使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少。为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例,如何在vue中使用。
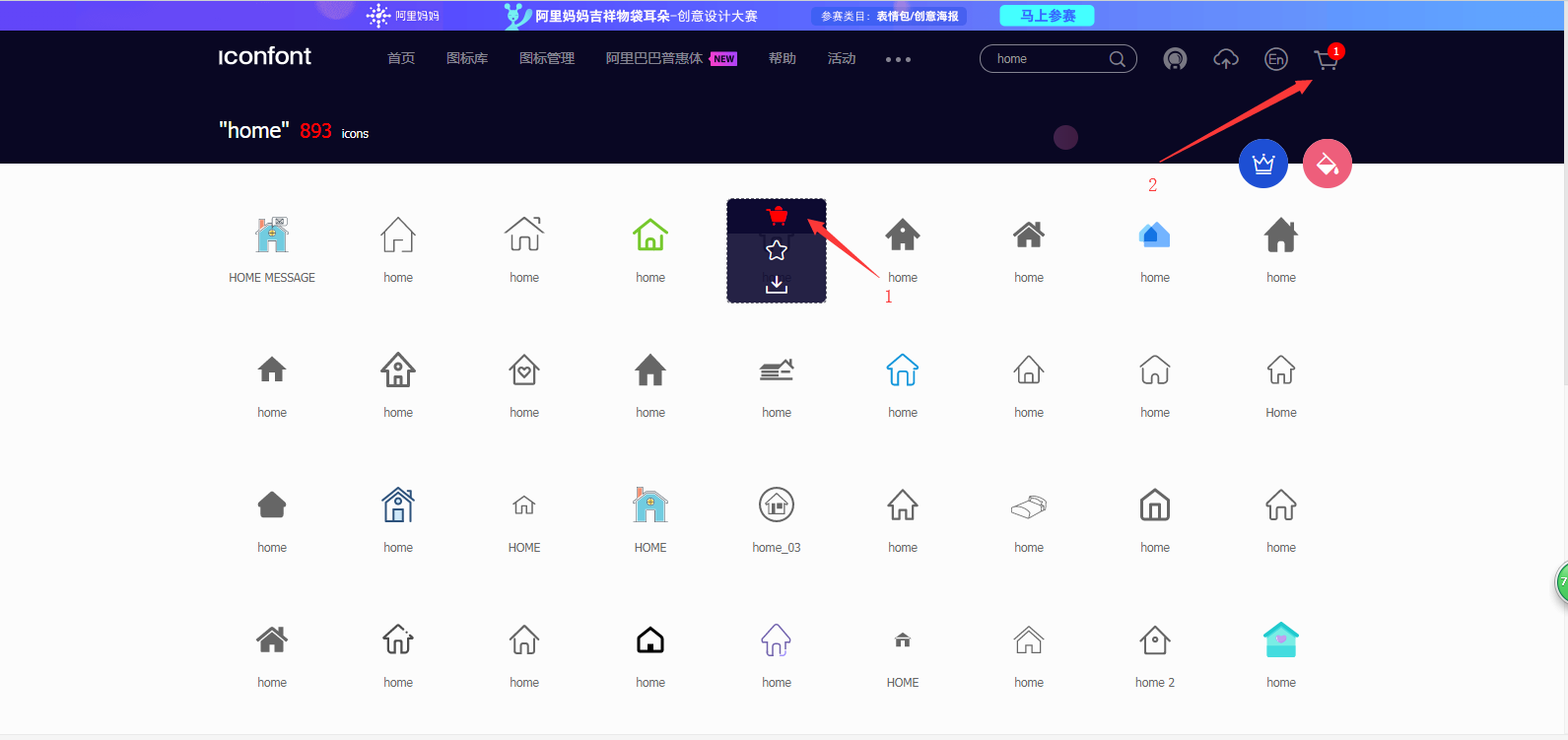
1、首先找到合适图标,然后点击添加入库,接着点击右上角的购物车图标。

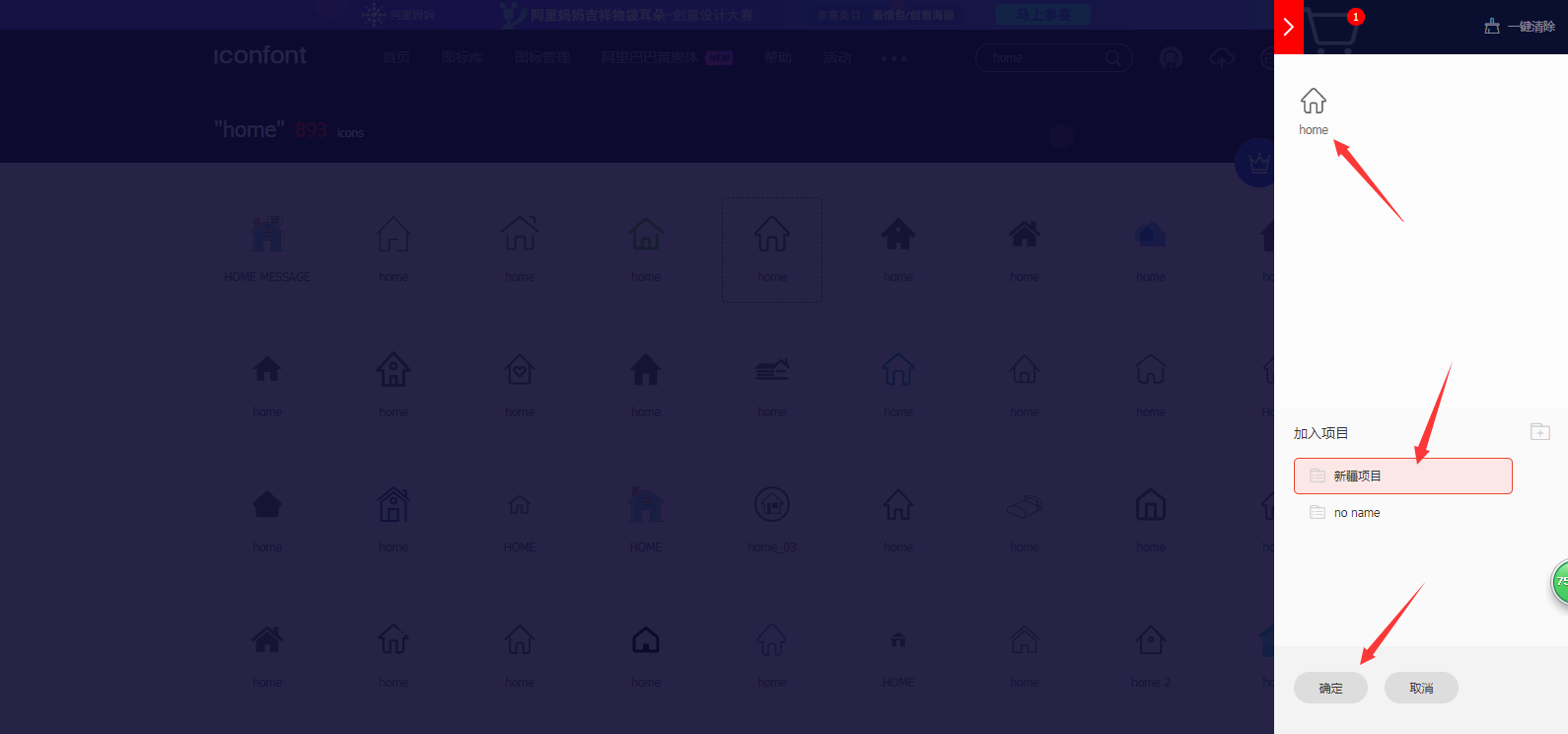
2、你刚才选择的图标就能在侧边栏看到了,选择要加入的项目(提前建好的项目),点击确定。

3、进入我的项目页面,就能看到所有选择好的图标,点击下载至本地按钮。

4、文件解压后,将所有文件复制到如下目录。

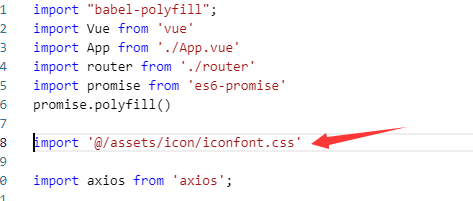
5、在main.js文件里引入iconfont.css。

6、现在就可以在项目中引入图标了。必须添加iconfont类,然后再添加图标名字作为类名。
<i class="iconfont icontuding"></i>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








