最近在学canvas元素,标签只是图形容器,必须使用js来绘制图形。为了增强对canvas元素的理解,于是用canvas画了一个哆啦A梦来
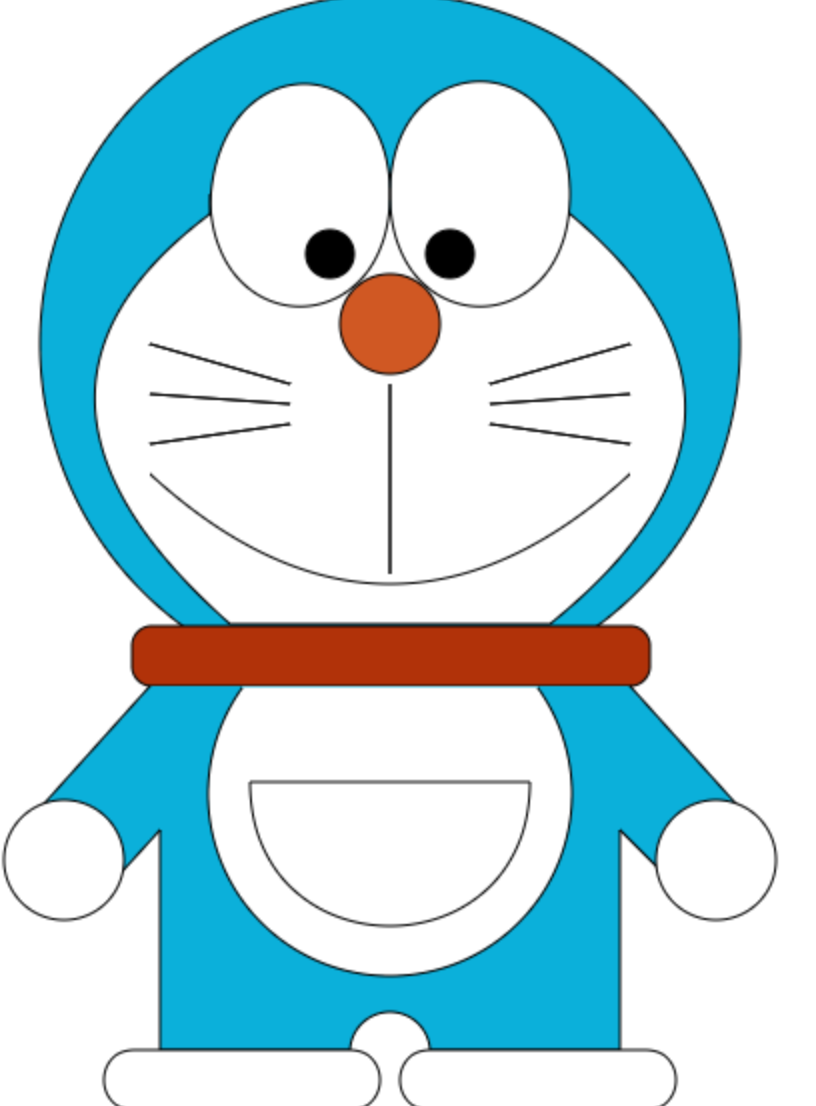
要实现的效果图

要想绘画出这个哆啦a梦首先要掌握以下一些函数:
开始绘画!!
首先我们需要创建一个400*600的画布,代码如下:
复制代码
接着定义一个div,用来显示坐标
复制代码
接着我写了一个显示坐标的函数,可以用来看大概画到哪个点:
function zuobiao(event) {
var x = event.clientX;
var y = event.clientY;
var out = document.getElementById("put");
out.innerHTML = "x:" + x + " y:" + y;
}
复制代码
然后getContext() 方法返回一个用于在画布上绘图的环境。
var cxt = document.getElementById('doraemon').getContext('2d');
复制代码
接着开始画头部:
cxt.beginPath();//起始路径
cxt.lineWidth = 1;//线宽度为1
cxt.strokeStyle = '#000';//笔触的颜色
cxt.arc(200, 175, 175, 0.7 * Math.PI, 0.3 * Math.PI);//绘制弧,中心点(200,175),半径175
cxt.fillStyle = '#0bb0da';//设置填充时的颜色
cxt.fill();//填充颜色
cxt.stroke();//绘制路径
复制代码
头部如下:

接着绘画出脸部:
cxt.beginPath();
cxt.fillStyle = '#fff';
cxt.moveTo(110, 110);//将路径移到点(110,110),不创建线条
cxt.quadraticCurveTo(-10, 200, 120, 315);//创建二次贝塞尔曲线,控制点(-10,200),结束点(120,315)
cxt.lineTo(280, 3








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








