
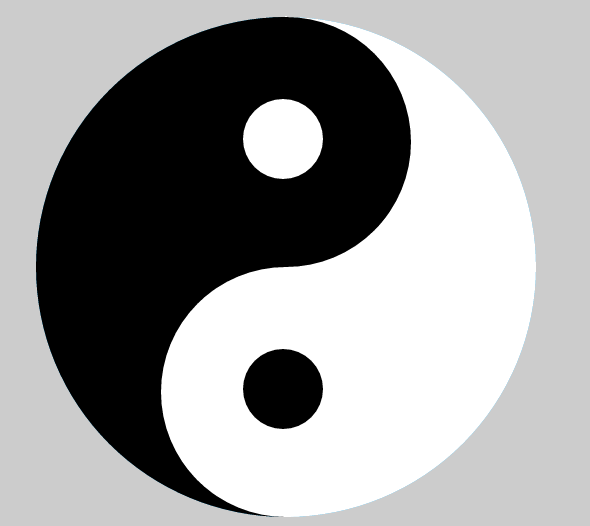
刚学了js的一些函数,所以做了一个太极的旋转。做完之后是上面这个样子的,是可以旋转的。
思路:
1.先做一个基准转盘,之后将元素都放在转盘上,跟随转盘动。

2.画两个半圆,主要属性是border-top-right-radius:

3.然后画4个圆,以基准转盘为父元素,按照下面黑色圆一样的思路再画另外一边白色的圆,最后再在两个中等的圆上画两个小圆。

4.设置定时器:
//旋转角度 var deg = 0 //设置定时器,100毫秒动一次 var tid = setInterval(function(){ var clock_dfc = document.getElementById("clock-dfc"); clock_dfc.style.transform = "rotate("+(-deg)+"deg)"; //改变转盘属性 deg -=30;//每次赚30度 },100);
5.小结:就是简单的CSS叠加出来的效果。
代码分享:http://download.csdn.net/detail/qq_15259489/9705046





















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








