本篇主要介绍DOM内容、DOM 节点、节点属性以及获取HTML元素的方法。
目录
1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明。
2. DOM 节点:介绍DOM节点分类和节点层次。
3. HTML DOM 节点属性:介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
4. 获取 HTML 元素节点方法:介绍文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。
1. 介绍
1.1 DOM 解释
说明:DOM全称 Document Object Model,即文档对象模型。将文档抽象成一个树型结构,文档中的标签、标签属性或标签内容可以表示为树上的结点。
1.2 DOM 分类
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
1.3 DOM 功能
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
2. DOM 节点
文档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
2.1 节点分类
① 文档节点(Document):整个XML、HTML文档
② 元素节点(Element):每个XML、HTML元素
③ 属性节点(Attr):每个XML、HTML元素的属性
④ 文本节点(Text):每个XML、HTML元素内的文本
⑤ 注释节点(Comment):每个注释
注意:这里的Document节点为总称,具体可分为XMLDocument和HTMLDocument,同理Element也可分为XMLElement和HTMLElement。
2.2 HTML DOM 节点层次
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
2.2.1 示例:
HTML文档转换为HTML DOM节点树

2.2.2 示例图介绍:
1)
元素和元素的父节点为元素。2)
元素和元素为兄弟节点。3)
元素为元素的子节点。3. HTML DOM 节点属性
介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
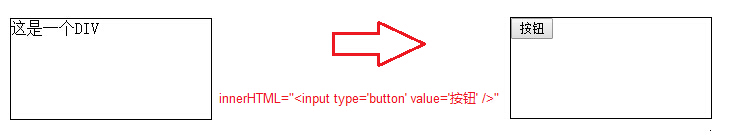
3.1 innerHTML:以HTML代码格式获取或设置节点的内容
说明:以HTML格式赋值给innerHTML属性时,会以HTML的形式呈现。比如:node.innerHTML="" 将会显示一个按钮。
示例:
document.getElementById('div').innerHTML=""; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => :以HTML格式返回节点的内容

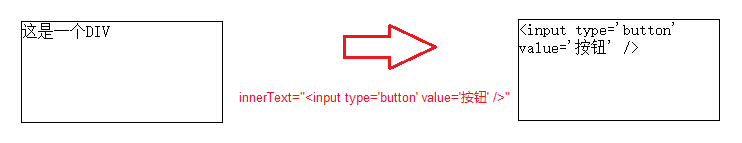
3.2 innerText:获取或设置节点的文本内容
说明:以文本字符串的形式获取或设置节点的内容。
示例1:
赋值HTML格式内容 将会以字符串显示""。

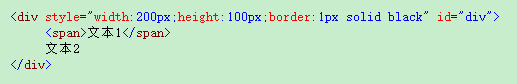
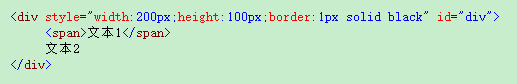
示例2:
获取内容时,只会获取文本内容。

document.getElementById('div').innerText; // => "文本1 文本2"
3.3 nodeName:获取节点名称,只读属性
说明:
节点类型
nodeName
文档节点(Document)
返回 #document
元素节点(Element)
返回 大写元素名称
属性节点(Attr)
返回 属性名称
文本节点(Text)
返回 #text
示例:
console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点
3.4 nodeValue:获取或设置节点的值
说明:文档节点、元素节点此属性返回null,并且为只读。
节点类型
nodeValue
文档节点(Document)
只读,返回null
元素节点(Element)
只读,返回null
属性节点(Attr)
获取或设置属性的值
文本节点(Text)
获取或设置文本的值
示例:

console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值
3.5 nodeType:返回节点类型,只读属性
说明:
节点类型
nodeType
文档节点(Document)
9
元素节点(Element)
1
属性节点(Attr)
2
文本节点(Text)
3
示例:
console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点
4. 获取 HTML 元素节点方法
文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。
4.1 getElementById(id) :获取指定ID的元素
参数:
①id {string} :元素ID。
返回值:
{HtmlElement} 元素节点对象。若没有找到,返回null。
注意:
① HTML元素ID是区分大小写的。
② 若没有找到指定ID的元素,返回null。
③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。

示例:
document.getElementById('div'); // => 获取ID为div的元素
4.2 getElementsByName(name) :返回一个包含指定name名称的的元素数组
参数:
① name {string} :name名称。
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
document.getElementsByName('Btn'); // 返回一个name为btn的元素数组
4.3 getElementsByClassName(className) :返回一个包含指定class名称的的元素数组
参数:
① className {string} :class名称。
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
document.getElementsByClassName('show'); // 返回一个class包含show的元素数组
4.4 getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组
参数:
① elementName {string} :标签名称。如:div、a等等
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
document.getElementsByTagName('div'); // 返回一个标签为div的元素数组
End
菜单加载中...
前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
DOM介绍
什么是DOM DOM:文档对象模型.DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构.目的其实就是为了能让js操作html元素而制定的一个规范. DOM就是由节点组成的. 解析过程 ...
DOM 介绍
什么时DOM DOM:文档对象模型.DOM为文档提供了结构化表示,并定义了如何通过脚本来范文文档结构.目的起始就是为了能让js操作html元素而指定的一个规范. DOM就是由节点组成的. 解析过程 H ...
虚拟DOM介绍
[转自]:https://www.jianshu.com/p/616999666920 为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.web ...
DOM介绍以及使用方法
DOM的基本讲解 一.DOM (Document Object Model)文档对象模型 1.有属性有方法 var person = { name:'派大星', fav:function(){ } } ...
Python自动化 【第十五篇】:CSS、JavaScript 和 Dom介绍
本节内容 CSS javascript dom CSS position标签 fixed: 固定在页面的某个位置 relative + absolute: 相对定位 opacity:0.5 设置透明度 ...
javascript中的DOM介绍(一)
一.基础知识点 1.DOM是文档对象模型,是针对HTML和XML文档的一个API(应用程序接口) 2.DOM描绘了一个层次化的节点数,允许开发人员进行添加,移除个修改等操作 3.IE浏览器中所有的DO ...
解析vue2.0的diff算法 虚拟DOM介绍
react虚拟dom:依据diff算法台 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快 ...
随机推荐
C#编程总结(十)字符转码
C#编程总结(十)字符转码 为了适应某种特殊需要,字符需要根据规则进行转码,便于传输.展现以及其他操作等. 看看下面的转码,就知道他的用处了. 1.字符串转码 根据原编码格式与目标编码格式,完成转换. ...
你真的懂ajax吗?
前言 总括: 本文讲解了ajax的历史,工作原理以及优缺点,对XMLHttpRequest对象进行了详细的讲解,并使用原生js实现了一个ajax对象以方便日常开始使用. damonare的ajax库: ...
对ios、android开发程序员的14条忠告
————————本文摘自千锋教育(http://www.mobiletrain.org/)对ios\android开发程序员的14条忠告————————— 1.不要害怕在工作中学习. 只要有电脑,就可 ...
Linux系统之TroubleShooting(故障排除)(转)
尽管Linux系统非常强大,稳定,但是我们在使用过程当中,如果人为操作不当,仍然会影响系统,甚至可能使得系统无法开机,无法运行服务等等各种问题.那么这篇博文就总结一下一些常见的故障排除方法,但是不可能 ...
2018牛客网暑期ACM多校训练营(第一场)E Removal(DP)
题意 给你一个大小为n的数组,你可以删掉数组中的任意m个数,问你在删除m个数之后剩下的数组有多少种.(其中数组的每个数的大小<=k) 分析 显然需要动态规划,而k又很小,所以二维dp没问题. 设 ...
appium+java(七)图片的放到及缩小操作
多点触控(MultiTouch) MultiTouch对象是触摸操作的集合. 多点触控手势只有两个方法,add和perform. add 用于将不同的触摸操作添加到当前的多点触控中. 当 perfor ...
spring web.xml 难点配置总结【转】
web.xml web.xml是所有web项目的根源,没有它,任何web项目都启动不了,所以有必要了解相关的配置. ContextLoderListener,ContextLoaderServlet, ...
King&#39;s Quest POJ - 1904(强连通分量)
建图:王子u喜欢女孩v,则u到v连一条边.对于给出的初始完美匹配,王子u与女孩v匹配,则v到u连一条边.然后求SCC. 显然对于同一个SCC中王子数目和女孩数目是相等的,并且从某个王子出发能够到达所有 ...
matlab calibration toolbox -- matlab标定工具的使用方法--去畸变和双目校正
matlab calibration toolbox -- matlab标定工具的使用方法--去畸变和双目校正 2015-04-06 22:45 5407人阅读 评论(2) 收藏 举报 分类: 机器 ...
Lua程序设计(一)面向对象概念介绍
完整代码 local mt = {} mt.__add = function(t1,t2) print("两个Table 相加的时候会调用我") end local t1 = {} ...
























 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








