目录
前言
大家好,我是爷爷的茶七里香,最近自己想搞一个网站,感觉网站有点单一,我就给项目加了阿里的iconfont图标,感觉挺好用的,还是彩色的,顺便记录下。
正篇
一、在官网下载icon图标
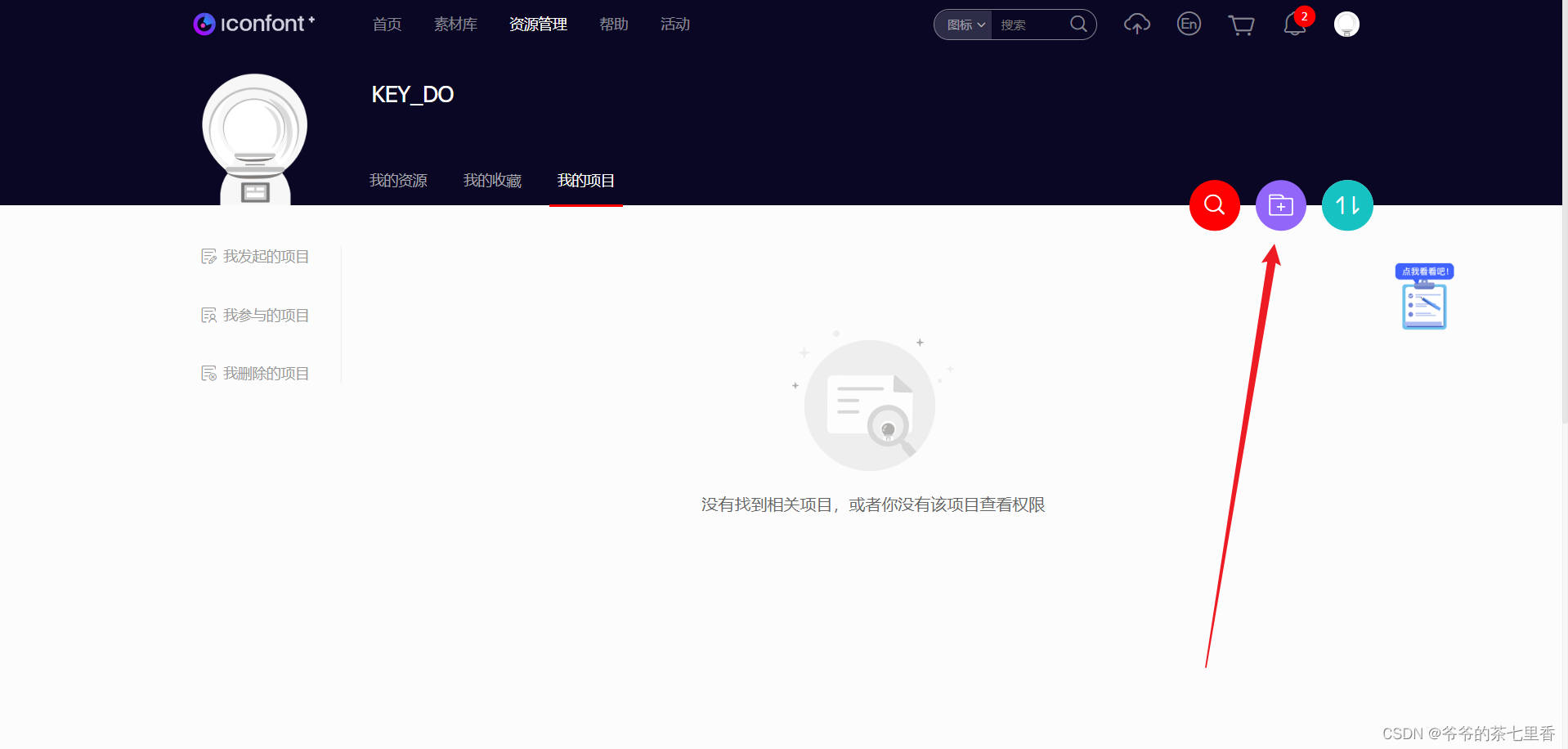
在我们登录了官网之后按照以下图片的指示创建一个我的项目;
- 进入我的项目

- 新建项目

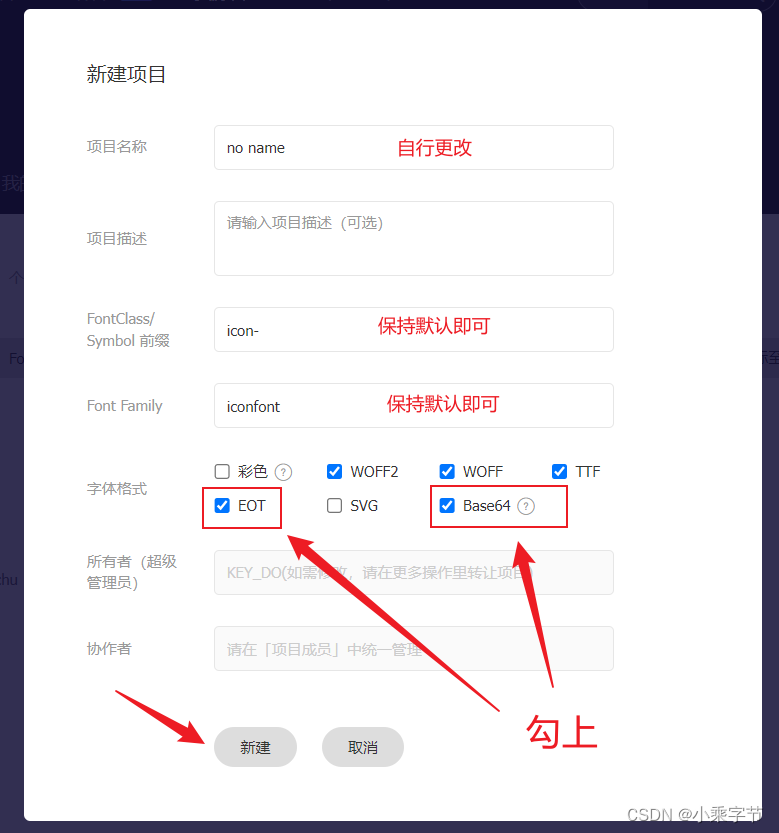
- 项目相关配置

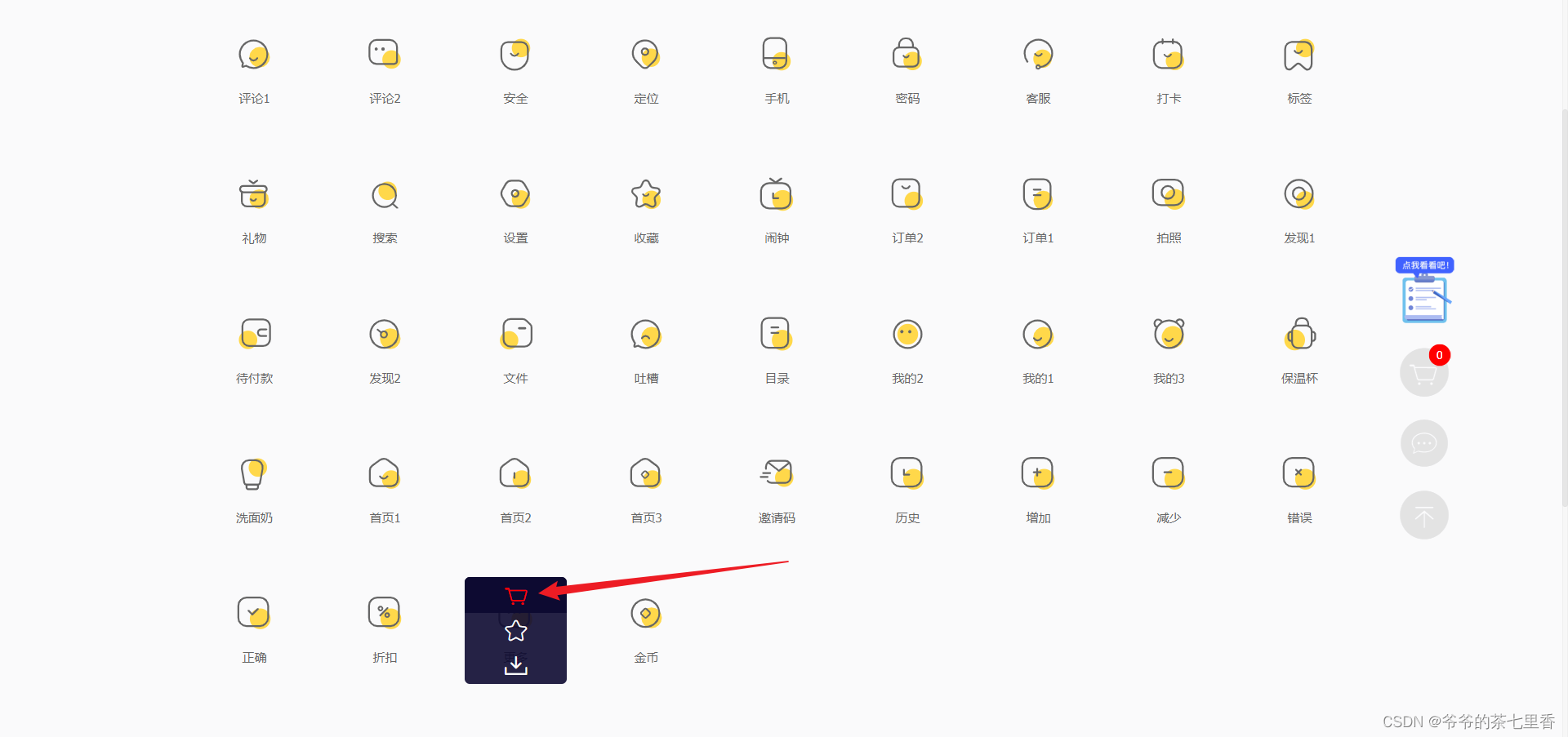
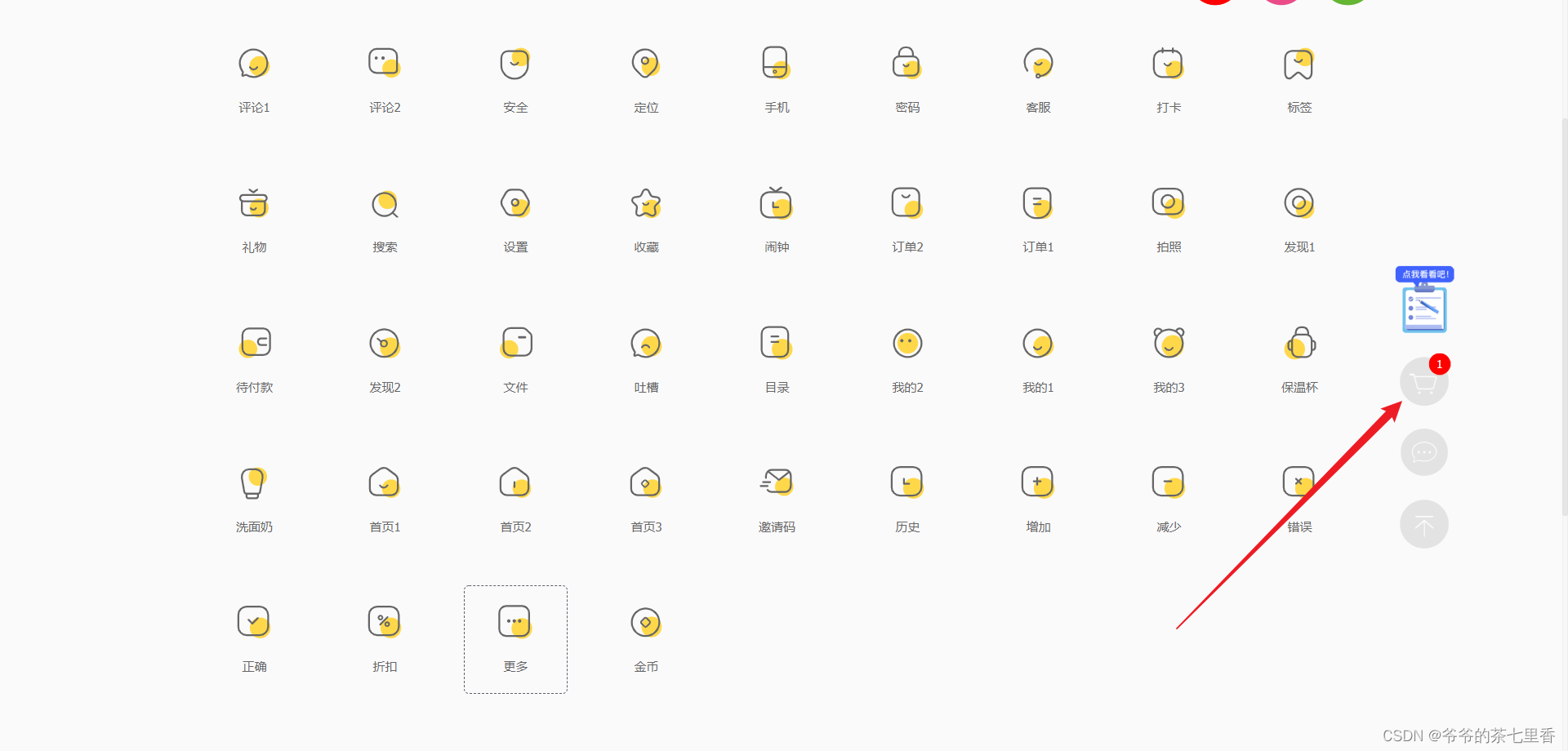
到这里项目创建好之后我们去找下自己需要的图标,看以下步骤图进行后续的操作:
- 添加入库

- 找到库存

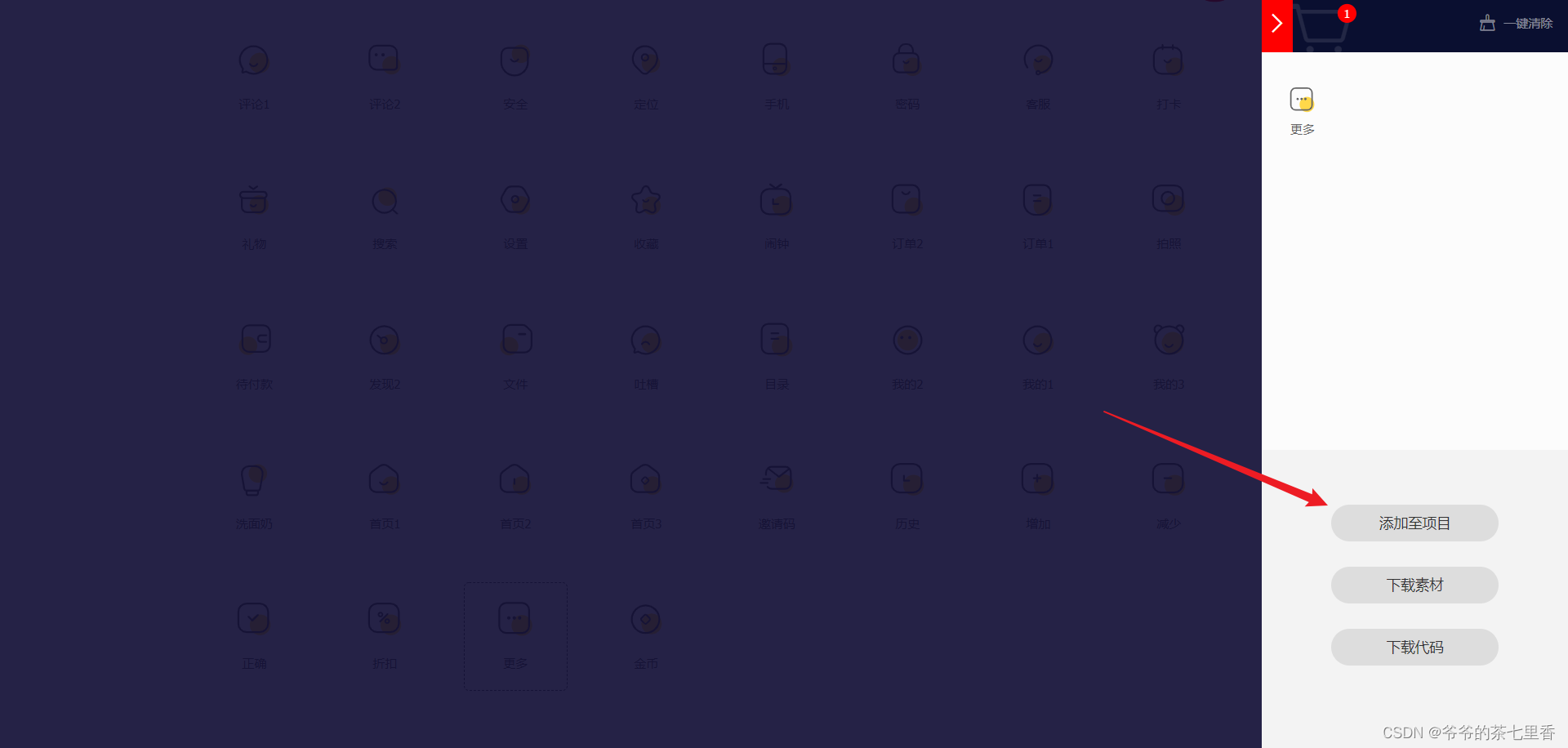
- 添加到项目

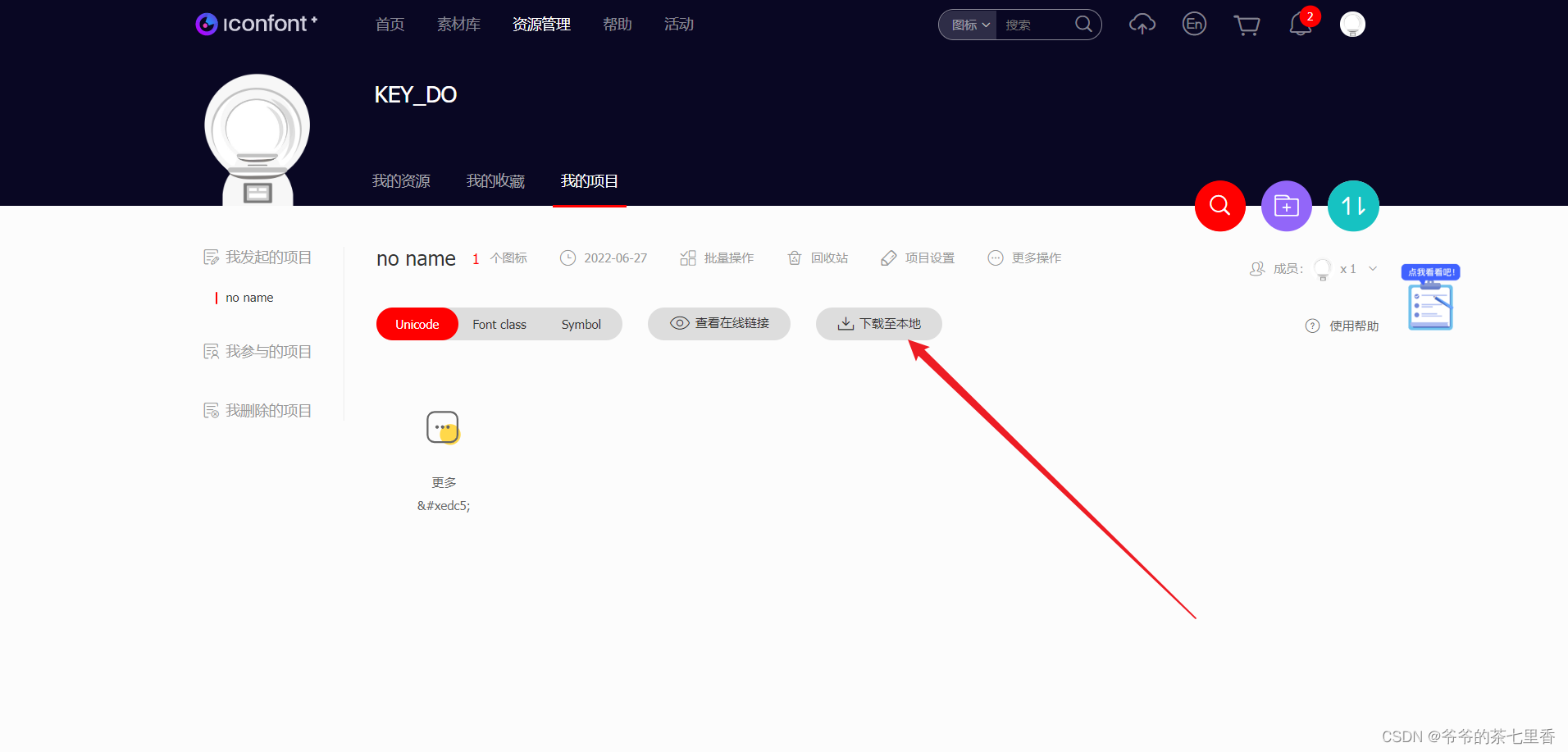
- 下载项目到本地

二、Vue添加iconfont
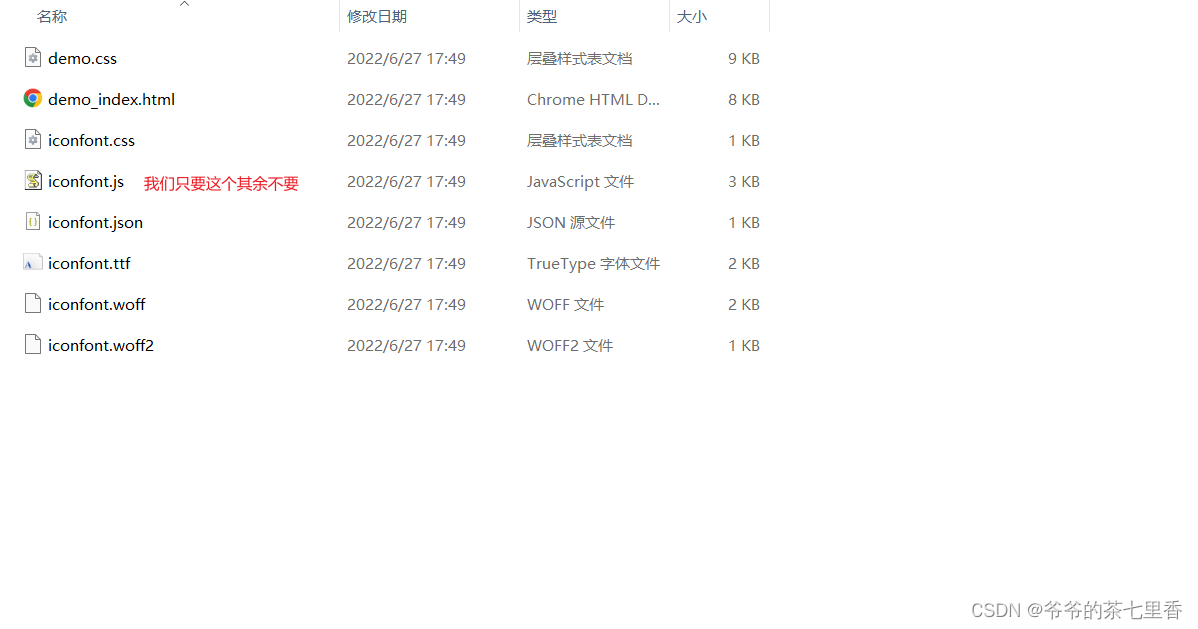
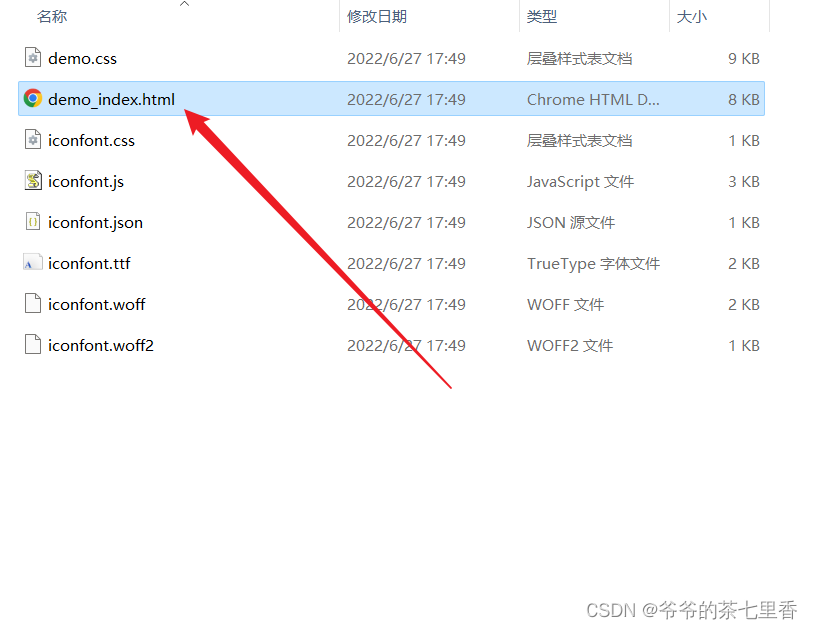
项目下载下来解压之后的文件如下:
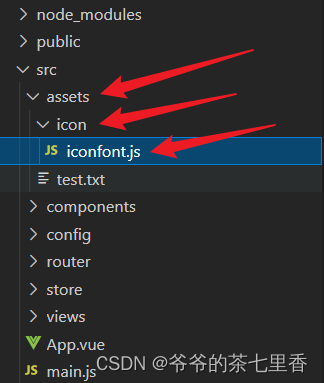
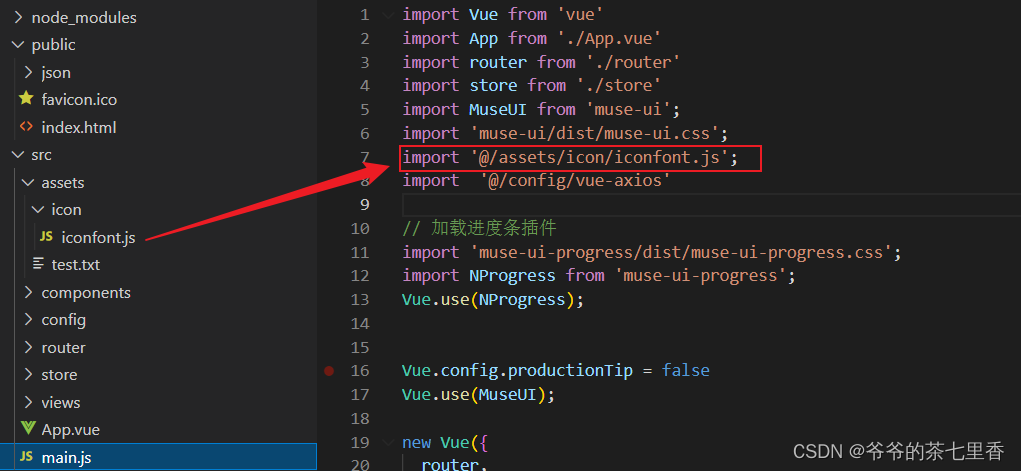
在assets下创建一个icon的目录,然后将下载下来的iconfont.js文件放到里面,如图:

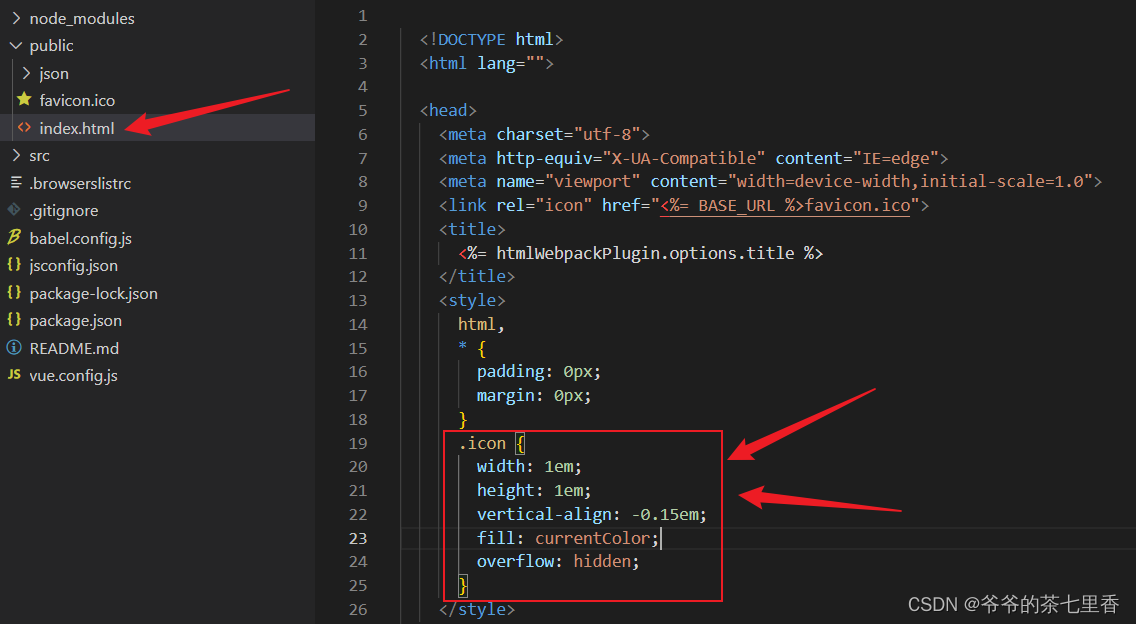
接着在public目录下的index.html添加以下(通用)代码:
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
我们需要在main.js里面引入我们放进项目里边的js文件,如图: (路径自行调整)

三、测试图标效果
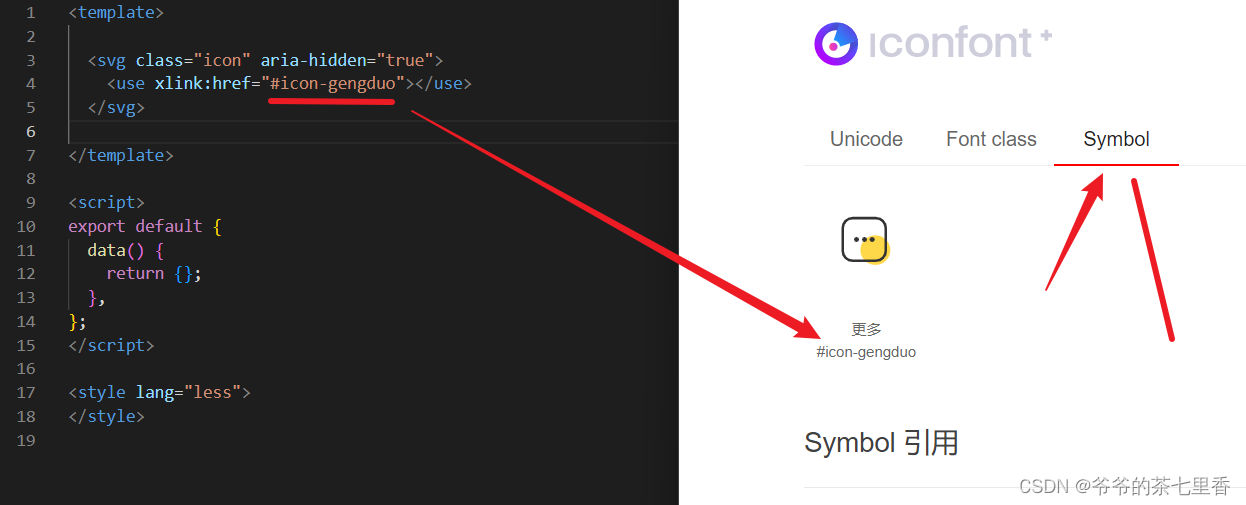
我们需要打开下载下来的demo_index.html文件,看以下图片进行操作:


<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>效果:

🥇原创不易,还希望各位大佬支持一下!
👍点赞,你的认可是我创作的动力 !
🌟收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!
























 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










