第06讲 登录页面布局
1.1、设置public下面index.html 高度100% ,内边距、外边距为 0
html,body{ height: 100%; margin: 0; padding: 0;}1.2、设置home.vue 、app.vue高度为 100%
2.1、在views目录下新建Login.vue页面
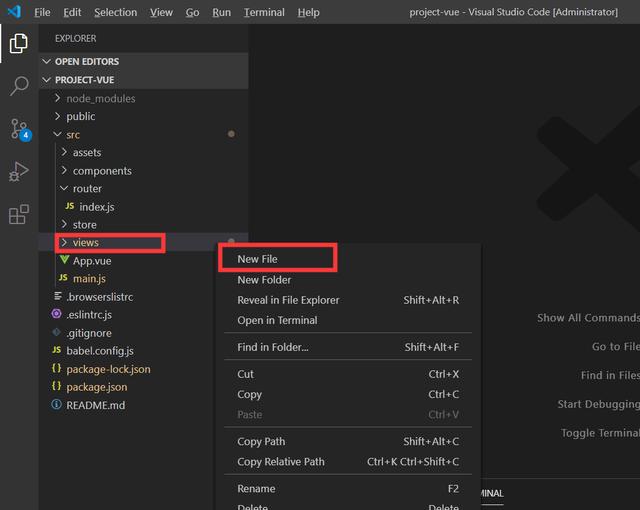
2.1.1、找到项目目录views,右键->New File-> 输入 Login.vue 回车

2.2.2、实现代码
1、用到组件 el-form 、el-form-item、el-input、el-row
2、页面100%高度
3、表单
宽高:350 px 300px
表单阴影 box-shadow: 0 0 25px #cac6c6;
内边距 20px 35px
圆角:10px
el-form-item:左边外边距 0
按钮宽度:100%
2.2.3、最终代码
系统登录 登录 取消





















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








