本文介绍了用canvas画心电图的示例代码,分享给大家,具体如下:
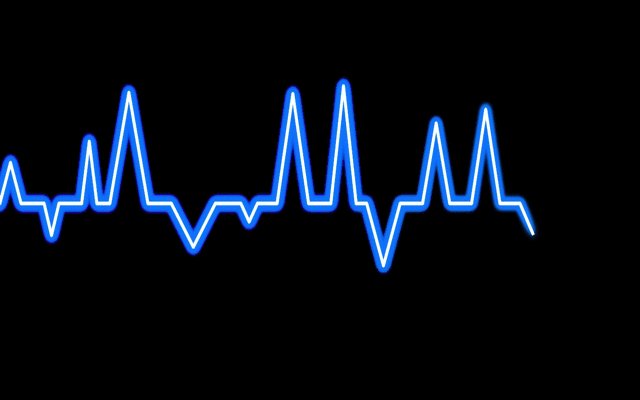
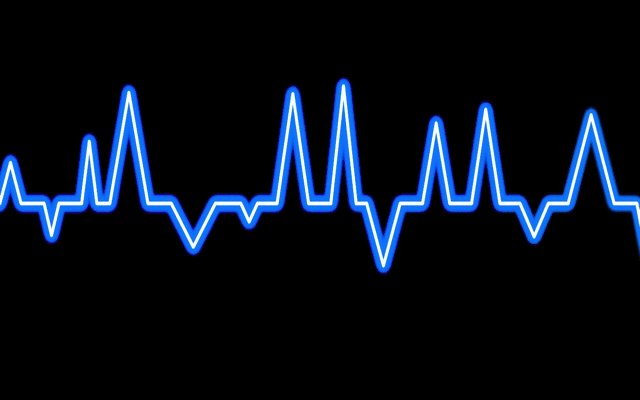
效果图:

思路:
?1.模拟点(如果你有真实的数据,那就是把数据幻化成canvas对应的坐标点)
? 模拟点时注意的点就是高起部分需要对称以及为了好看要随机出现上上下下
2.画线
? 画线需要注意有一个匀速移动的过程。
? 比如 A点到B点,不是简单的A画到B,而是A点到A1,A2....最后到B(这一块按照比例移动比较难)
3.画线的一些效果,比如加上阴影(这里就可以自由发挥了)具体代码
心电图html,body{
width: 100%;
height: 100%;
margin: 0;
}
canvas{
background: #000;
width: 100%;
height: 100%;
}
var can = document.getElementById('can'),
pan,
index = 0,
flag = true,
wid = document.body.clientWidth,
hei = document.body.clientHeight,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2686
2686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








