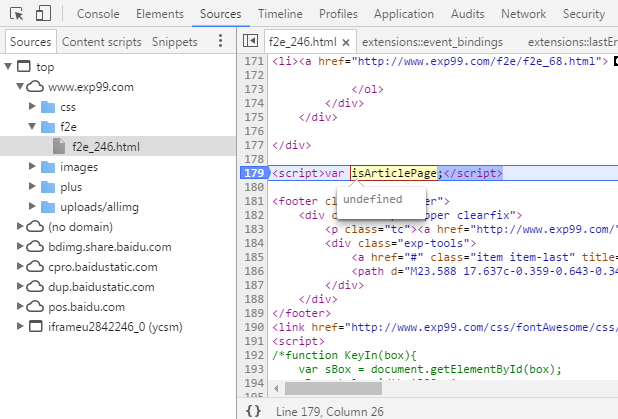
以谷歌浏览器Chrome为例(火狐类似),说下前端打“断点”:
一、按F12快捷键打开Chrome控制台,点击“Sources”选项卡,如图:

二、刷新当前网页,代码执行到“断点”处会停住,如上图蓝色区域;
三、按F8快捷键可以在不同的断点之间切换、按F10快捷键程序代码会一步步执行,这样就能很方便定位到错误区域,排查错误。
说明:火狐浏览器的操作方法和谷歌类似,当然界面略有不同。
1 回答
2021-03-10 浏览:1 分类:办公入门
回答:if cells(1,1)<2000 then
cells(1,1)=3
else
cells(1,1)=cells(1,1)*0.002
end if
或者 =IF(A1<2000,3,A1*0.002)
2 回答
2021-03-31 浏览:2 分类:其他问题
回答:在 HTML 中播放声音的方法有很多种。下面列举几种最常见的:
1、使用 元素。
例如:
2、使用 元素
例如:
3、使用 HTML5 元素
例如:
4、下面这种方法可以兼容以上效果
例如:
上面的例子使用了两个不同的音频格式。HTML5 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试 元素。
1 回答
2021-01-30 浏览:16 分类:网页设计
回答:您好,你这个的话不使用html代码下载文件,
只要点击立即下载就可以了,
你可以先安装一个迅雷,
然后点击下载,
望采纳,谢谢
2 回答
2021-01-30 浏览:1 分类:网页设计
回答:
帮你完善了一些,不明白的地方再讨论
functioncheck(){
varpwd1=document.getElementById("p1").value;
varpwd2=document.getElementById("p2").value;
if(pwd1!=pwd2){
document.getElementById("err_pwd").style.display="block";
returnfalse;
}else{
document.getElementById("err_pwd").style.display="none";
}
}
functionck(){
varlen=document.getElementById("p1").value.length;
if(len<6){
document.getElementById("err_len").style.display="block";
returnfalse;
}else{
document.getElementById("err_len").style.display="none";
}
}
输入密码:
密码应超过6位





















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








