在日常工作中,偶尔会谈及到“模态”和“非模态”,因此做了一些调研和思考 ,分享给大家。
Part1 如何理解“模态”和“非模态”?
先看一下维基百科对于“模态窗口” (Modal window)的解释: “在计算机应用程序的用户界面设计中,模态窗口是从属于主窗口的图形控制元素。它创建一种样式,使主窗口禁用但保持可见,模态窗口作为子窗口展示在其上方。用户必须与模态窗口进行交互,才能返回父应用程序。这可以避免中断主窗口的工作流程。模态窗口有时被称为重窗口或者模态对话框,因为他们通常显示为对话框。” “模态的反义是非模态的,非模态对话框不会锁定主窗口,用户可以在他们中间切换焦点。”
原文地址:https://en.wikipedia.org/wiki/Modal_window
再看一下iOS对于模态(modality)的定义: “模态是一种设计方式,以临时出现的方式呈现内容,不显示在原有上下文中,并且需要明确的退出操作。以模态方式呈现内容可以: ·帮助用户专注一个独立任务或一组密切相关的选项 ·确保用户接收到关键信息,必要时进行操作”
原文地址:
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
暂且总结手机端中,“模态界面”简单的判断方法为:在主界面基础上出现的界面,且必须操作(包括关闭、取消等)后才可返回主界面。本次,我把iOS和Android的模态界面找出来,做一下对比。Part2 iOS的模态界面
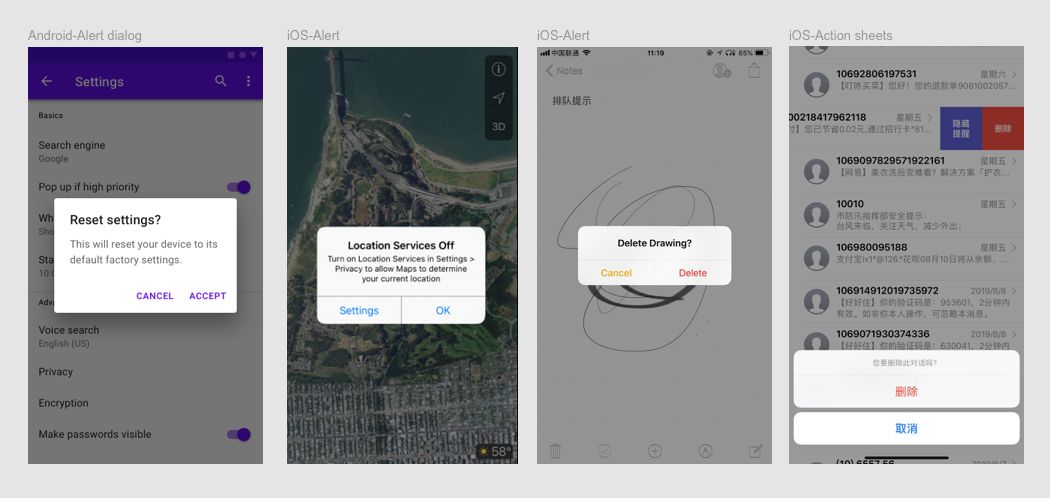
iOS的模态界面主要包含:警告框Alerts、操作列Action sheets、活动视图Activity views/share sheets、弹出层Popovers,以及iOS13及更高版本会支持自定义模态界面Modal view,主要为:层Sheets或全屏Fullscreen。1.警告框(Alerts)
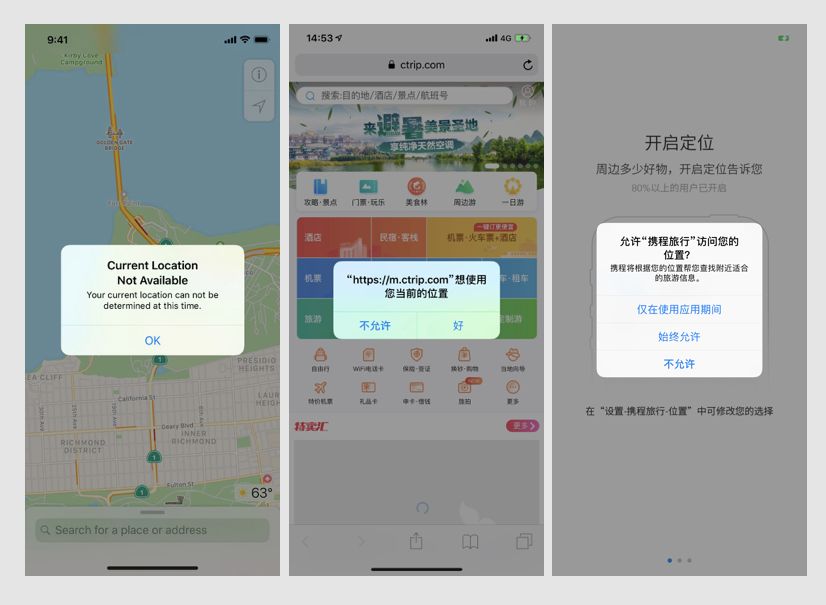
提示框用来传达系统、设备、app等相关的重要信息,一般会请求用户反馈。

详细见官网地址:
https://developer.apple.com/design/human-interface-guidelines/ios/views/alerts/
2.操作列(Action sheets)
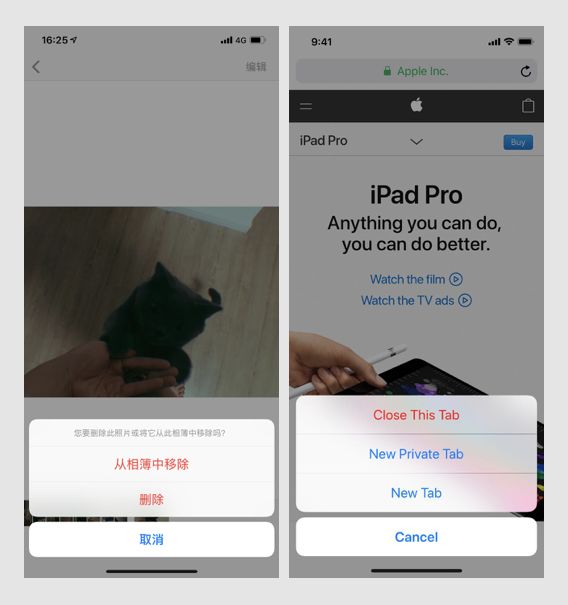
操作列是一种特殊形式的提示框,在响应一个动作或控件是显示,并提供一组与前文相关的两个或多个选项。让用户启用任务,或在执行潜在破坏性任务前再次确认。

详细见官网地址:
https://developer.apple.com/design/human-interface-guidelines/ios/views/action-sheets/
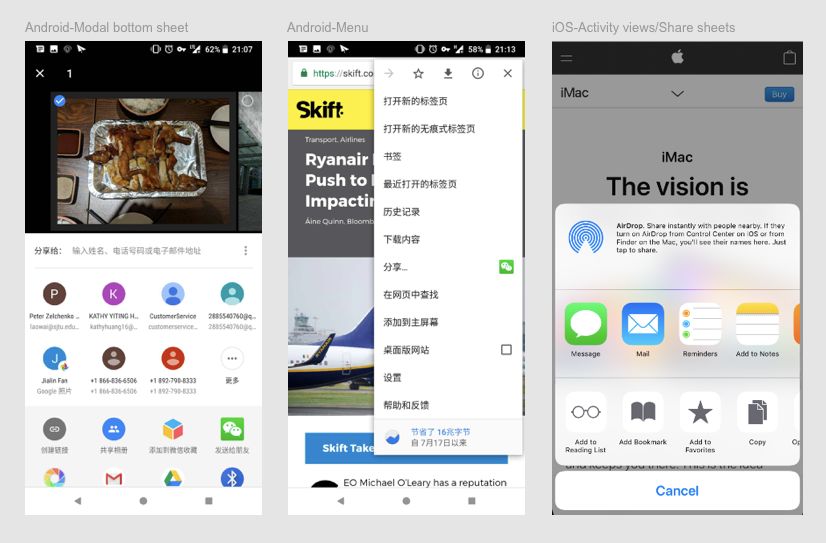
3.活动视图(Activity view)
活动是对当前内容有用的任务,如复制、喜欢、查找。点击活动可以立即执行任务,或在执行前请求更多信息。活动视图用来管理活动,根据不同的设备和场景,可以以层( sheets)或弹出气泡(popover)实现。
详细见官网地址:
https://developer.apple.com/design/human-interface-guidelines/ios/views/activity-views/
4.弹出层(Popovers)
弹出气泡是短暂视图,当你点击控件或区域是,出现在屏幕其他内容的上方。通常有一个箭头,指向其出现的位置。
注:官方指导建议不要在手机端使用此样式,在手机中使用全屏模态视图(full-screen modal view)。

详细见官网地址:
https://developer.apple.com/design/human-interface-guidelines/ios/views/popovers/
5.自定义模态界面(Modal view)
iOS13及更高版本会支持自定义模态界面,主要为:层(sheets)或全屏(Fullscreen)。
层(Sheets)
层展示为覆盖部分基础内容的卡片,并将未覆盖区域变暗,防止与其交互。

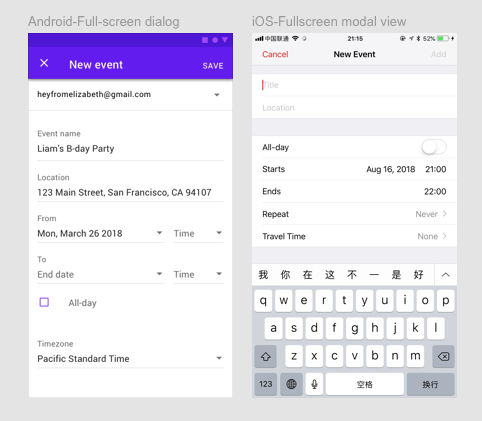
全屏(Fullscreen)
全屏样式覆盖整个屏幕,最大限度减少视觉干扰。用户需要点击一个按钮来关闭全屏模态视图。

详细见官网地址:
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
Part3 Android的模态界面
Android的模态界面主要包含::对话框Dialog、背景Backdrop、菜单Menus、模态底部层Modal bottom sheet、侧边层Sheets:side。
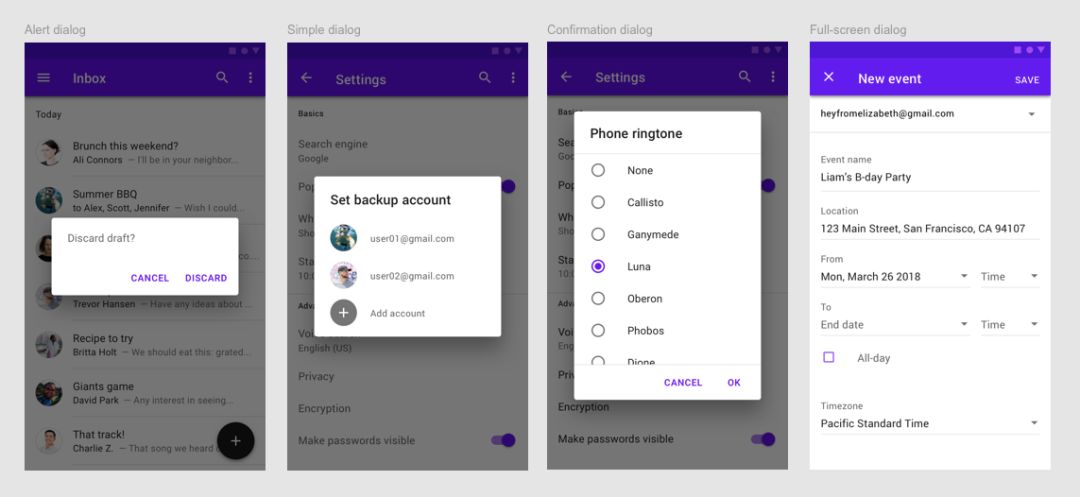
1.对话框(Dialog)
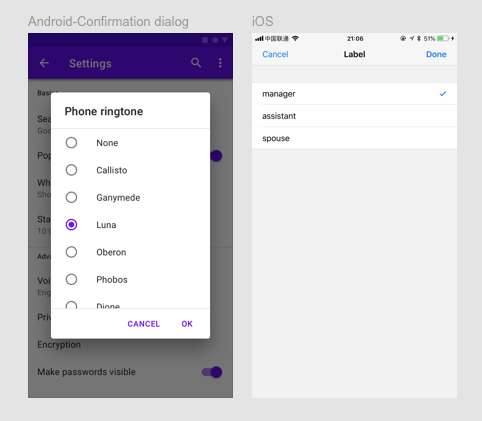
出现在应用内容的上方,提供关键信息或要求作出决定。出现时,禁用所有应用功能,直到确认、解除或执行必要操作后解散。包含警告对话框 Alert dialog、简单对话框Simple dialog、确认对话框Confirmation dialog、全屏对话框Full-screen dialog。

详细见官网地址:
https://material.io/design/components/dialogs.html#
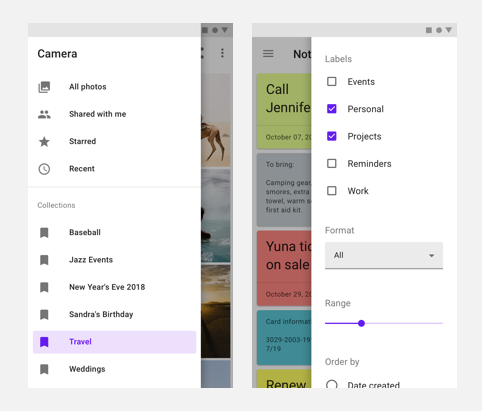
2.背景(Backdrop)
背景在APP中显示在所有内容的最下面,展示上下文和可操作内容。
背景的展开模式,为模态。可以用于导航或筛选。

官方地址:
https://material.io/design/components/backdrop.html
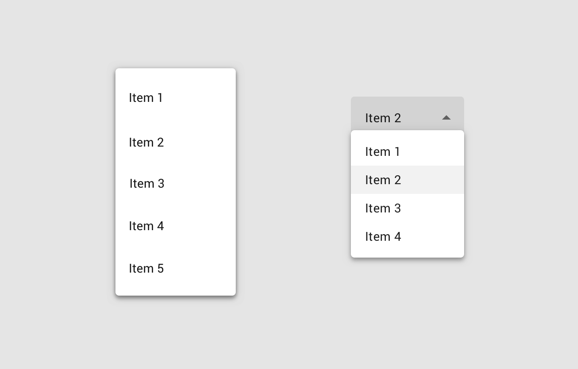
3.菜单(menus)
菜单是在页面上的一个临时界面展示一系列选项。

官方地址:
https://material.io/design/components/menus.html
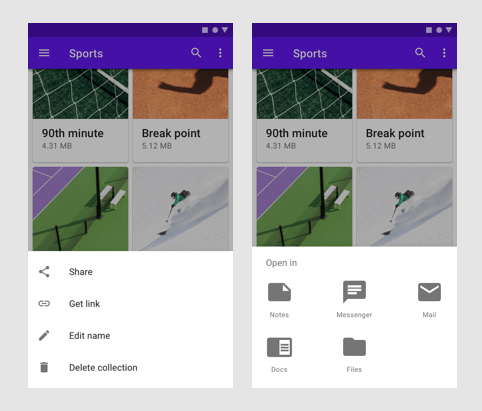
4.模态底部层(Modal bottom sheet)
模态底部层提供了一系列选项,同时禁用了界面其余部分。可在移动设备上替代关联菜单和简单对话框。为内容、图标和动作提供了更大的空间。仅用在APP。

官方地址:
https://material.io/design/components/sheets-bottom.html#modal-bottom-sheet
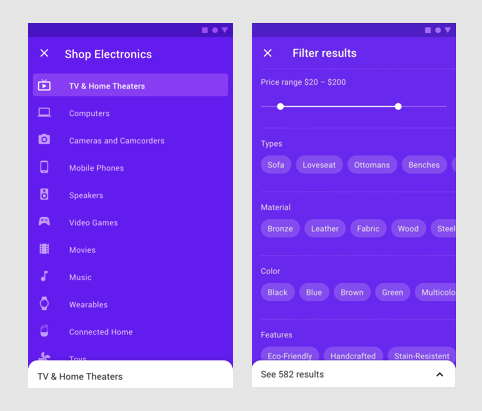
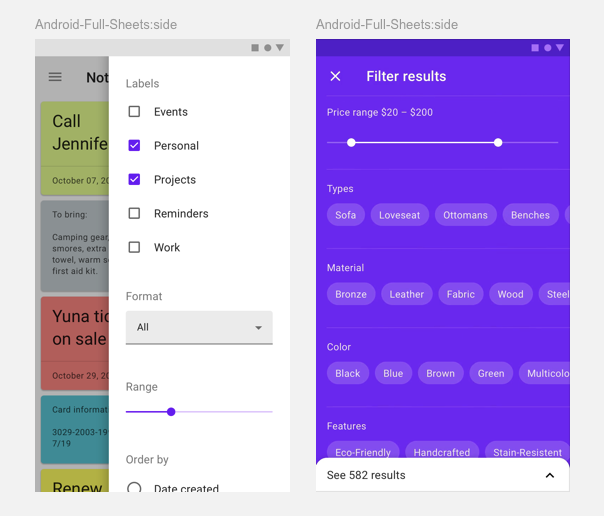
5.侧边层(Sheets:side)
侧边层固定在屏幕左侧或者右侧,用于展示一些当前界面相关的额外内容。在移动端显示为模态,可用于筛选或导航等。

官方地址:
https://material.io/design/components/sheets-side.html#
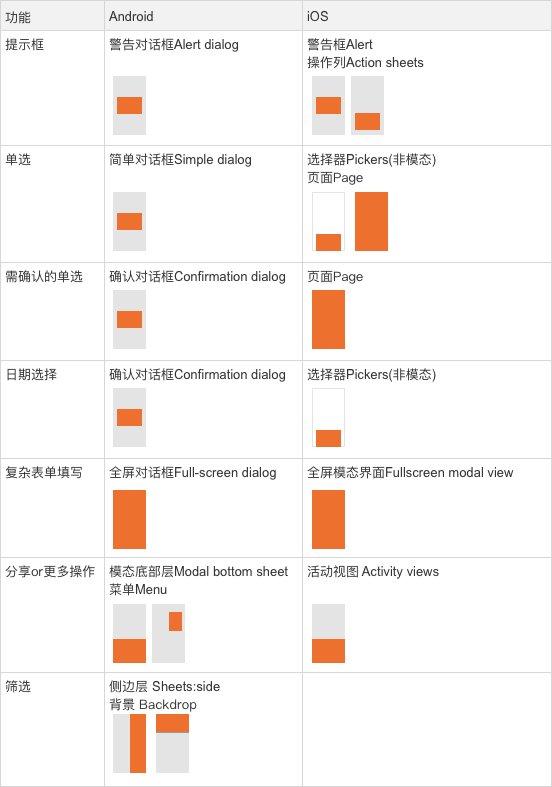
Part4 同样的功能在2个系统中的界面对比
1.提示

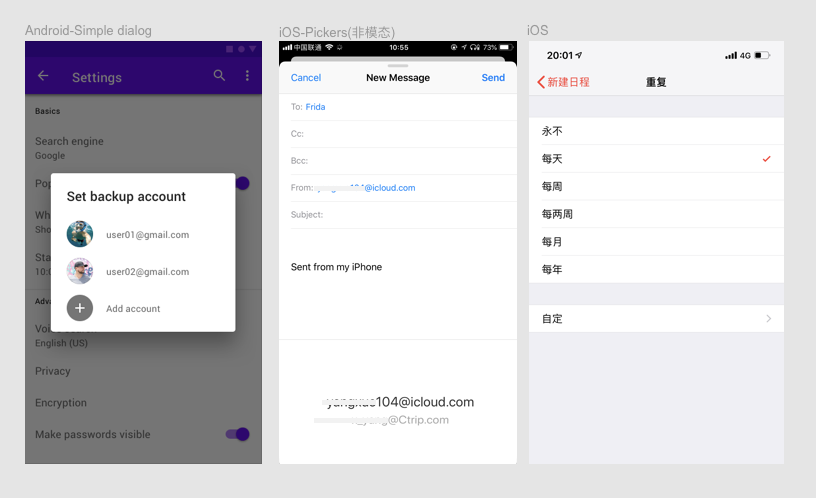
2.单选操作

3.需确认的单选/多选操作

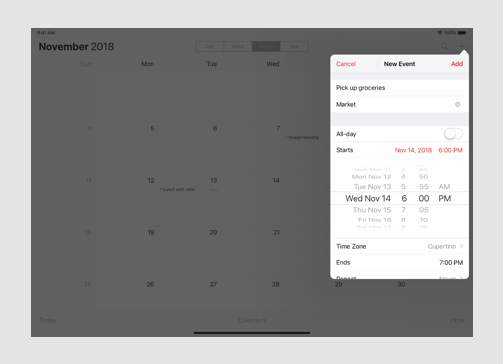
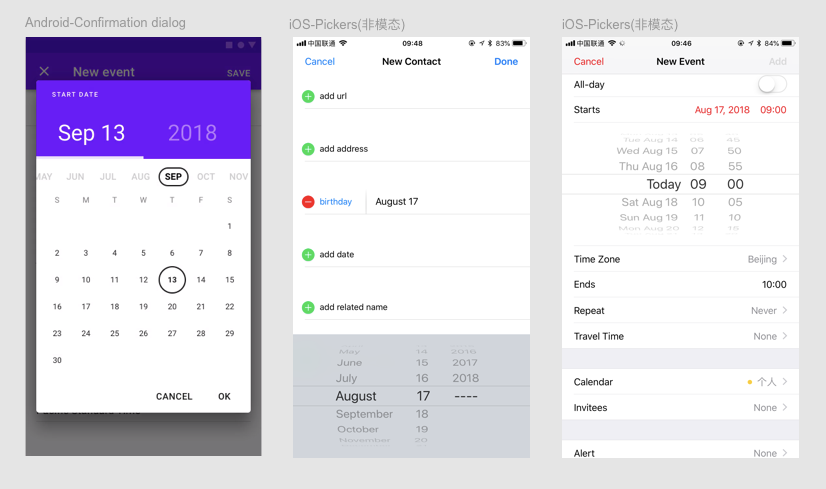
4.日期选择

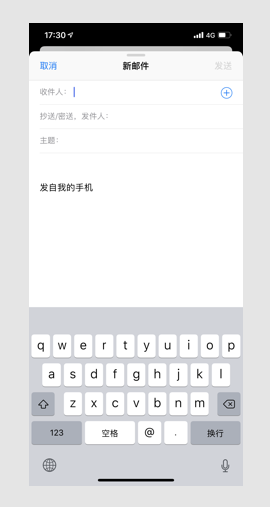
5.复杂表单填写

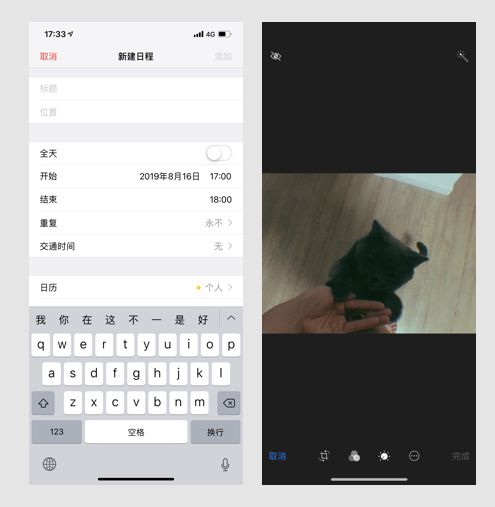
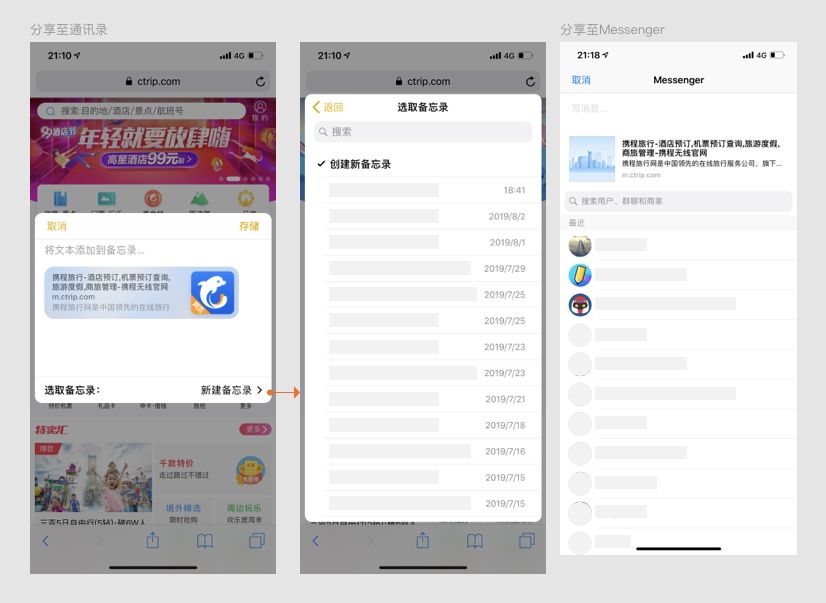
6.分享or更多操作

7.筛选

整体对比如下:

不同点:
1.Android更喜欢在当前页面上弹出模态界面。Android组件中包含居中,居下、居左、居右、背景5种模态界面,而iOS只有居中和居下2种; 2.iOS的日期选择为非模态方式,其他单选使用页面方式; 3.iOS的模态界面都有明确的取消操作,Android的很多模态界面没有明确的取消操作,而是点击蒙层区域解散。 4.iOS的系统APP内,未找到复杂的筛选,主要以搜索来查找内容。Android筛选推荐使用背景(Backdrop)、侧边层(Sheets:side) 共同点: 1.警告框都使用居中弹窗形式,但iOS有些场景为避免过于打扰,会选择Action sheets的形式; 2.对于复杂编辑态,两者都选择使用全屏界面展示。 最后还有一个比较不常见的iOS模态界面,在iOS中较少出现居中弹窗。对比右侧的分享至Messenger(全页面形式)。
以上内容均为本人整理,如有遗漏,请留言提醒。
THANKS!





















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








