没认真看过...现在试试...
EXMl支持内部类
两种支持做为内部类的:Skin和ItemRenderer
优点:
这种最大的好处就是皮肤如果只用一次,不需要单独写成一个exml文件,只需要写在组件所在的exml里就行了。
如果是复用的皮肤,还是单独写成一个exml文件比较好,这样修改的时候只需要修改exml文件一处。
缺点:
没法可视化编辑...比如居个中 (horizontalCenter="0" verticalCenter="0"), 如果你对exml的语法不熟的话...你就...
下面是一个Button的内部皮肤Skin:
<e:Button id="btn" label="Button" x="230" y="217"> <e:skinName> <e:Skin states="up,down,disabled" minHeight="50" minWidth="100"> <e:Image width="100%" height="100%" scale9Grid="1,3,8,8" alpha.disabled="0.5" source="button_up_png" source.down="button_down_png"/> <e:Label id="labelDisplay" top="8" bottom="8" left="8" right="8" size="20" textColor="0xFFFFFF" verticalAlign="middle" textAlign="center"/> <e:Image id="iconDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button>
一个List的内部皮肤itemRendererSkinName:
<e:List id="list" width="200" height="200" x="275" y="212"> <e:itemRendererSkinName> <e:Skin states="up,down,disabled" minHeight="50" minWidth="100"> <e:Image width="100%" height="100%" scale9Grid="1,3,8,8" alpha.disabled="0.5" source="button_up_png" source.down="button_down_png"/> <e:Label id="labelDisplay" top="8" bottom="8" left="8" right="8" size="20" fontFamily="Tahoma" textColor="0xFFFFFF" text="{data}" verticalAlign="middle" textAlign="center"/> </e:Skin> </e:itemRendererSkinName> </e:List>
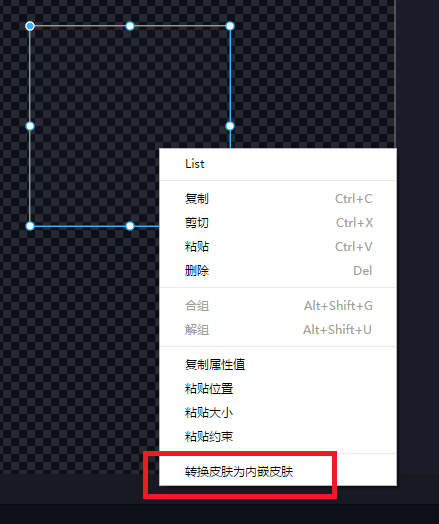
将一个exml皮肤转成内部类时,只需要在组件上右键,转换皮肤为内嵌皮肤。
下图是将List的条目皮肤ItemRendererSkin转为内嵌皮肤


转换前:

<e:List width="200" height="200" x="275" y="212" itemRendererSkinName="skins.ItemRendererSkin"/>
转换后:
属性面板上的皮肤内嵌到exml里了...如果这个皮肤只使用一次,那么ItemRendererSkin.exml可以删掉了。

<e:List width="200" height="200" x="275" y="212"> <e:itemRendererSkinName> <e:Skin states="up,down,disabled" minHeight="50" minWidth="100"> <e:Image width="100%" height="100%" scale9Grid="1,3,8,8" alpha.disabled="0.5" source="button_up_png" source.down="button_down_png"/> <e:Label id="labelDisplay" top="8" bottom="8" left="8" right="8" size="20" fontFamily="Tahoma" textColor="0xFFFFFF" text="{data}" verticalAlign="middle" textAlign="center"/> </e:Skin> </e:itemRendererSkinName> </e:List>
内嵌皮肤怎么转成exml就不知道了...教程上说一键转换,没找着... ...
找不着就新建一个exml,然后复制粘贴...
立即返回高宽
组件实例化后,childrenCreated里访问立刻返回高宽。原来不是吗...忘了...
如果立刻获取不了,使用validateNow()...
class HomScene extends eui.Component{
private btn:eui.Button;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
console.log(this.btn.width); //0
}
public childrenCreated(){ console.log(this.btn.width); //100 } private onChange(e:eui.UIEvent){ } }





















 3956
3956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








