box-shadow:给对象实现图层阴影效果
1、box-shadow语法、取值
E {box-shadow: <length> <length> <length>?<length>?||<color>}
也就是:
E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
换句说:
对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
2、box-shadow说明
box-shadow和text-shadow一样可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
取值:
box-shadow属性至多有6个参数设置,他们分别取值:
阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影;
X-offset:是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
Y-offset:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
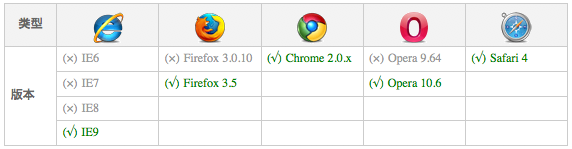
3、box-shadow兼容

===》加前缀:
在最新版的Firefox和Google Chrome浏览器都无需加上前缀,但在safari中还是需要前缀的;
最大支持兼容写法:
//Firefox4.0-
-moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Safari and Google chrome10.0-
-webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
===》IE滤镜方法:为了处理兼容IE9以下是不支持CSS3的box-shadow的问题,可IE下使用IE的shadow阴影滤镜来实现。
filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
===》使用jQuery的插件(jquery.boxshadow.js):实现IE下的阴影效果。
<script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery.boxshadow.js"></script>
// 再在页面 head 写入 script:
$(document).ready(function(){
if($.browser.msie) {
$('.demo1').boxShadow(0,0,5,"#888"); //demo1元素使用了box-shadow
$('.demo2').boxShadow(-10,-10,5,"#f36"); //demo2元素使用了box-shadow
}
});
4、box-shadow用法
(一)单边效果
.dome2 {
box-shadow: -2px 0 0 green, //左边阴影
0 -2px 0 blue, //顶部阴影
0 2px 0 red, //底部阴影
2px 0 0 yellow; //右边阴影
}

/*第一个阴影模糊半径值小于第二阴影模糊半径*/
.demo5 { box-shadow: 0 0 5px red, 0 0 15px blue; }
/第一个阴影模糊半径大于第二阴影模糊半径*/
.demo6 { box-shadow: 0 0 15px red, 0 0 5px blue; }
如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
(二)四边具有相同的阴影效果(只设置阴影模糊半径和阴影颜色)
box-shadow: 0 0 5px rgb(250,0,0); (HEX值)
box-shadow: 0 0 5px rgba(250,0,0,0.5); (多了 alpha透明值)
(三)四边具有相同的阴影(只设置阴影扩展半径和阴影颜色)
.demo12 { border: 20px solid red; }
.demo13 { box-shadow: 0 0 0 20px red; }
// box-shadow不单可以制作出阴影的效果,我们还可以利用其扩展半径这个值,来给对象制作出类似于边框的样式。(看似边框,实质不是边框)
结合上图两者在firebug下的layout图,更证实了我们前面所讲的阴影不会影响页面的任何布局:demo12的边框被计算了宽度,但demo13的阴影浏览器却忽略不计,所以借住这个特点,我们阴影所模拟的边框理可以自由的使用,但必须要注意其层级关系。
5、特殊用法:
(一)内阴影inset效果
box-shadow: inset 0 0 10px red;

====》img标签上阴影方法总结: (直接应用box-shadow的inset是没有任何效果的)
1、img放到一个div中,对父元素div进行box-shadow,再对img进行相对定位,并让其在父元素下一层;
.img-wrap {
-webkit-box-shadow: inset 0 0 10px red;
-moz-box-shadow: inset 0 0 10px red;
box-shadow: inset 0 0 10px red;
display: inline-block;
}
.img-wrap img {
position: relative;
z-index: -1;
}
2、在img父元素上应用一上伪元素“:before”来实现;
.shadow {
position: relative;
display: inline-block;
*display: inline;
}
.shadow::before {
content:"";
position: absolute;
width: 100%;
height: 100%;
-moz-box-shadow:inset 0 0 5px 1px red;
-webkit-box-shadow: inset 0 0 5px 1px red;
box-shadow: inset 0 0 5px 1px red;
}
3、利用jQuery来解决img内阴影;
原理:通过jQuery把img标签转换成一个div元素,同时把img转换成div元素的背景图片,然后在这个div元素上应用内阴影,因为我们都知道div上应用内阴影是没有任何问题的。
.inset-shadow{ -moz-box-shadow: 0 0 5px red inset; -webkit-box-shadow: 0 0 5px red inset; box-shadow: 0 0 5px red inset; } <script type="text/javascript"> $(document).ready(function(){ $('img.inset-shadow').each(function(){ var $img = $(this); $img.load(function(){ var $div = $('<div/>'); $div.width($img.width()); $div.height($img.height()); $div.css('background-image', 'url('+$img.attr('src')+')'); var display = $img.css('display'); //If the div is set to inline the width and height will be 0 :( //inline-block appears to be the only way around it but it's not //supported in all browsers :( The browsers it's not supported in //are probably the same ones that don't support box-shadow, //so a solution maybe to add a browser check. if(display === 'inline'){ $div.css('display', 'inline-block'); }else{ $div.css('display', display); } $div.attr('class', $img.attr('class')); $img.replaceWith($div); }); }); }); </script>

(二)给body顶部增加一个阴影
body:before {
content:"";
position:fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
z-index: 999;
box-shadow: 0 0 10px rgba(125,255,125,0.8);
}
注意:为了不影响布局,top的取值最好和height的取值一致。只是top使用负值。利用同样的方法我们可以给任何一个元素加上阴影,但相应需要改变定位方式。




















 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








