为了应对即将到来的十一假期出游高峰,高德地图近日发布v10.65新版本,对长途驾车服务进行了全面升级,新增沿途服务区个性化选择和到达提醒,同时,针对新能源车主,增加了不同品牌的沿途充电站筛选,在高速上还可进行充电站空闲实时播报,缓解用户的长途续航焦虑。

很多人在高速上驾车时经常会头疼这样的问题:还有多远才到下一个服务区?能不能加油?是中国石化的,还是中国石油的?能不能充电?是国家电网的,还是其他品牌的?特斯拉能不能充?有没有充电位?有没有餐饮?能不能住宿?高德地图新版本就可以很好解决上述问题。目前高德地图已覆盖全国绝大多数高速服务区,不仅位置数据准确度高,服务区内可提供的加油、充电、餐饮、卫生间、购物、维修、休息等各类信息也非常全面。

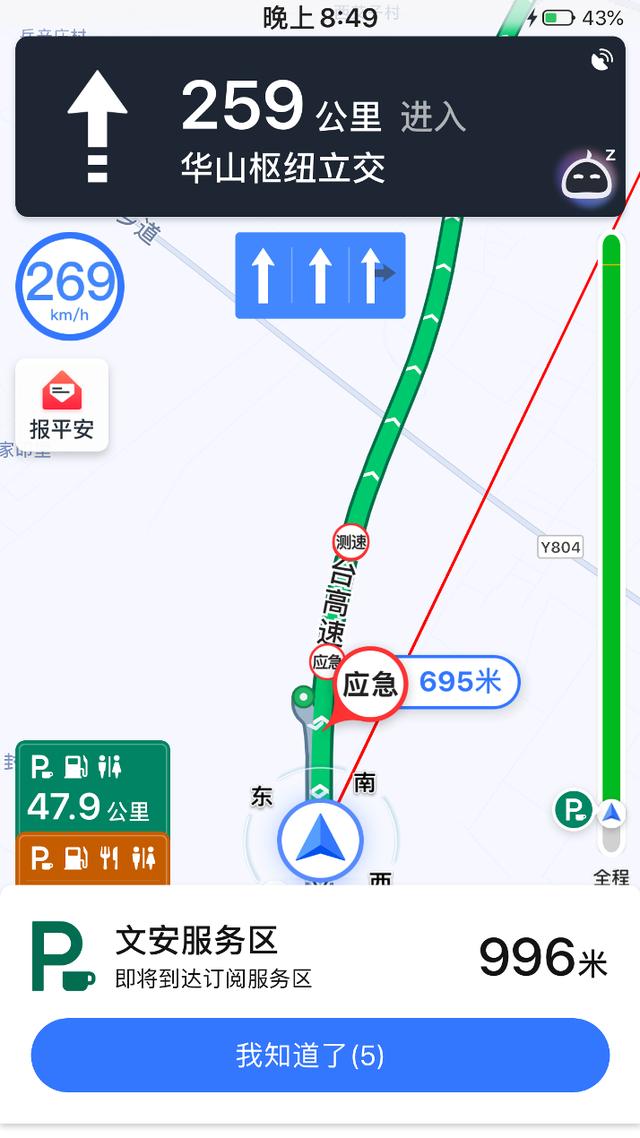
用户在出行前进行路线规划时,高德地图会列出沿途所有的服务区,显示其名称、位置、距离及提供的服务项,用户可以根据需要进行筛选,并对计划前往的服务区提前设置提醒,当用户在行程中即将抵达时,高德地图就会在页面中及时提醒。

在导航过程中,用户还可以点击"服务区"卡片,实时查看前方高速信息,了解高速还剩余多少公里,前方还有几个服务区和收费站,并一键点击添加到达提醒,让自驾更加从容、更加专注。

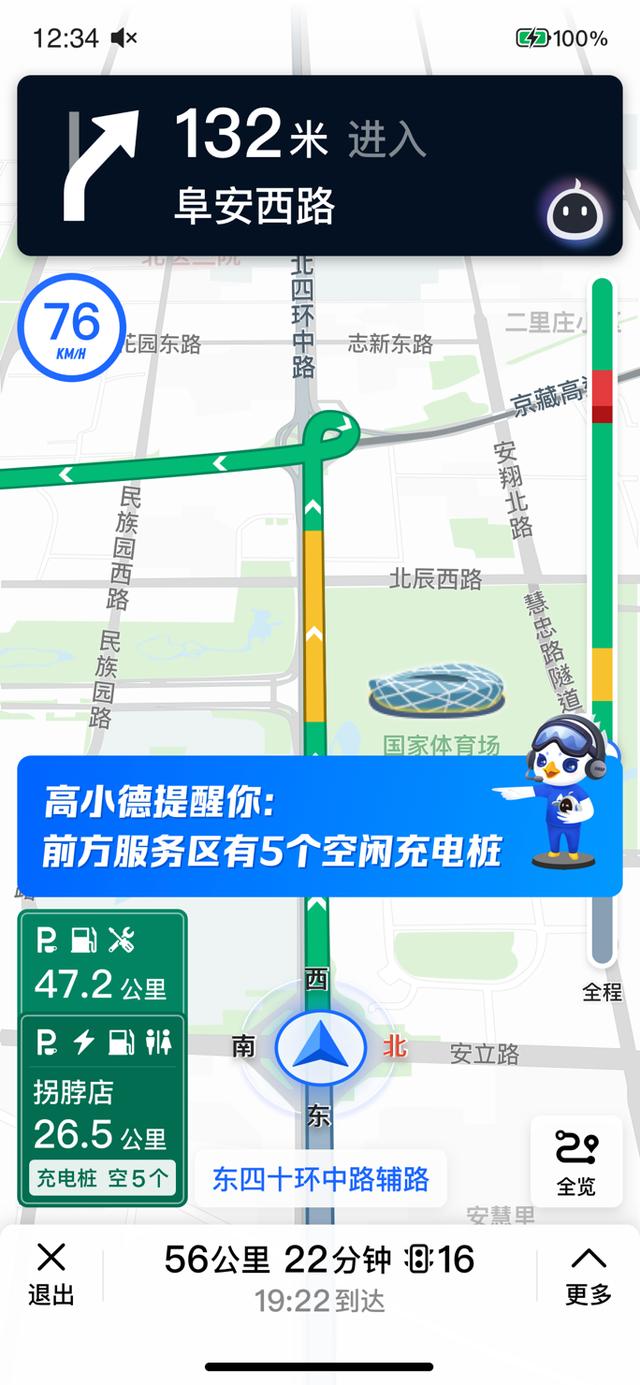
新能源车主最关注的则是续航问题。出行前,新能源车主做路线规划时,可以通过高德地图查看沿途各主要品牌的充电站,也可一键设置为途经点或者终点。行驶过程中,高德地图还将实时播报前方服务区有几个空闲充电桩,到达目的地后,端内直接扫码就可以完成交易。

除了驾车长途服务升级,近期高德地图还陆续推出了其他重磅服务,上线手机AR导航,带给用户更加直观的实景导航体验,目前v10.65新版已经支持部分iPhone和安卓手机。
9月11日,高德地图宣布启动"2020高德出行节",并将从9月25日起推出"十一分10亿"活动,为用户十一出游送出价值10亿元的福利。用户可通过活动小游戏,积攒消费金,兑换十一出行大礼包。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








