上篇博客学习的内容,在这个cocos2d-js-v3.0-rc2版本发布后,感觉又有点过时了。(cocos js项目结构又改变了!)
1、下载cocos2d-js-v3.0-rc2的这个版本的包
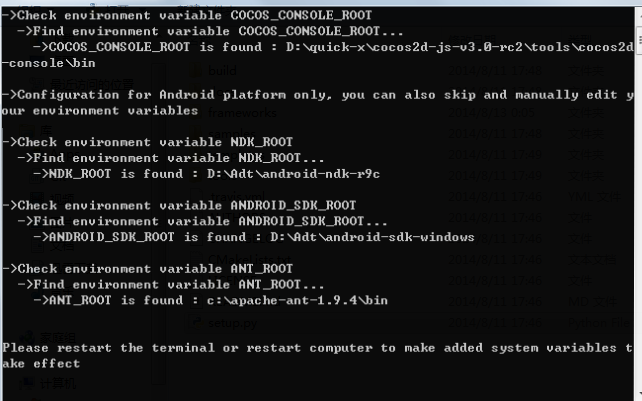
2、点击执行setup.py,确保安装了python,并且配置到了环境变量的path中。运行正常的话:

看cmd的输出内容就知道了,这个setup python帮我配置好了环境变量。前提是你下载了:ndk sdk ant 这些个组件。
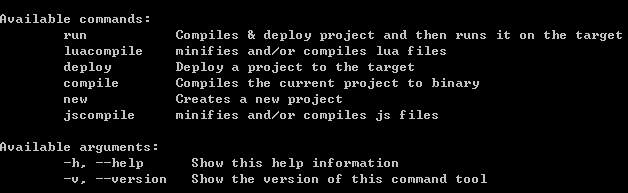
重新打开cmd,输入cocos命令,看看cocos能为开发者做些什么。如下表:

看着不习惯不明白的话,就进:cocos2d-js-v3.0-rc2\tools\cocos2d-console里面仔细深究py........
环境配置结束,开始创建一个我的新项目。
cmd输入cocos new 会给提示。按照提示操作。
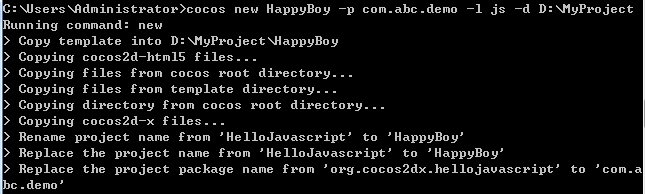
我输入的命令行如下,成功创建了项目:

其实创建项目的过程就是拷贝项目模版,然后修改修改(改名等)...
>>更多cocos命令的用法可以参考:http://www.cocos2d-x.org/wiki/Cocos2d-console
找到创建的HappyBoy项目。使用webstrom打开项目。(菜单栏:File -> Open -> ...)
右键选中项目中的index.html,debug,使用chorm打开项目,配合jetBrain就可以看到创建的新项目运行了,还可以调试程序。
程序的启动顺序文件是:index.html -> ./frameworks/cocos2d-html5/CCBoot.js -> project.json ->main.js
当添加新的场景js文件的时候,需要在project.json文件中声明。(对比上一篇博客的前后区别)
对比前一篇博客的html5 2.2.3的API,写法上前后区别也很大。写的时候需要注意下。写法对比:
(v2.2.3旧版:var action = cc.MoveBy.create(0.05,cc.p(10,10));)
(v3.0新版:var action = cc.moveBy(2.5, cc.p(0, size.height - 40));)
对任何Cocos命令有疑问的话,可以使用-h参数
例如:cocos run -h
反正打包发布都靠cocos命令行完成。(打包的时候记得用-m release 参数,不然编译发包的时候,会发现没有生成相关的发布js文件。)
我打包了一个helloworld的html5的publish版本。(会在你的项目中生成一个publish文件夹,里面有各个平台的deploy发布文件夹的包)
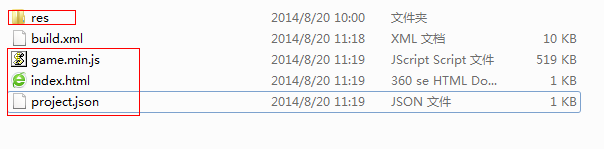
需要publish文件夹下面的四个文件(红框标注的),将它们提交到服务器就可以了,然后访问index.html即可查看效果。

~以上操作都是流程,没有内涵。写好cocos代码才是内涵。





















 2667
2667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








