一 在介绍Flex中操作XML之前,首先简单介绍下XML中的基本术语。
元素:XML中拥有开始标签和结束标签的这一块称为“元素”
节点:把XML元素与文本结合起来统称为节点
根节点:位于整个XML文当顶端的节点
文本节点:包含文本的节点
属性:元素的组成部分,以键/值形式放在元素标签内
用一个例子来说明


text node
View Code
XML简单介绍完了;之后,将分别介绍XML对象的创建,XML对象的处理以及XML对象的运用。
二 Flex中创建XML对象
Flex中创建XML对象的方法有很多种,可以根据该XML对象的用途来决定使用哪种方法
1.创建一个XML对象,直接把XML文本赋给这个对象


var textXmlObj:XML = text;
View Code
注意:这里等号右边的表达式不用加上引号,因为AS认识它,知道它是一个XML,如果加上引号就成了String类型了,编译也无法通过。
当然也可以动态的决定XML文本中的内容,用"{变量}"的方式插入到XML文本中。


var text_node:String = "text";var textXmlObj:XML = {text_node};
View Code
2.创建一个XML对象,并在构造方法中传入字符串作为XML文本
我们平时在编程工作中,往往会以字符串的方式得到一个XML文本,这个时候就可以使用XML的构造方法来创建一个XML对象。


var myText:String = "text";var str:String = ""+ myText + "";var textXmlObj:XML = new XML(str);
View Code
3.从外部加载XML对象
对于比较大一点的XML文本来说,从外部加载无疑是最好的方式了,因为如果硬写在程序中,就算是对XML对象进行最简单的修改都是一个大灾难。
外部加载这里介绍2种方式
1)如果你不是在Flex中开发而只是在比如Flash CS3中开发的话,可以使用下面的这种方法来加载外部XML


import flash.events.Event;
import flash.net.URLLoader;
import flash.net.URLRequest;varexternalXML:XML;var loader:URLLoader = newURLLoader();var request:URLRequest = new URLRequest("xmlFile.xml");
loader.load(request);
loader.addEventListener(Event.COMPLETE, onComplete);
function onComplete(event:Event):void{var loader:URLLoader = event.target asURLLoader;if (loader != null)
{
externalXML= newXML(loader.data);
trace(externalXML.toXMLString());
}else{
trace("loader is not a URLLoader!");
}
}
View Code
2) 如果是在Flex开发环境中就可以使用HttpService来加载外部的XML;如果这里看不懂代码没关系,后面将细致的介绍下面的这种处理方式


View Code
三 对XML对象进行处理
在介绍XML对象的处理之前,介绍一个扩展语言"E4X",E4X大大简化了传统对XML的操作方式(如DOM接口)。
你会发现在程序中E4X操作XML是如此的简单,懒人们都乐坏了。
这里先给出一个XML对象,后面都将对这个对象进行操作


var myXML:XML =
30
adobe
40
microsoft
50
sun
cyeric //这是没有意义的一个节点,只是为了后面的演示
View Code
1)查询
使用"."操作符查询节点,使用"[]"访问指定索引的节点


trace(myXML.book[0]) ;
View Code
输出
30
adobe
输出内容说明,得到了第一个子节点;另外,如果我们想查询所有book节点的话只需要把[0]去掉就可以了。
使用".."操作符访问所有以该标签命名的节点,而忽略节点的上下关系,注意最后那个节点


trace(myXML..author);
View Code
输出
adobe
microsoft
sun
cyeric
可以看到,不管author位于哪个位置,都打印了出来
使用"@"操作符访问节点属性
trace(myXML.book[0].@name)
输出
flex tutorial
第一个子节点的name属性就被打印了出来
以上这4个操作符号".","[]","..","@" 即为最常用的4个E4X操作符,简单吧,下面就循序渐进。
在查询过程中可以使用E4X的过滤功能,假如我现在只想查询价格在50块以下的书,我们可以这样


trace(myXML.book.(price<50));
View Code
输出
30
adobe
40
microsoft
价格为50元的那本书就没有打印出来了。
属性也可以过滤


trace(myXML.book.(@name=='flex tutorial'));
View Code
输出
30
adobe
我们还可以把查询到的XML文本给改了,比如书店要把书都处理掉,然后叫卖:"5元5元一律5元"。
trace(myXML.book.(price=5));
输出
5
adobe
5
microsoft
5
sun
2) 修改,修改XML对象包括修改,添加和删除操作
虽然在介绍查询的时候介绍过可以在查询到XML文本的时候把它的内容给修改了。
这里先给出一个XML对象,后面都将对这个对象进行操作


myXML.insertChildAfter(myXML.book[0],);
myXML.insertChildBefore(myXML.book[0],);
myXML.appendChild();
myXML.prependChild();
trace(myXML);
View Code
输出
30
adobe
在第一个元素的前后各添加了一个元素
添加属性,直接使用E4X带来的便利


myXML.book[0].@date="2008";
trace(myXML);
View Code
输出
30
adobe
修改XML对象


myXML.book[0].author="奥多比";
trace(myXML);
View Code
30
奥多比
也很简单,修改属性的方法也是一样
删除元素节点,属性等,使用delete关键字


delete myXML.book[0].@name;
delete myXML.book[0].author;
delete myXML.book[0].price.text()[0];
trace(myXML);
View Code
输出
四 在Flex中使用XML的例子
大的XML文档用来显示数据或者显示列表的情况比较多,比如显示数据时作为Datagrid的数据源,或者为List,Combobox,Tree等的显示列表。
当我们使用List或者Combobox的时候,往往会把XML对象转换为ArrayCollection对象,看下面的例子
外部Xml文件


30
adobe
40
adobe
50
sun
View Code
Flex文件


View Code
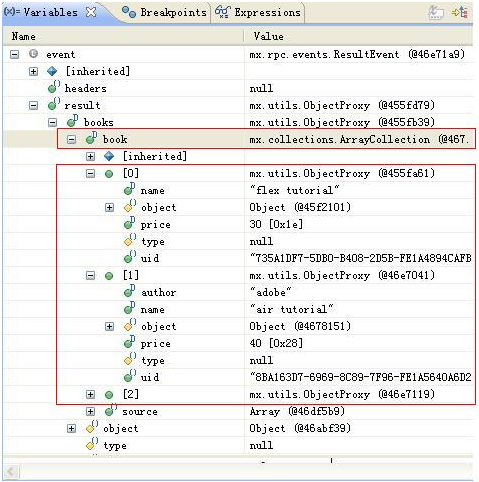
将 上面的代码以debug模式执行,程序停在断点处,在variables视图中我们可以很清晰的看到程序HttpService对象在加载外部XML后已 经把它转换成了ArrayCollection对象,如下图。这样就可以很轻松的将数据源绑定到显示列表对象List中。

另外一种情况,当我们使用Tree组件的时候,需要在HTTPService对象中加上resultFormat="e4x"以XML的格式读取进来而不要转换为ArrayCollection。
外部XML文件


View Code
Flex文件


View Code
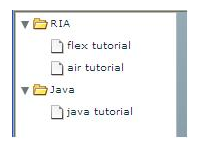
画面显示






















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








