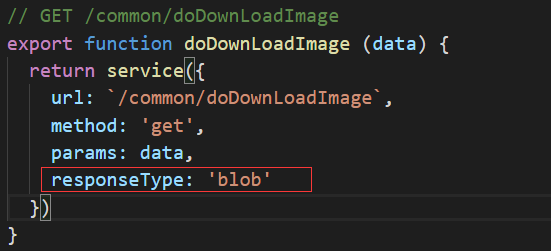
一、设置axios返回值为blob

二、使用a标签的down属性下载,如果是IE浏览器,可以使用navigator.msSaveBlob进行下载
// data的数据类型是blob downloadFiles (data) { if (!data) { return } const uA = window.navigator.userAgent const isIE = /msie\s|trident\/|edge\//i.test(uA) && !!('uniqueID' in document || 'documentMode' in document || ('ActiveXObject' in window) || 'MSInputMethodContext' in window) let url = window.URL.createObjectURL(new Blob([data])) let link = document.createElement('a') link.style.display = 'none' link.href = url link.setAttribute('download', '消费码.zip') document.body.appendChild(link) // 兼容IE if (isIE) { navigator.msSaveBlob(new Blob([data]), '消费码.zip') } else { link.click() } }





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








