本文中的录像,是指在视频通话过程中,对远端视频流的录像。
在多媒体开发中,对视频进行录像是一个很常见的需求,因此在使用webrtc进行开发时,也希望可以实现录像的功能。webrtc中的js examples有录像的例子,但是通过调试chromium发现,录像功能的实现并不在webrtc的源码领域,而是由chromium源码中的src\media\muxers\webm_muxer.cc模块来实现,而且webm_muxer模块只能生成webm格式的视频文件,无法生成mp4/flv格式的视频。考虑将webm_muxer模块拿出来单独使用估计会是一个成本非常高的工作,同时webrtc并没有提供录像的功能,因此要在webrtc中实现录像,只能考虑自定义实现了。
要实现视频录像功能,最关键的一步就是拿到解码前的视频帧。
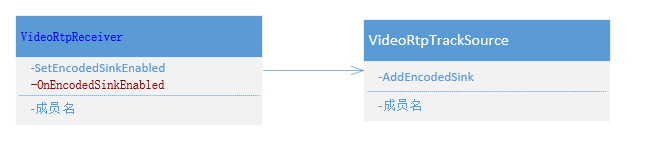
通过分析视频解码的流程,发现有两个类的关系如下:

从类的名字可以猜出其大概功能,特别需要注意的是VideoRtpTrackSource中的AddEncodeSink函数,其函数声明如下:
// Add an encoded video sink to the source and additionally cause
// a key frame to be generated from the source. The sink will be
// invoked from a decoder queue.
// TODO(bugs.webrtc.org/11114): make pure virtual once downstream project
// adapts.
virtual void AddEncodedSink(
rtc::VideoSinkInterface<RecordableEncodedFrame>* sink) {}通过调用AddEncodeSink,上层就有办法拿到编码的视频帧,因此第一步就要想办法拿到VideoRtpTrackSource的实例,而VideoRtpTrackSource在VideoRtpReceiver中被使用,因此就需要通过VideoRtpReceiver来获取VideoRtpTrackSource,恰好PeerConnectionObserver接口类中的OnAddTrack函数可以获得VideoRtpTrackSource的实例:
void OnAddTrack(rtc::scoped_refptr<webrtc::RtpReceiverInterface> receiver, const std::vector<rtc::scoped_refptr<webrtc::MediaStreamInterface>> & streams) override;通过如下代码来实现AddEncodeSink:
void PeerDataPrivate::OnAddTrack(rtc::scoped_refptr<webrtc::RtpReceiverInterface> receiver, const std::vector<rtc::scoped_refptr<webrtc::MediaStreamInterface>> & streams)
{
webrtc::MediaStreamTrackInterface* track = receiver->track().release();
if (track->kind() == webrtc::MediaStreamTrackInterface::kVideoKind)
{
auto* video_track = static_cast<webrtc::VideoTrackInterface*>(track);
_remote_renderer.reset(new VideoRenderer(video_track));
_remote_renderer->SetSink(_remote_video_sink);
auto id = video_track->id();
auto aaa = receiver->streams()[0]->FindVideoTrack(id)->GetSource();
static EncodedSink *p = new EncodedSink;
aaa->AddEncodedSink(p);
}
track->Release();
}
class EncodedSink : public rtc::VideoSinkInterface<webrtc::RecordableEncodedFrame>
{
public:
void OnFrame(const webrtc::RecordableEncodedFrame& frame) override
{
auto aa = frame.resolution();
auto bb = frame.encoded_buffer();
auto cc = bb->data();
auto dd = bb->size();
FILE *p = fopen("E:/webrtc.h264", "wb");
fwrite(cc, 1, dd, p);
fclose(p);
char a = 0;
}
};这样在OnFrame中就可以对编码视频帧进行录像处理了。生成录像文件首选ffmpeg,相关函数avio_open、avformat_write_header、av_interleaved_write_frame、av_write_trailer等,这里不展开描述。
对于音频,按照同样的套路进行处理即可。






















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








